・アフィンガー5のコピーライトを変更したい!
・できればプラグインを使わない方法が知りたいです!

こんな悩みを解決します。
この記事の信頼性
大学生として学校の勉強をする傍ら、副業でブログ収益6桁を稼いでいる僕が、ブログ運営についてわかりやすく解説します。
AFFINGER5のコピーライトとは、以下の画像の部分のことを言います。

「変更前」のコピーライト
よく見ると、『All Rights Reserved Powered by AFFINGER5』と書いてあり、使用しているテーマがわかるようになっています。
なんかこれって恥ずかしくないですかね..

実は、今回紹介する方法を使えば、以下のように変更することができます。

「変更後」のコピーライト
これで何のテーマかわからなくなりましたし、コピーライト自体もスッキリしました。
変更してなんの意味があるの?と思う人もいるかと思いますが、ブログで稼いでいる人は、こういう細かい部分に注意を払っている人が多いです。
そこで今回は、AFFINGER5のコピーライトに変更方法について紹介します。
✔ コピーライトの変更法2つ
✔ おすすめの変更方法
この記事を読めば、5分で「コピーライト」を変更できるので、まだ変更していない人はサクッとやってしまいましょう!
まだAFFINGER5を購入していない人は【限定特典付き】AFFINGER5(アフィンガー5)の評判・口コミを徹底解説を参考にしてみてください。
コピーライトの変更方法は2つ

『AFFINGER5』のコピーライトを変更する方法は、主に以下の2つがあります。
- プラグインを使用
- テーマエディターを変更
おすすめは、➁の「テーマエディター」を変更する方法です。
というのも、➀のプラグインを使う方法だと、ブログが重くなりサイトスピードが落ちてしまうからです。
かかる手間はそこまで変わらないので、「テーマエディター」を変更する方法がおすすめですね!

今回は、どちらの方法も紹介するので、参考にしてみてください。
AFFINGER5のコピーライトをテーマエディターで変更

まずは、当サイトがおすすめしている『テーマエディター』で変更する方法を説明します。
以下の3ステップで簡単にできるので、全体像を確認しておきましょう。
➁『親テーマに変更』➔『st-kanri.php』
➂コピーライトコードをコピペ
それでは早速、説明していきます。

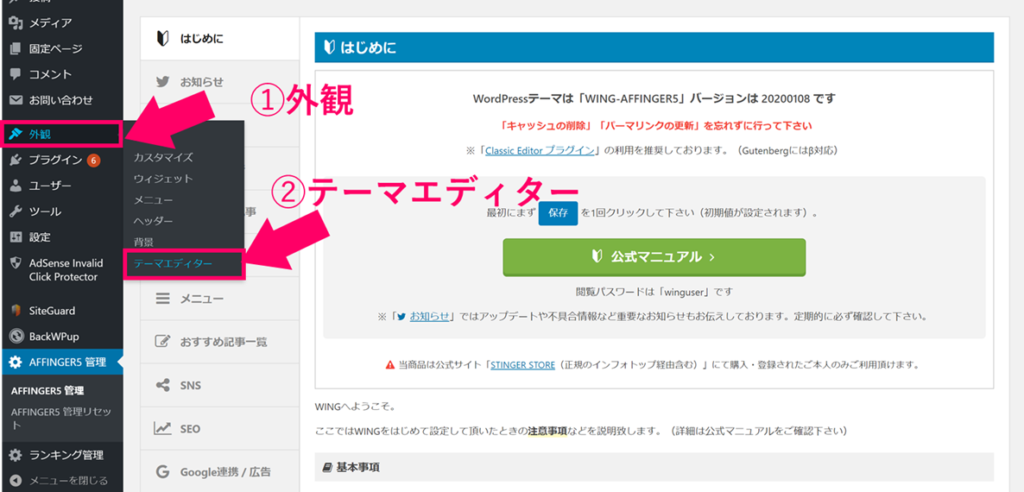
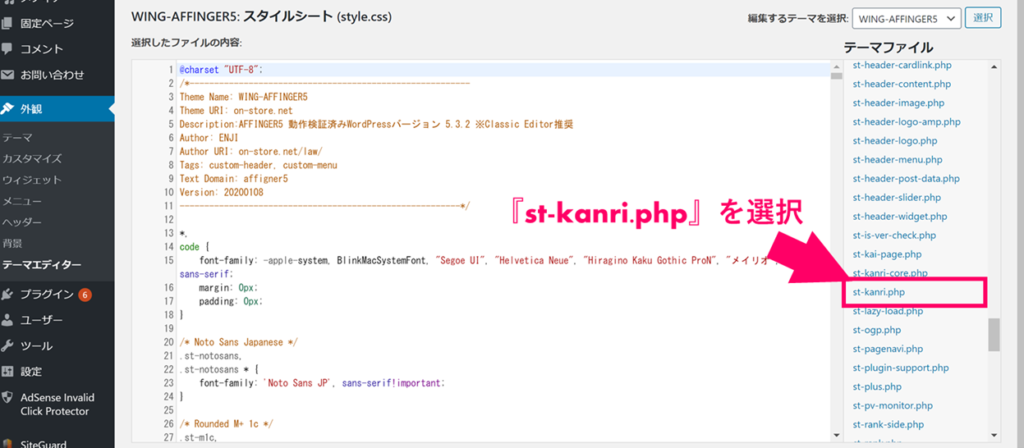
まずは、『外観』➔『テーマエディター』を選択しましょう。

デフォルトだと『子テーマ』が反映されていると思うので、赤い四角の部分で『親テーマ』に変更してください。

次に、右の欄から『st-kanri.php』という部分を見つけてクリックします。
この後の工程では、テーマをいじるので、バックアップを取りましょう!

コードの部分で、『Ctrl+A』➔『Ctrl+C』を押して、コードのコピーを取り、メモなどにバックアップを取ります。
こうすることで、テーマに異常があっても修復することが可能です。
バックアップを取ったら、コードの中から以下の文字列を探してください。
探すコード
if ( !function_exists( '_cr_pb' ) ) {
function _cr_pb() {
echo '<p class="' . 'c' . 'o' . 'p' . 'y' . 'r' . '" ' . 'd' . 'a' . 't' . 'a' . '-' . 'c' . 'o' . 'p' . 'y' . 'r' . '>' .
_cr_pb_get_content() . '</p>';
}
}人によってこのコードがある場所は違いますが、大体4,000行目くらいにあります。
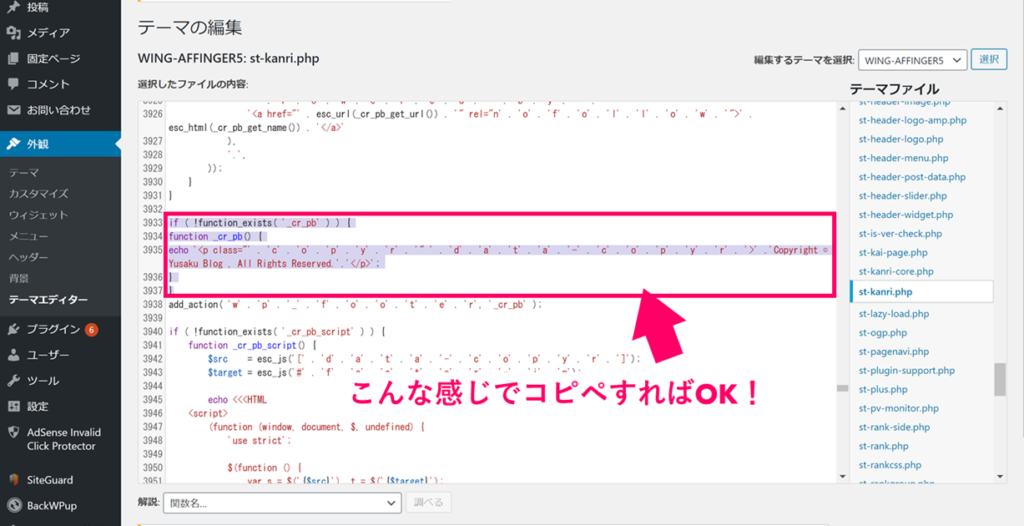
コードを見つけたら、上のコードの部分を下のコードに置き換えましょう。
コード
if ( !function_exists( '_cr_pb' ) ) {
function _cr_pb() {
echo '<p class="' . 'c' . 'o' . 'p' . 'y' . 'r' . '" ' . 'd' . 'a' . 't' . 'a' . '-' . 'c' . 'o' . 'p' . 'y' . 'r' . '>' .'Copyright © Yusaku Blog , All Rights Reserved.'.'</p>';
}
}上のコードの「Yusaku Blog」の部分は、自分のブログ名などを入れておけばOK!


実際にコピペした後
変更したら、画面下にある『ファイルを更新』を押して完了です。
簡単でしたね、お疲れさまでした!
自分で「CSS」をいじっている場合は、この方法が上手くいかないときがあるので、その時はプラグインでコピーライトを編集しましょう。
AFFINGER5のコピーライトをプラグインで変更

次に、上の方法で上手くいかない人向けに、『プラグイン』を使った方法について紹介します。
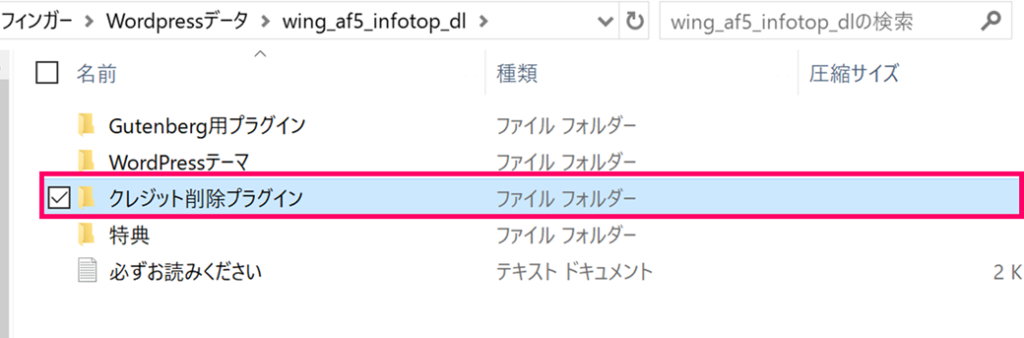
プラグインは、AFFINGER5を購入したときのファイルに入っているので、確認してみてください。

「クレジット消去プラグイン」
購入時期によって、プラグインがついてこない場合もあるので、その時は2,500円で購入するしかありません。
まずは、購入時のファイルをよく確認してみてください!

それでは、さっそくやり方について紹介していきます。
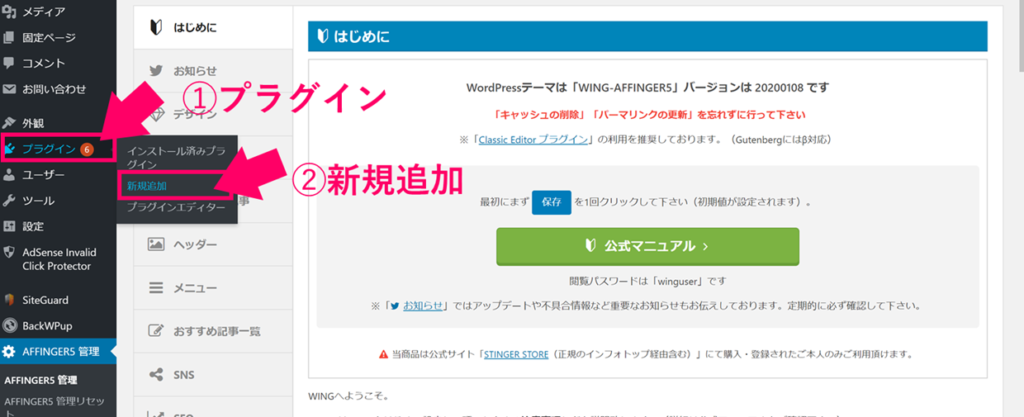
➀『プラグイン』➔『新規追加』
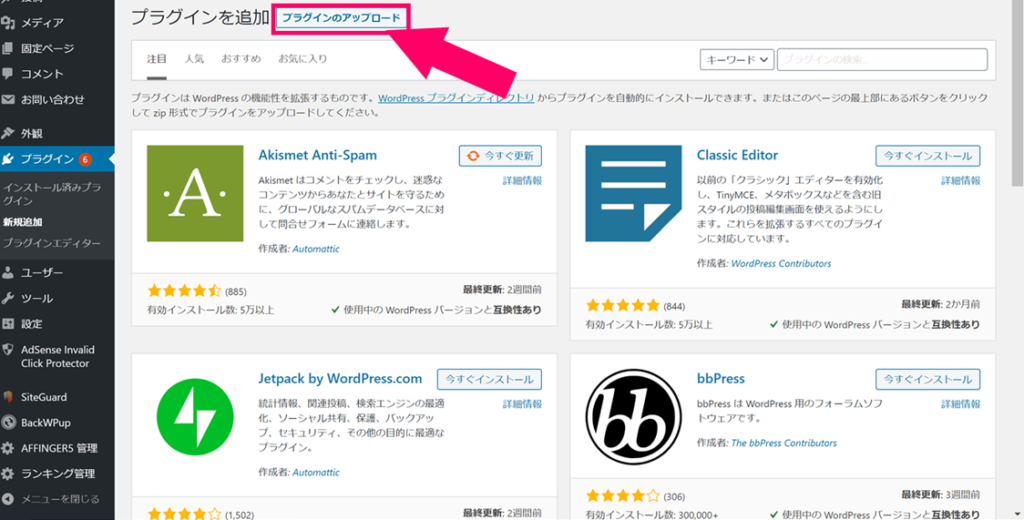
➁『プラグイン』のアップロード
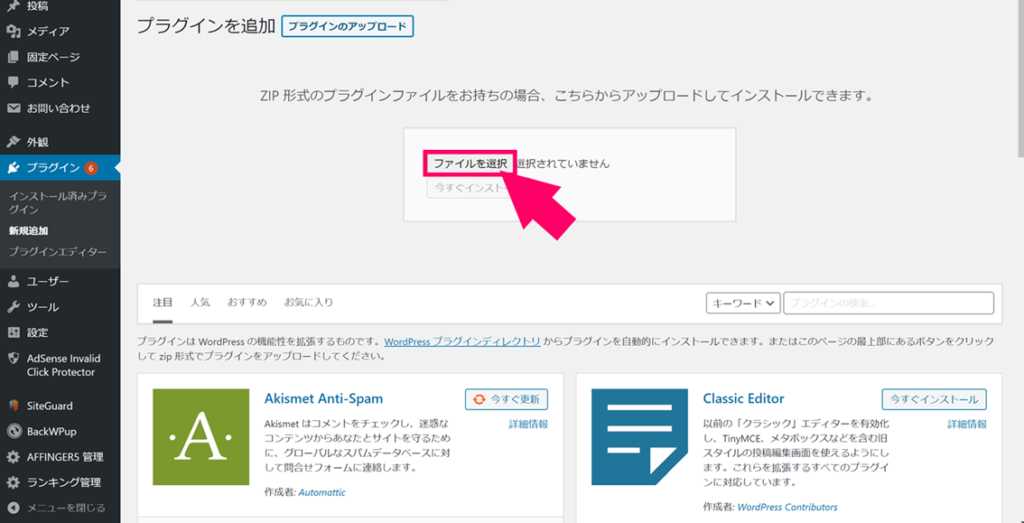
➂『ファイル』を選択
➃プラグインを有効化
まずは、WordPress管理画面を開いて、『プラグイン』➔『新規追加』を選択します。

「プラグイン」➔「新規追加」を選択
次に、『プラグインのアップロード』をクリックします。

最後に、『ファイルを選択』を押して、『クレジット消去プラグイン』をアップロードしましょう。

「ファイルを選択」➔「クレジット消去プラグイン」
アップロードが終わったら、プラグインを有効化して完了です。
こちらの方法の方が、手間はかからないので簡単ですね!

まとめ:コピーライトを変更してきれいなブログを!

今回は、AFFINGER5のコピーライトの変更方法について紹介しました。
大きく以下の2つの方法がありましたね!
- プラグインを使用
- テーマエディターを変更
おすすめは、「テーマエディター」から変更で、プラグインを入れるよりもサイトスピードを落とすことなく変更することが可能です。
中には、『親テーマをいじるのは不安』という人もいると思うので、不安な人はプラグインを使って変更しましょう。
6いずれにしても、コピーライトを変更すると、サイトの印象がよく見えるようになります。
まだ変更していない人は、5分くらいで変更できるので、この記事を参考にしてやってみてください。
最後まで読んでいただき、ありがとうございました!


