・アフィンガーのヘッダー部分を細くするにはどうすればいいの?
・影をつけるやり方も教えてください。

こんな悩みを解決します。
この記事を書いている人

Twitter(@you_blog2912)を運営中
ヘッダーを細くする方法
【簡単】ヘッダーに影をつける方法
今回は、アフィンガーのヘッダーを細くする方法を解説します。
デフォルトの設定では、以下のように太いヘッダーが表示されているはず。

デフォルトのヘッダー
しかし、今回紹介する方法で、以下のような細いヘッダーを作成できます。

ヘッダーを細く
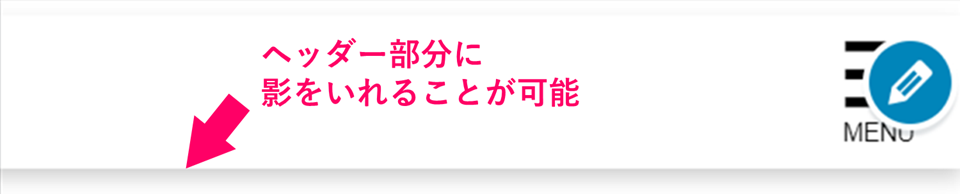
さらに、ヘッダーに影をつけて少しおしゃれにカスタマイズすることも可能です!


ヘッダーの下に影をいれることが可能
影をつけるのは、CSSコードをコピペするだけなので簡単!
3分もあれば2つとも設定できるので、執筆の気分転換にやってみてください!

それではさっそく見ていきましょう。
まだAFFINGER5を購入していない人は【限定特典付き】AFFINGER5(アフィンガー5)の評判・口コミを徹底解説を参考にどうぞ。
アフィンガーのヘッダーを細くする方法

まずは、アフィンガーのヘッダーを細くしていきましょう。
管理画面から『外観』➔『カスタマイズ』を選択して『ロゴ画像』を選択します。

3か所にチェックを入れる
上の画面が開くので、画像の3か所にチェックを入れましょう。
これで、ヘッダーを細くする設定が完了です。
設定が適応されるまで時間がかかることもあるので、変更されない場合はしばらく待ってみてください!

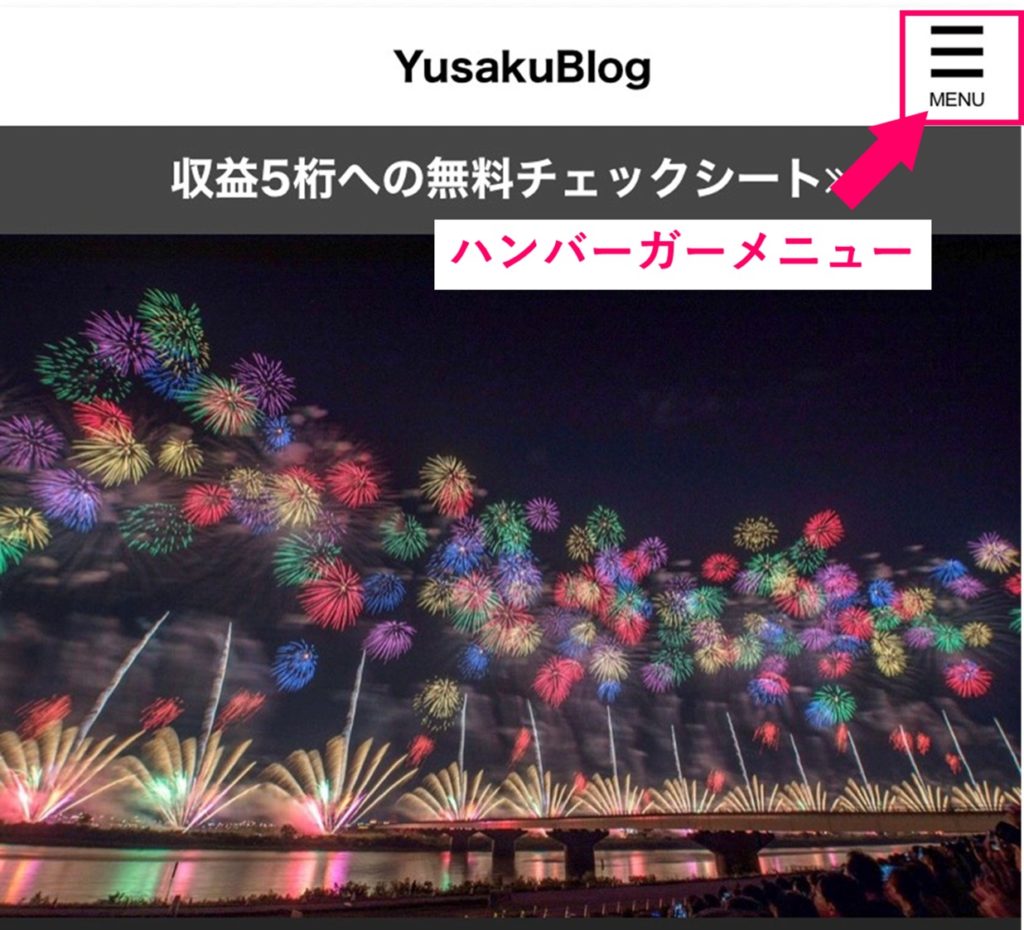
ハンバーガーメニューの設定もできる!
ヘッダーが細くなったときに横に出てくる3本線を『ハンバーガーメニュー』といいます。

ハンバーガーメニューのアイコンの形や色を変えることができるので、自分なりにカスタマイズしてみてください。
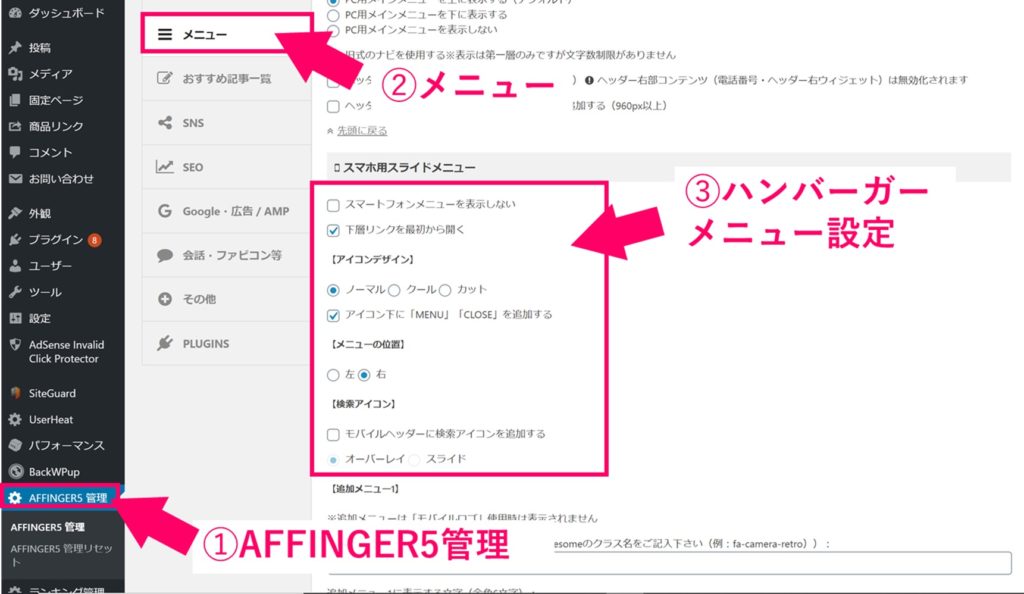
まず、『AFFINGER5管理』➔『メニュー』をクリックします。

この部分で、ハンバーガーメニューの設定ができます。
当ブログと同じ設定にしたければ、上の場所にチェックをいれればOK!

最後に忘れずに『保存』しておきましょう。
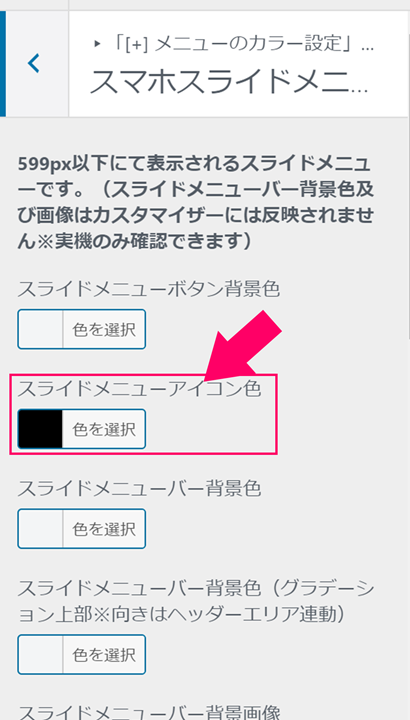
ハンバーガーメニューの色を変更する『外観』→『カスタマイズ』から『メニューのカラー設定』➔『スマホスライドメニュー』➔『スライドメニューアイコン色』で設定可能。

『メニューのカラー設定』➔『スマホスライドメニュー』➔『スライドメニューアイコン色』
デフォルトだと白になっているので、自分のサイトのイメージカラーに合わせて変更してみてください。
アフィンガーのヘッダーに影を入れる方法

それでは、次にヘッダー部分に影を入れる方法を紹介します。
CSSコードはNOJIさんを参考にしております!

『外観』➔『カスタマイズ』から『追加CSS』を選択します。
そして、『追加CSS』の部分に以下のコードをコピペしてください。
CSSコード
/*ヘッダーに影を入れる*/
@media print, screen and (max-width: 599px){
#s-navi dt {
box-shadow: 0 3px 6px rgba(0, 0, 0, .18);
}
}
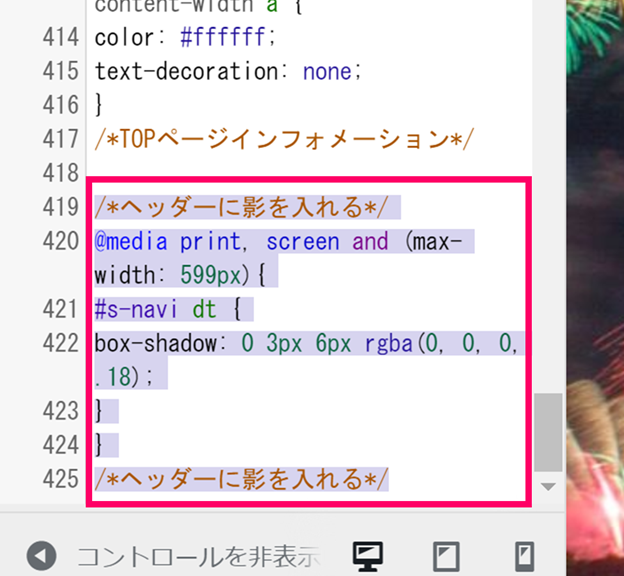
/*ヘッダーに影を入れる*/実際にコピペすると以下のようになります。

コードをコピペした後
上のような状態になっていれば設定は完了なので、実際に反映されているか確認してみてください。
意外と簡単でしたね!お疲れさまでした!

まとめ:アフィンガーのヘッダーをカスタムしておしゃれなサイトにしよう!

今回は、アフィンガーのヘッダーをカスタムする方法について紹介しました。
アフィンガー5自体がカスタム性に優れているので、やり方さえわかれば初心者でも簡単にカスタマイズすることができます。
他にもアフィンガーのカスタマイズについて紹介しているので、参考にしてみてください。
今回は以上です。
関連記事【AFFINGER5】TOPページや記事装飾デザインカスタマイズまとめ【おしゃれ技あり】

