最近、アフィンガーを購入したのですがカスタマイズのやり方がわかりません。トップページや記事の装飾をカスタマイズしたいのでやり方を教えてほしいです。

こんな悩みを解決します。
この記事を書いている人
Twitter(@you_blog2912)を運営中
今回は、当サイトで使用しているWordPressテーマAFFINGER5のカスタマイズについて紹介します。
ちなみに、当ブログでは通常版の上位版AFFINGER EXを使用しています!

アフィンガーは数あるテーマの中でもカスタマイズ性に優れている一方で、初心者にとっては少し操作が難しいです。
実際に僕も、ブログを解説した当時はカスタマイズにかなりの時間を費やしました。
そこでこの記事では、初心者の人でも簡単におしゃれなブログが作れるようにカスタマイズ法について解説していきます。
検索してもなかなか出てこないカスタマイズ法も解説しているので、気に入ったものがあれば実際に取り入れてみてくださいね!

当サイトのようなトップページの作り方は、以下の記事で解説しているので参考にしてみてください。
-

AFFINGER6トップページカスタマイズ方法【YusakuBlog風にアレンジ】
AFFINGER5(アフィンガー5)デザインカスタマイズまとめ

このページでは、以下の2つのカスタマイズ法について紹介します。
- トップページデザイン
- 記事の中のデザイン
順番に紹介していきます。
AFFINGER5(アフィンガー5) トップページカスタマイズ

トップページカスタマイズでは、以下のカスタマイズについて紹介します。
トップページカスタマイズ
- ヘッダーを細くする&影をつける
- インフォメーションバーの作成
- コピーライト消去(プラグインなし)
- カードリンク&おすすめ記事設定
それでは順番にみていきましょう!
その①:ヘッダーを細くする&影をつける

デフォルトのヘッダー
デフォルトでは、上のように太めのヘッダーになっていますが、これを以下のようにヘッダーを細くすることが出来ます。

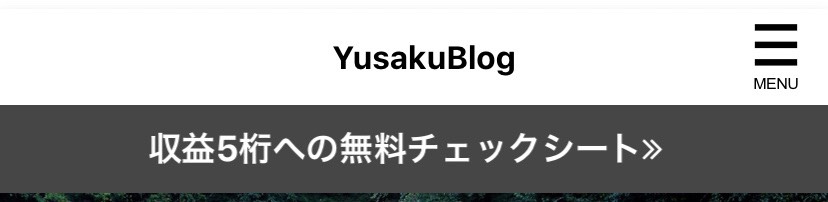
(変更後)ヘッダーを細く
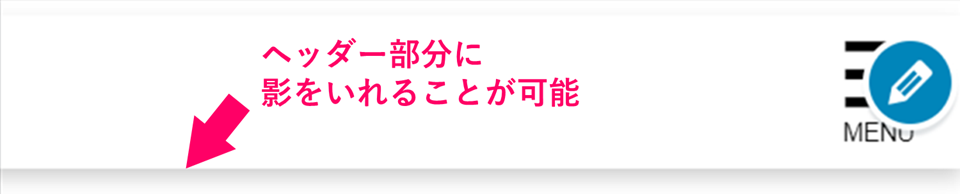
さらに、ヘッダーの下に影をいれることで、より「立体感」のあるヘッダーにすることも可能です。

ヘッダーの下に影をいれることができる
上のような形のヘッダーを作りたい人は【アフィンガー】ヘッダーを細くする方法をご紹介【影をつけることも可】の記事を参考にしてみてください。
その②:インフォメーションバーの設置

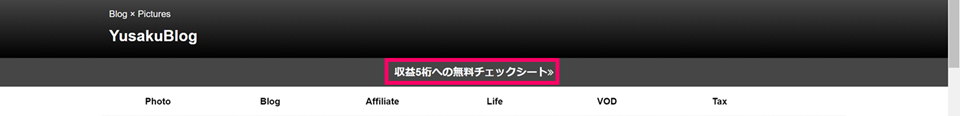
画像が小さいので、拡大してご覧ください
あまり知られていませんが、アフィンガーのトップページに『インフォメーションバー』をつけることができます。
インフォメーションバーをつけることで、特定の記事に誘導したり、収益記事に飛ばすことが可能です。
「STORK19」や「SANGO」でよく見るインフォメーションバーですが、アフィンガーでも作ることができます!

作り方はAFFINGER5(アフィンガー5)ヘッダー上インフォメーションバーの作り方を参考にしてみてください。
その③:コピーライト消去(プラグインなし)

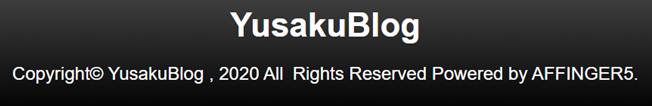
デフォルトのコピーライト
デフォルトの状態では、上のように 『All Rights Reserved Powered by AFFINGER5』 となっています。
しかし、このままだとテーマ名がわかってしまうので、ちょっと恥ずかしい。。
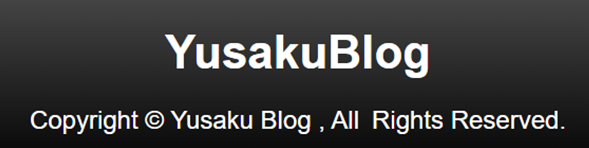
実は、以下のように消去することが可能です。

コピーライトを変更
細かい部分ですが、細部にもこだわりを持てる人はブログで成功している人が多いので、変更しておくと差別化できます。
-

【5分でできる】AFFINGER6のコピーライトをプラグインなしで変更する方法
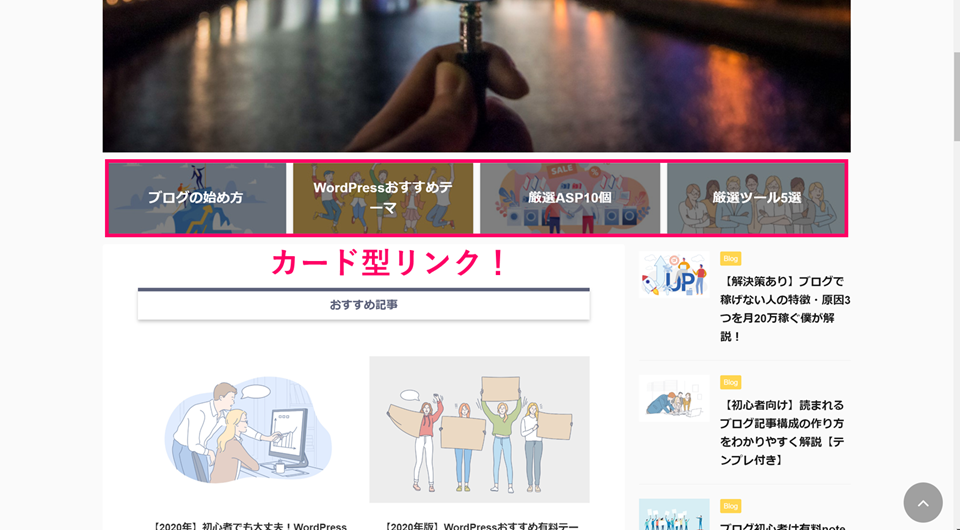
その④:カードリンク&おすすめ記事設定

カード型リンク
当ブログのように、トップページに「カード型リンク」を設置することができます。

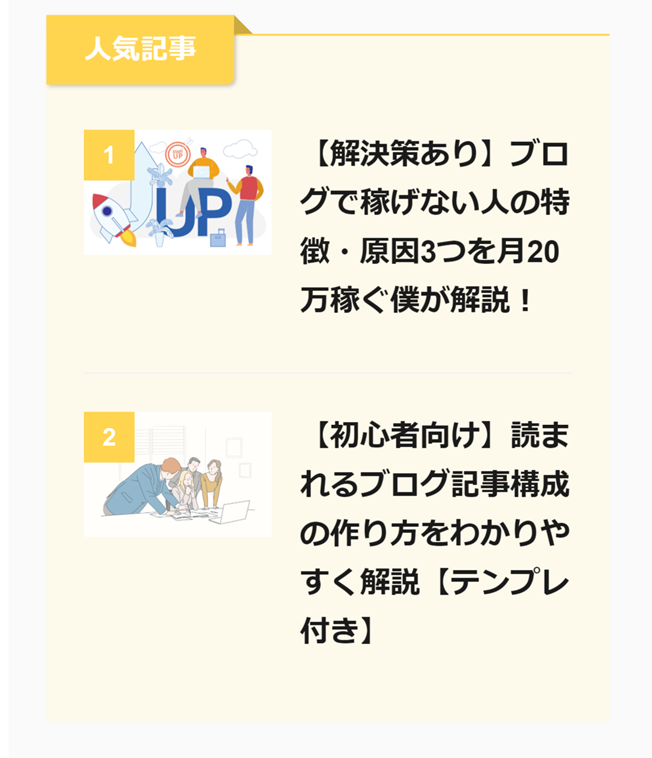
おすすめ記事一覧
また、おまけとして「おすすめ記事一覧」の設置方法についても紹介しているので、参考にしてみてください。
-

【AFFINGER6】ヘッダーにカード型リンクを設置する方法【おすすめ記事の設定あり】
AFFINGER5(アフィンガー5) 記事内デザインカスタマイズ

次に、記事内で使えるデザインやカスタマイズ方法について紹介します。
- 吹き出しとボックスを重ねる
- 見出しの中に小さな文字を挿入
- 吹き出しに枠線をつける
- アフィリエイトボタンをカスタム
その①:吹き出しとボックスを重ねる
吹き出しの中の言葉
- 箇条書き➀
- 箇条書き➁
上のように「吹き出し」と「ボックス」を重ねる方法について紹介しします。
実は、普通に作ろうとすると下のようになってしまいます。
吹き出しの中の言葉
- 箇条書き➀
- 箇条書き➁
少し吹き出しを重ねるだけで、おしゃれな感じになるので、使ってみたい人は、以下の記事を参考にしてみてください。
-

【アフィンガー6】吹き出しとボックスを重ねるカスタマイズ方法【周りと差別化できます】
その②:見出しの中に小さな文字を挿入
アフィンガーを使っている人で、以下のような見出しを使っていることありませんか?
アフィンガー5のカスタマイズ見出しの中に小さな文字を入れる方法
普通に入力してしまうと、見出しが長くなる場合に「ある方法」を使うと、上のようにスッキリ見せることができます。
やり方を知っておくだけで、周りと差別化できますし見た目もよくなるので、気になる人は使ってみてください。
-

AFFINGER6で見出しをカスタマイズする方法【小さな文字を入れる方法あり】
その③:吹き出しに枠線をつける
アフィンガーでは「吹き出し」を使って、記事内で会話風の装飾をすることができます。
デフォルトでは、会話部分が薄い色で塗りつぶしになっているのですが、枠線をつけることが可能です。
こんな感じで、吹き出しに枠線が付きます!

吹き出しの中を塗りつぶすか、枠線をつけるかは好みなので、僕みたいにしたい場合は、以下の記事を参考にしてみてください。
-

【AFFINGER6】会話吹き出しの設置方法を解説【枠線をつける方法あり】
その④:アフィリエイトボタンをカスタマイズ
アフィンガーでは、以下のような色のボタンがすでに用意されています。
上のまま使用してもいいのですが、サイトカラーや商品にボタンの色を合わせることで、収益upを狙うことが可能です。
ボタンの色にこだわりを持てると、より収益化に近づくことができますよ。
-

【AFFINGER6】カスタムMCボタンをおしゃれにする方法【収益アップのコツ】
まとめ:アフィンガーをカスタムして他の人と差別化しよう!

今回は、アフィンガー5のデザインカスタマイズについて紹介しました。
最近では、アフィンガーを使う人が増えてきているので、見た目を差別化する必要があります。
今回紹介したカスタマイズの中で、気に入ったものがあれば自分のブログに取り入れてみてください。
ブックマークして、何度も見返せるようにしておきましょう!

関連記事【限定特典付き】AFFINGER5(アフィンガー5)の評判・口コミを徹底解説
関連記事【AFFINGER PACK3特典付き】EX版とスタンダード版の違いとは?