・サイトスピードを早くしたい!
・EWWW image optimizerの設定方法を教えて欲しい!

こんな悩みを解決します。
この記事を書いている人
Twitter(@you_blog2912)を運営中
EWWW image optimizerの設定方法
過去の画像を一発で圧縮する方法
EWWW image optimizerとは、画像を自動的に圧縮してくれるプラグインです。
画像を圧縮することにより、サイトスピードを早くすることができるので、訪問者の離脱率を下げることができます。
一度設定してしまえば、アップロードした画像を自動的に圧縮してくれるので便利です!

この記事を読むことで、EWWW image optimizerの細かい設定をクリアにできるので、最後までじっくり読んでみてください。
プラグインを使わずにツールを使って圧縮する方法は【たった3分】ブログの画像を圧縮する方法3ステップ【写真の適切なサイズ容量は○○です】で解説しています。
『EWWW image optimizer』の導入方法

今回やることは以下の3つです。
画像圧縮の手順3ステップ
- プラグインのインストール
- プラグインの設定
- 過去の画像を一括圧縮
➂はボタンを押したら待ってるだけなので、休憩時間にポチッと押しておくとよいかもです!

それでは順番に解説します。
その①:プラグインをインストールする
まずは、プラグインをインストールしていきましょう。
まずは、WordPress管理画面から『プラグイン』➔『新規追加』をクリックします。

『プラグイン』➔『新規追加』をクリック
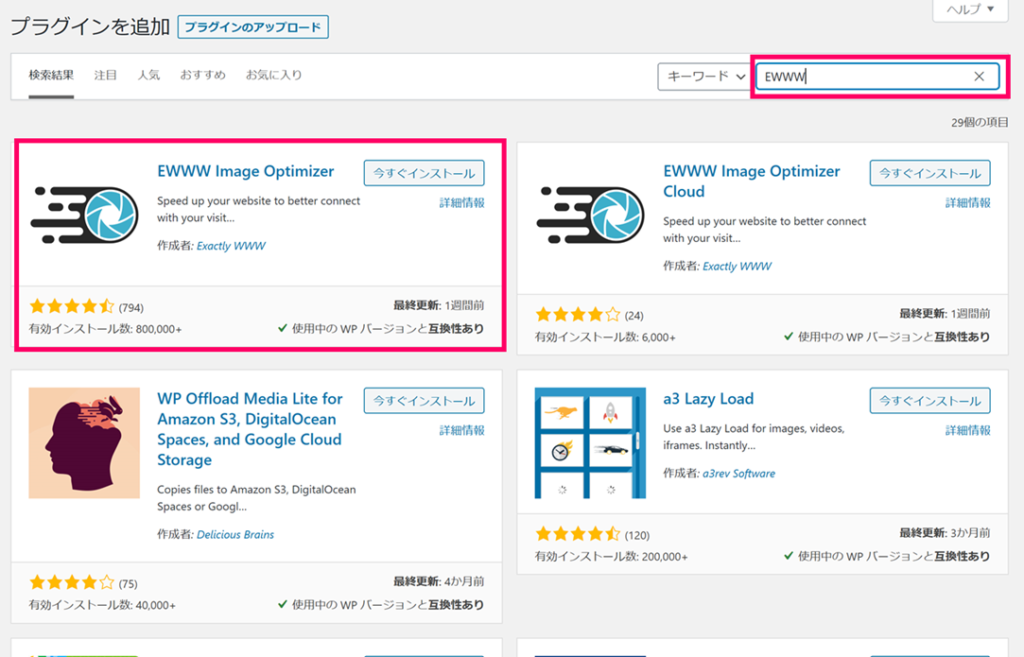
次に、右上の検索窓に『EWWW image optimizer』と入力し、インストールして下さい。
インストールが終わったら、プラグインを有効化して完了です。
その②:EWWW image optimizer の初期設定
次に、プラグインの初期設定をしていきます。
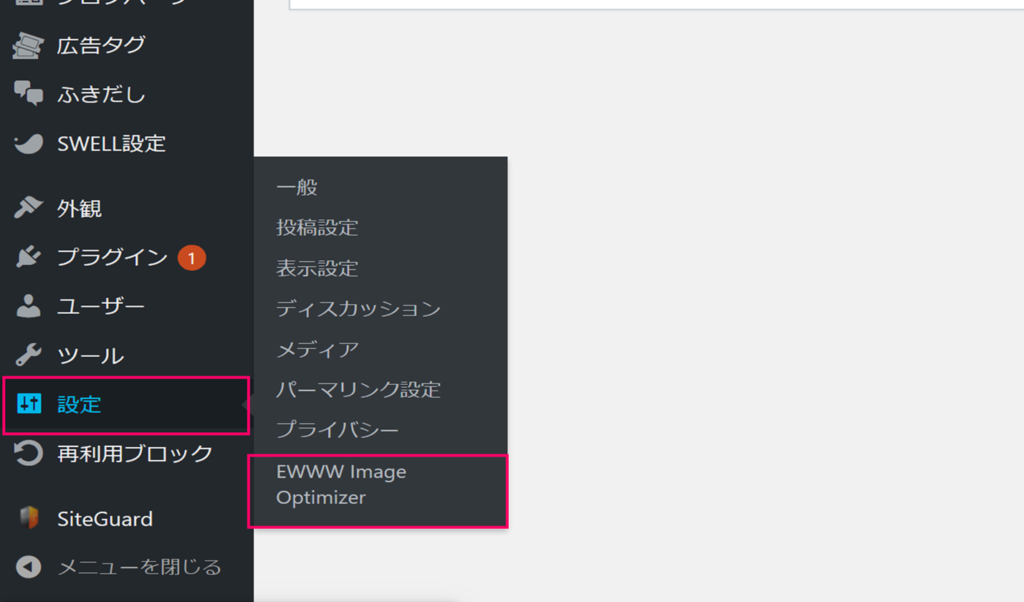
WordPress管理画面の『設定』➔『EWWW image optimizer』をクリックしてください。

『設定』➔『EWWW image optimizer』をクリック
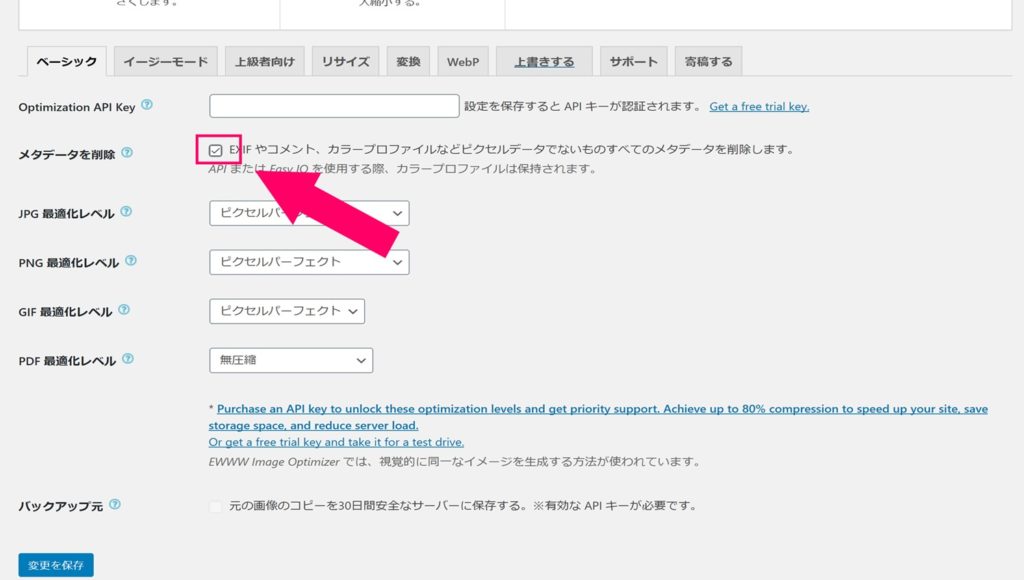
下の画像のように、ピンク色の部分に☑が入っていることを確認してください。

ピンク色の部分に☑が入っていることを確認
デフォルトでは、基本的にチェックが入っています。

次に、タブを『変換』に切り替えて、下の画像と同じように設定してください。

上の画像のように設定
『コンバージョンリンクを非表示』にチェックを入れたら、『変更を保存』を押して設定完了です。
その③:過去の画像をEWWW image optimizerで一括圧縮
最後に、すでにブログにある画像を一括圧縮していきます。
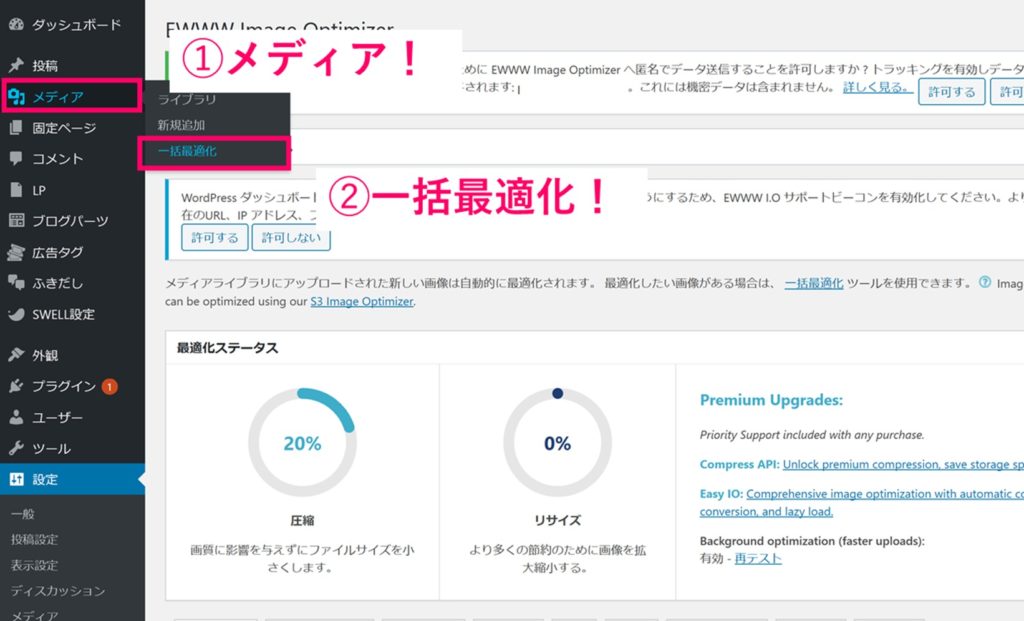
まずは、WordPress管理画面から『メディア』➔『一括最適化』をクリックします。

『メディア』➔『一括最適化』をクリック
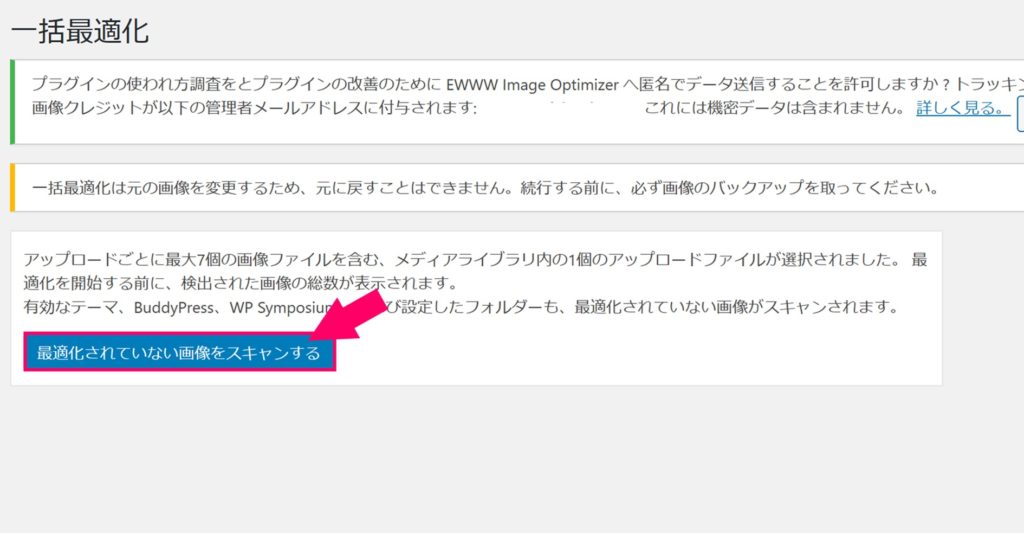
『最適化されていない画像をスキャンする』というボタンをクリックすると、『○○点の画像を最適化』という画面が出てきます。
そのボタンをクリックすることで、画像圧縮が始まります。

画像を圧縮する
これで画像の圧縮は完了です。
待っているだけでいいので、空き時間にやっておくと効率的!

まとめ:EWWW image optimizerを入れてサイトスピードを改善しよう!

今回は、『EWWW image optimizer』の設定方法について紹介しました。
今後アップロードする画像は自動的に圧縮されるので、メンテナンスも必要ありません。
他にもいくつかサイトスピードを改善する方法はいくつかありますが、改善されないようであれば、テーマを変更することをおすすめします。
特に、当サイトで使用しているAFFINGER5と他のサイトで使用しているSWELLは、テーマの中でもトップのサイトスピードです。
以下の記事では、2つのテーマのサイトスピードを実際に比較検討しているので参考にしてみてください。
今回は以上です
関連記事【最新版】AFFINGER5とSWELLどっちがおすすめ?【機能性や価格を徹底比較】