・アフィンガーのヘッダーに「カード型リンク」を設置するのってどうやるの?

こんな悩みを解決します。
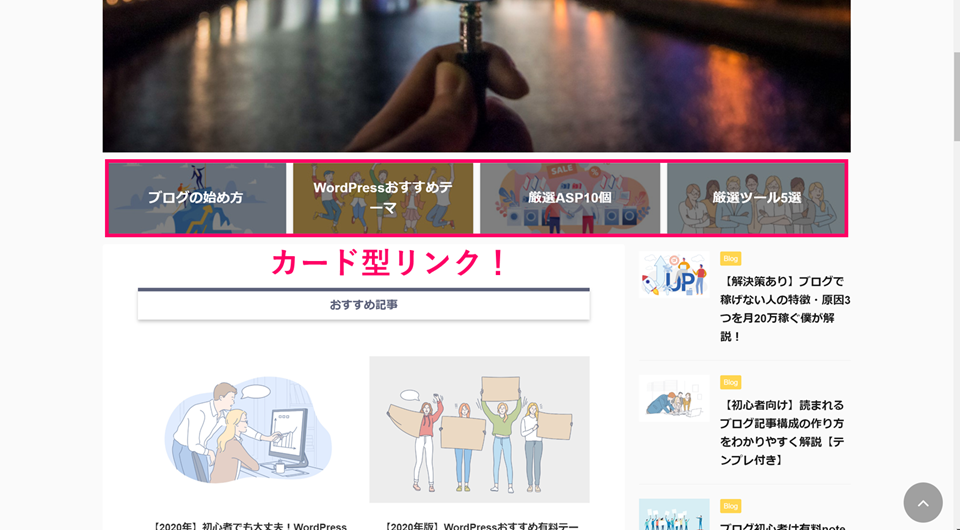
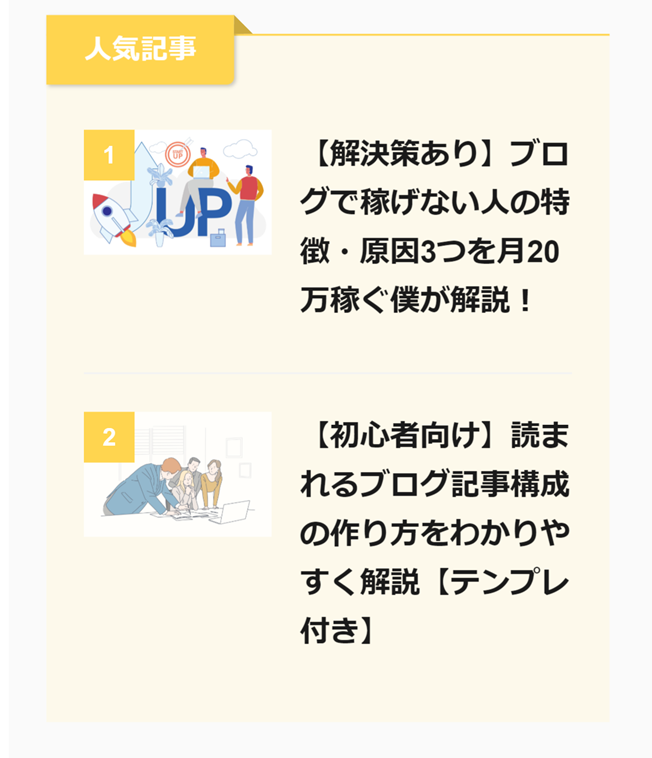
今回のカスタマイズでできるデザインは以下のようなものです。

カード型リンク
作り方はすごい簡単なのですが、どうやって調べれば出てくるのかわからなくて、めちゃくちゃ困りました(笑)
さらに、今回は『おすすめ記事』の設定方法についても紹介します。
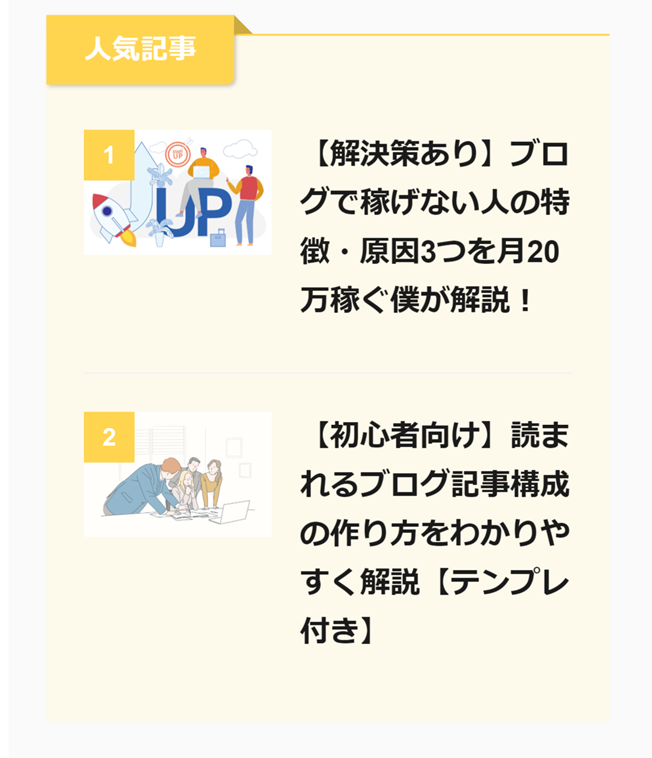
具体的には、以下のようなものです。


おすすめ記事の作成
これもどうやって作ればいいか困ったので、わからなかった人は参考にしてみてください。
そこで今回は、アフィンガー5を使って上のような2つのデザインの設定方法について紹介します。
まだAFFINGER5を購入していない人は【限定特典付き】AFFINGER5(アフィンガー5)の評判・口コミを徹底解説を参考にしてみてください。
アフィンガーのヘッダーにカードリンクを作る方法

それでは早速作っていきましょう!
とても簡単なので、サクッとできますよ。

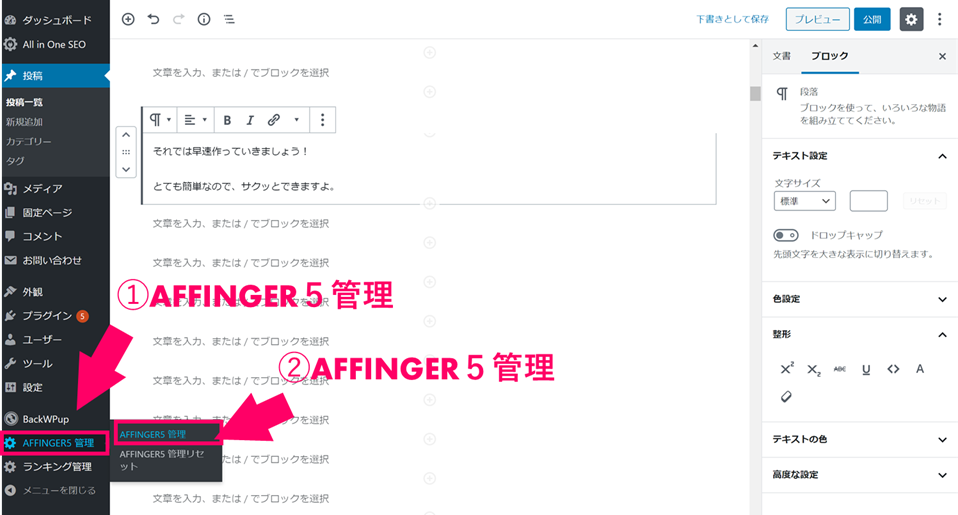
『AFFINGER5管理』➔『AFFINGER5管理』
上の画像のようにまずは、『AFFINGER5管理』の画面に移動しましょう。

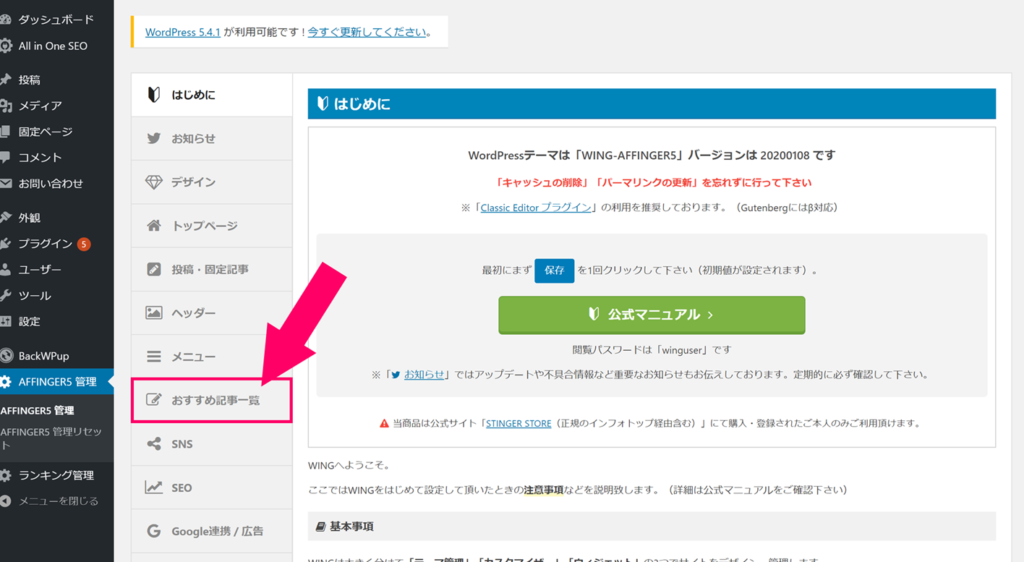
「おすすめ記事一覧」を選択
次に『おすすめ記事一覧』をクリックします。
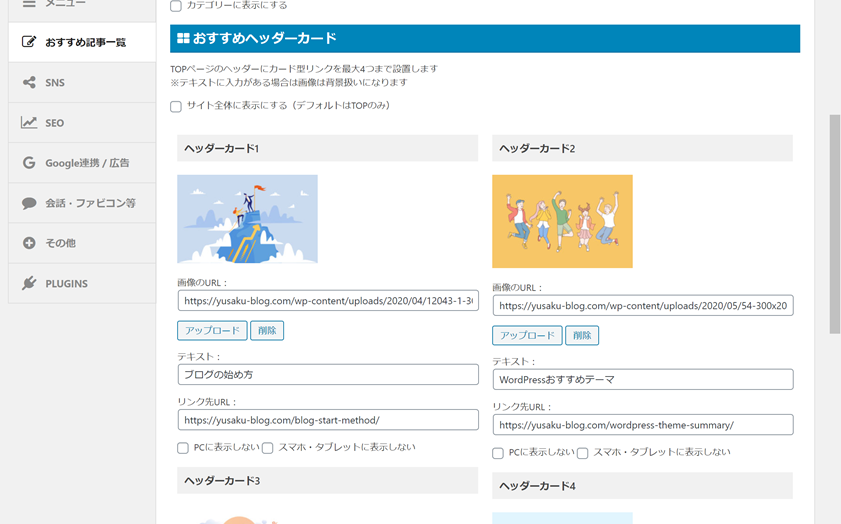
すると、以下のような画面に移動するので、そのページで『ヘッダーカード』を設定していきましょう。

ヘッダーカード設定画面
・画像のURL:ヘッダーカードに表示させたい画像
・テキスト:ヘッダーカードのタイトル
・リンク先URL:クリック時に表示させるページ
上の内容を入力すれば完成です。
すごく簡単に設定できましたね(笑)

【アフィンガー5】おすすめ記事の設定方法

次は、上のような『おすすめ記事』の表示方法について紹介します。
タイトルの部分の「折り目」がおしゃれですよね!

実はこの表示も同じページからすることができます。

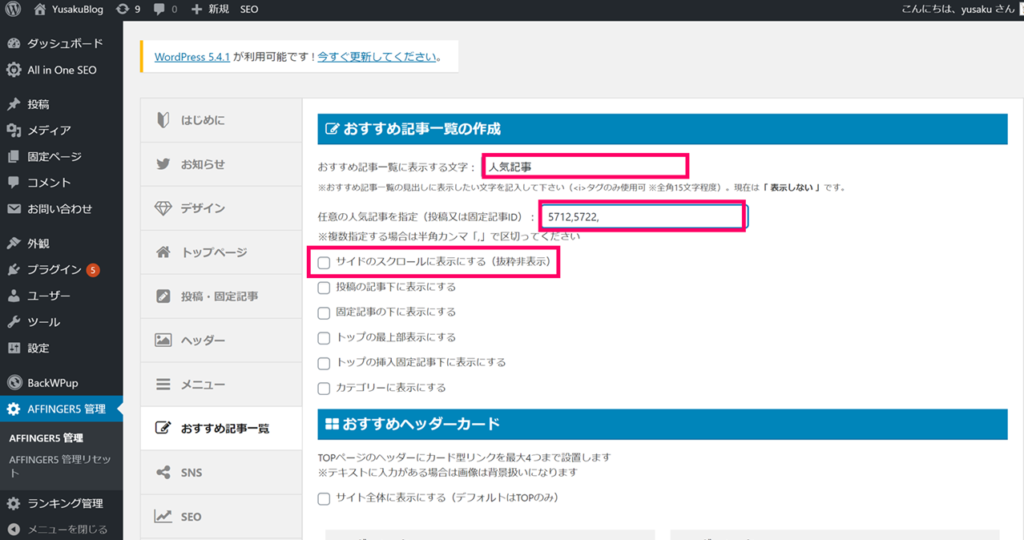
・おすすめ記事一覧に表示する文字
・任意の人気記事を指定(投稿又は固定記事ID)
・サイドのスクロールに表示にする
上の3か所を設定すれば、『おすすめ記事』をトップページに表示することができます。
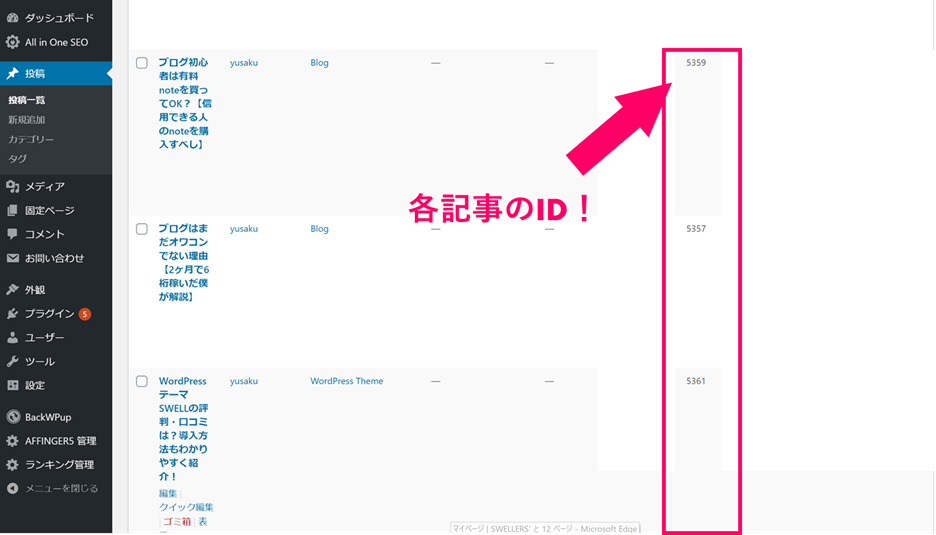
表示したい記事を選ぶには、「記事ごとに割り振られたID」が必要です。
『記事のID』の確認は、投稿ページからできます!


「記事のID」を確認する方法
表示したい記事のIDを確認して、『任意の人気記事を指定』の部分に入力すればOKです。
『複数の記事を表示したい』場合は、画像のように「,」で区切って入力すれば大丈夫です。
こんな感じで、2つのデザイン設定は、アフィンガーの管理画面から行うことができます。
まとめ:アフィンガー5のヘッダーカードやおすすめ記事を設定してきれいなページを作ろう!

今回は、AFFINGER5を使って『ヘッダーカード』や『おすすめ記事』の設定方法について紹介しました。
やり方はとても簡単ですが、設置しておくとサイトがきれいに見えるので、今までどうやるかわからなかった人は、ぜひ設置してみてくださいね。
また、この記事の読んで、『アフィンガー5』を導入したいと思った人は、以下の記事をご覧になってみてください。
今回は以上です。