ブログの画像を圧縮したいのですが、具体的なやり方がわからないので教えてください。

こんな悩みを解決します。
この記事を書いている人
Twitter(@you_blog2912)を運営中
ブログ画像の基本知識
画像圧縮の目安容量
【3分でできる】圧縮の手順3ステップ
今回はブログの画像を圧縮して軽量化する方法というテーマでお話しします。
ブログの画像をそのままWordPressにアップロードしている人も多いかと思います。
しかし、そのままの状態だと画像の容量が大きいため、記事の表示スピードが落ちてしまうので注意が必要です。
サイトスピードはSEO対策の一つでもあるので、細かいところですがしっかり対策しておく必要があります。
実は僕も最近までやっていませんでした...

画像圧縮は大変なイメージがありますが、3分で完了するので最後までじっくり読んでみてください。
【前提知識】ブログの画像・写真のサイズ変更の目安

まずは、ブログの画像圧縮・サイズ変更についての基本を確認しておきましょう。
ブログ画像に関する基本
- 画像の横幅はだいたい700px
- 容量は圧縮して100KB以下
- 写真画像はJPG、テキストはPNGを使用
順番に解説します。
その①:画像の横幅はだいたい700px
画像の横幅は、大体700pxにリサイズしましょう。
記事の横幅はテーマによって決まっていて、横幅が長い画像は自動的に調節されます。
つまり、大きいサイズの画像はあらかじめ横幅をリサイズしておくことで、容量を減らすことが可能です。
700pxという数字は、大体のテーマの横幅がこれくらいだからですね!

記事の横幅を確認する方法
基本的に横幅はWordPressテーマよって決まりますが、CSSでカスタマイズしている可能性もあります。
なので、横幅を調節する前に一度自分で確認してみてください。
step
1検証ボタンをクリックする
まずは、自分のブログを表示します。
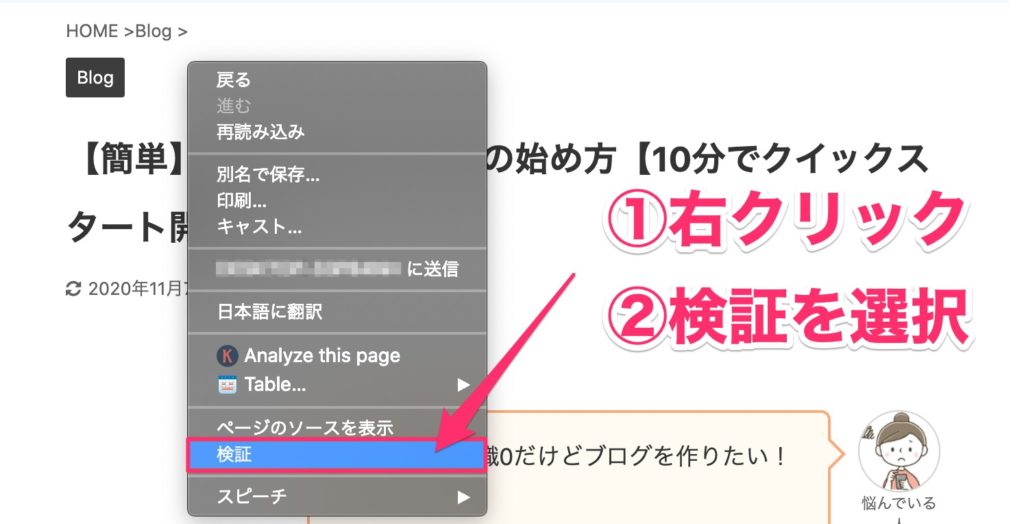
次に、右クリックを押して『検証』をクリックしてください。

右クリックを押して『検証』をクリック
step
2Computedをクリックして横幅を確認する
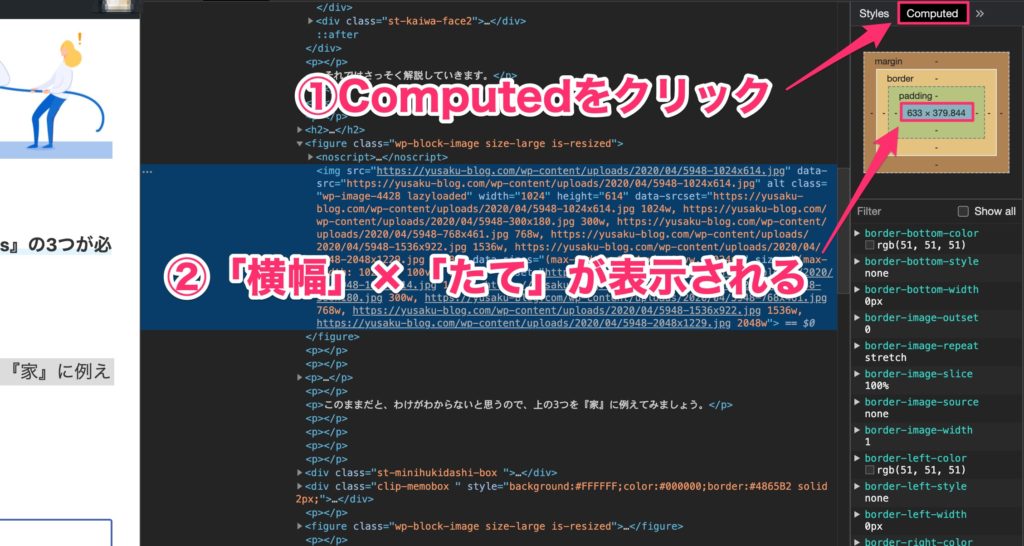
次に、画面右上にある『Computed』をクリックして横幅を確認してください。

『Computed』をクリックして横幅を確認
画像のように『横幅×たて』で表示されるので、横幅は633pxであることがわかりますね!
この数字をしっかり覚えておきましょう!

その②:容量は圧縮して100KB以下
画像は100KB以下に圧縮しましょう。
画像の容量を小さくすることで、記事の表示速度を上げることができます。
ブログの表示速度が遅くなると、離脱率が高くなりSEO的にもマイナスになるので注意が必要です。
質問:画像を圧縮しても画質は落ちないの?
結論、そこまで変化はありません。
実際に「1000KB」と「70KB」の二枚の写真を用意しました。


2枚を比較すると70KBの方が若干画質は粗くなりますが、ブログで使用する分にはそこまで問題ありませんね。
その③:写真画像はJPG、テキストはPNGを使用
写真や画像の保存形式にJPG(ジェイペグ)とPNG(ピーエヌジー)の2つがあります。
2つの使い分けは、以下のようにすればOKです。
| 容量 | 写真・画像 | テキスト入りの画像写真 | |
| JPG | 軽い | ○ | × |
| PNG | 重い | × | ○ |
基本的には、容量が小さいJPGを使用するのがおすすめ。しかし、テキストを入れた画像はJPGだと粗くなるのでPNG形式で保存しましょう。
当ブログで使用している図解はテキストを含んでいるので、PNG形式で保存しています!

【画像最適化】ブログの画像を圧縮する方法

画像を圧縮する手順は以下の3ステップです。
画像を圧縮する手順3ステップ
- EWWW image optimizerプラグインを入れる
- BULK Resizeで画像の横幅を700にリサイズ
- TinyPNGで100KB以下に圧縮
順番に解説します。
【WordPressブログ】画像・写真を圧縮する方法①EWWW image optimizerプラグインを入れる

まずはEWWW Image Optimizerプラグインを入れましょう。
このプラグインを入れることで、画像を自動的に圧縮してくれます。
今までアップロードした画像も、このプラグインで一括圧縮が可能です!

詳しい設定方法は【サイトスピード向上】EWWW image optimizerプラグインの設定方法を参考にしてみてください。
【WordPressブログ】画像・写真を圧縮する方法②BULK Resizeで画像の横幅を700にリサイズ
次に、BULK Resizeで画像の横幅を700pxにリサイズします。
まずは、BULK Resizeにアクセスしてください。

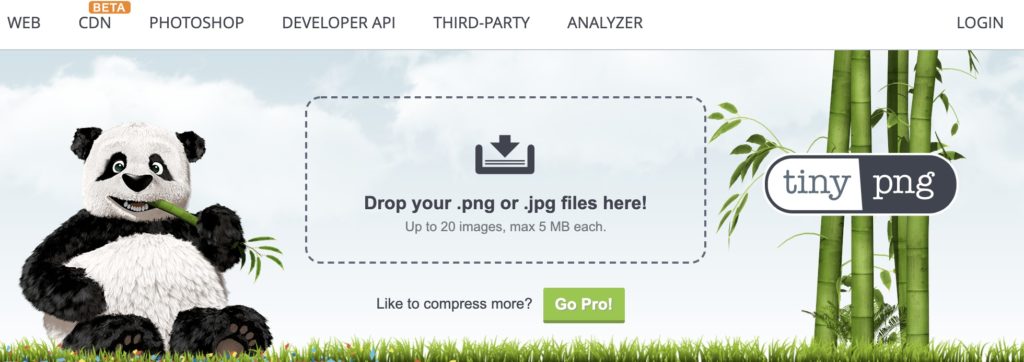
BULK Resizeにアクセス
すると、上のような画面になるので、リサイズする画像を選択しましょう。
画像は「150枚」まで一気にリサイズすることが可能です!


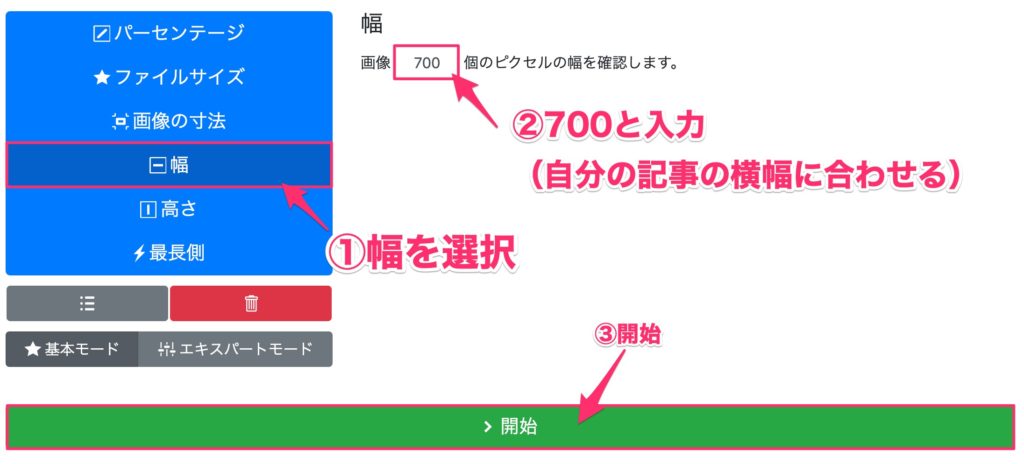
- 幅を選択
- 自分の記事の横幅を入力(わからなければ700)
- 開始をクリック
これで画像の横幅が小さくなるので、画像サイズ自体もかなり圧縮されます。
【WordPressブログ】画像・写真を圧縮する方法③TinyPNGで100KB以下に圧縮
手順②の段階で、100KB以下になっている場合もあります。
100KB以下になっていなかったり、さらに圧縮したい場合はTinyPNGを使用しましょう。

画像圧縮ツールTinyPNG
使い方は簡単で、『画像をドロップする』か『PCから圧縮する画像を選択する』だけです。
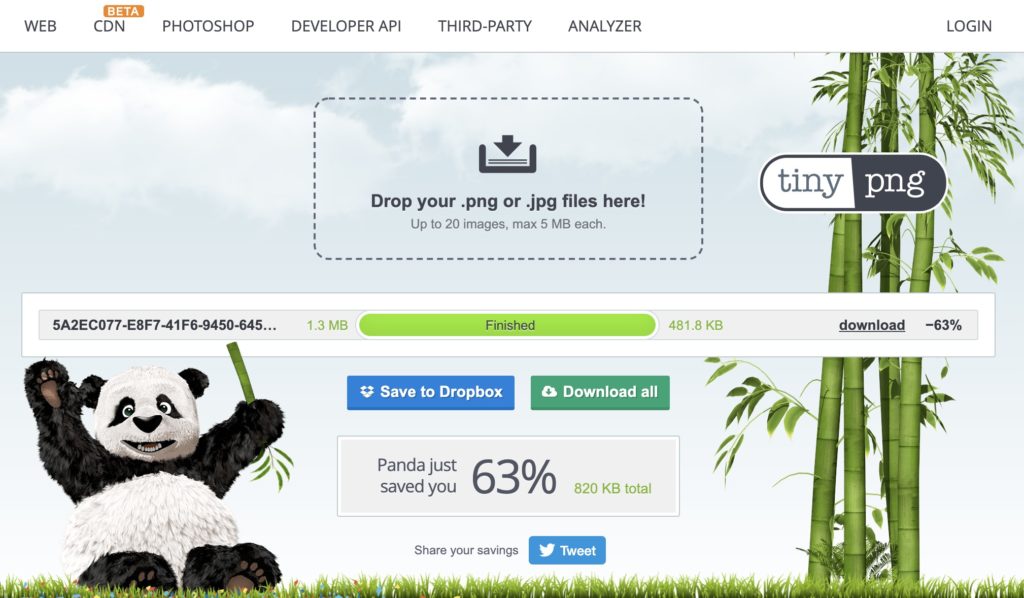
画像の圧縮が終わると、パンダが手を挙げてくれます笑

画像の圧縮が完了
画像にもよりますが、だいたい60%くらい圧縮することが可能です。
こちらは「20枚」同時に圧縮することが可能です!

まとめ:画像を圧縮してブログを最適化しよう!

今回は、ブログ画像の圧縮する方法を紹介しました。
結論、以下の手順で圧縮すれば良いのでしたね。
画像を圧縮する手順3ステップ
- EWWW image optimizerプラグインを入れる
- BULK Resizeで画像の横幅を700にリサイズ
- TinyPNGで100KB以下に圧縮
画像の圧縮は、意外と簡単にできます。
プラグインを使用して自動圧縮でもいいですが、さらに軽量化したいと思っている人は今回の手順を参考にしてみてください。
当ブログで使用している画像サイトは、以下の記事で解説しているのでこちらもあわせてご覧になってみてください。
今回は以上です。
関連記事【最新版】ブログで使えるおすすめフリー素材画像サイト5選【有名ブロガーも愛用】

