・アフィンガーを購入したのですが初期設定の方法がイマイチわかりません。
・できればあまり時間をかけたくないのでサクッと設定したいです!

こんな悩みを解決します。
この記事を書いている人
Twitter(@you_blog2912)を運営中
今回は、アフィンガー6の初期設定の方法を紹介します。
設定項目がたくさんあって大変そうに見えますが、15分もあればすべて完了です。
画像付きでわかりやすく紹介するので、一緒に頑張りましょう!

当サイト限定特典
当サイトからAFFINGERを購入すると、公式特典の他に以下の5つの特典がついてきます。
当サイト限定特典5つ
- Twitterであなたを拡散
- 僕が1ヶ月で5桁稼ぐまでにやったことリストとその戦略を公開(約20,000字)
- 総収益7桁の僕がブログで実際に使っているプラグインリストを公開
- 当ブログで使用中のオリジナル&デフォルト装飾リスト&表示方法を解説
- どこにも公開していない当ブログのAFFINGER管理設定を画像つきで全項目公開
アフィンガーの購入を考えている人は【特典付き】AFFINGER6の評判を徹底解説【後悔しないために押さえておくポイント3つ】からどうぞ。
【初心者でも簡単!】AFFINGER6の初期設定の手順

まずは、WordPressにアフィンガーを導入します。
アフィンガーの導入手順は【AFFINGER6】アフィンガー5の購入手順から導入方法を画像付きでわかりやすく解説でわかりやすく解説しているので参考にしてみてください。
AFFINGER6初期設定の手順
AFFINGER6をインストールしたら、以下の作業を行っていきます。
AFFINGER6の初期設定
- パーマリンク設定
- 一般設定
- Classic Editorのインストール
- テーマ管理の保存
- サイトカラー設定
- デザイン設定
- 投稿・固定記事設定
- SNS設定
- Google設定
- 会話アイコン設定
- メニュー設定
- 見出し設定
- ヘッダー画像設定
やることがたくさんあるように見えますが、ほとんどチェックボックスをクリックするだけなので、時間はそこまでかかりません。
画面を見ながら一緒に作業していきましょう!

その①:パーマリンク設定
まずはパーマリンク設定です。
パーマリンクは「記事のURL」のことで、このパーマリンク設定を行うと自分でパーマリンクを変更できるようになります。
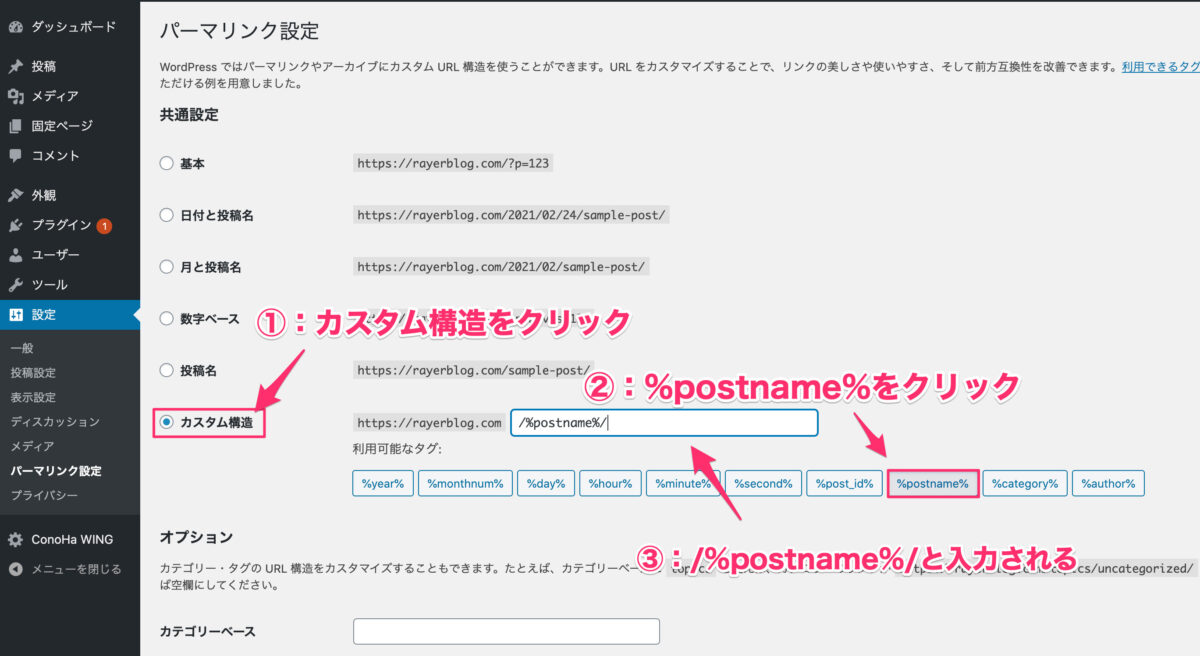
手順は『設定』➔『パーマリンク設定』➔『カスタム構造』を選択して『/%postname%/』をクリック。

『設定』➔『パーマリンク設定』➔『投稿名』をクリック
これで、記事を投稿する画面でURLを変更できるようになります。
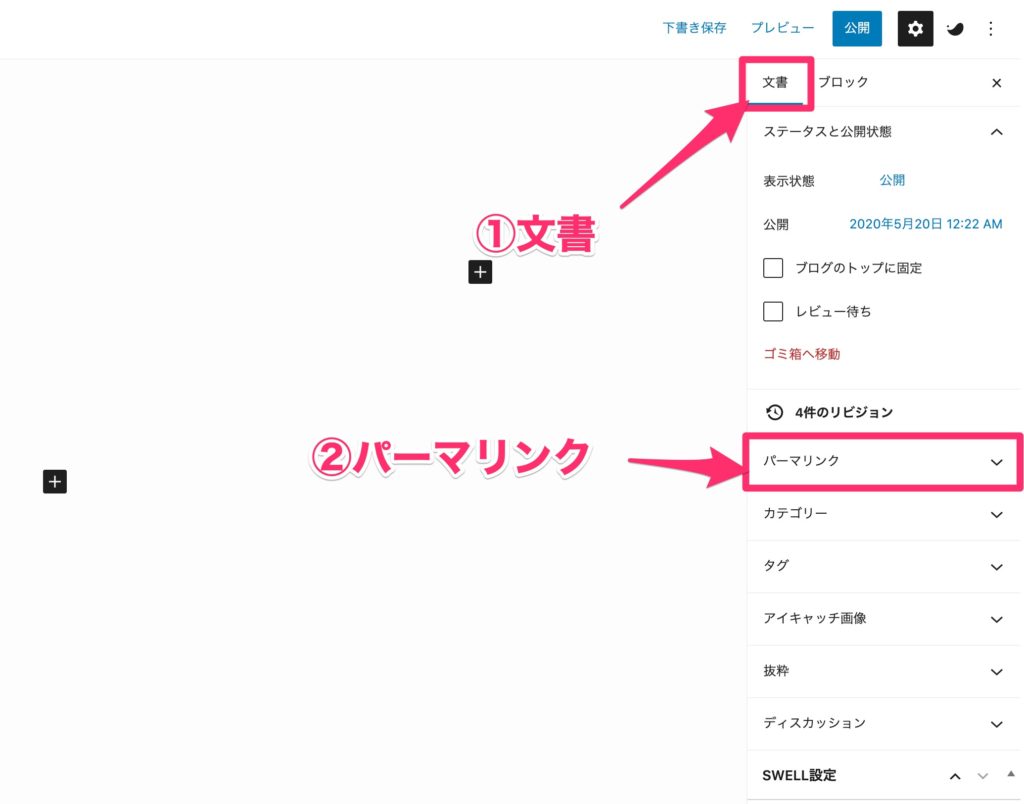
記事ごとのパーマリンクは『文書』→『パーマリンク』で変更可能です。

「文書」→「パーマリンク」をクリック
パーマリンクの決め方は【意外な落とし穴】パーマリンクの決め方3つと設定方法【SEOへの影響はある?】で解説しているので、後ほど読んでみてください。
その②:一般設定
次に、ブログ名やタイムゾーンの設定をしていきます。
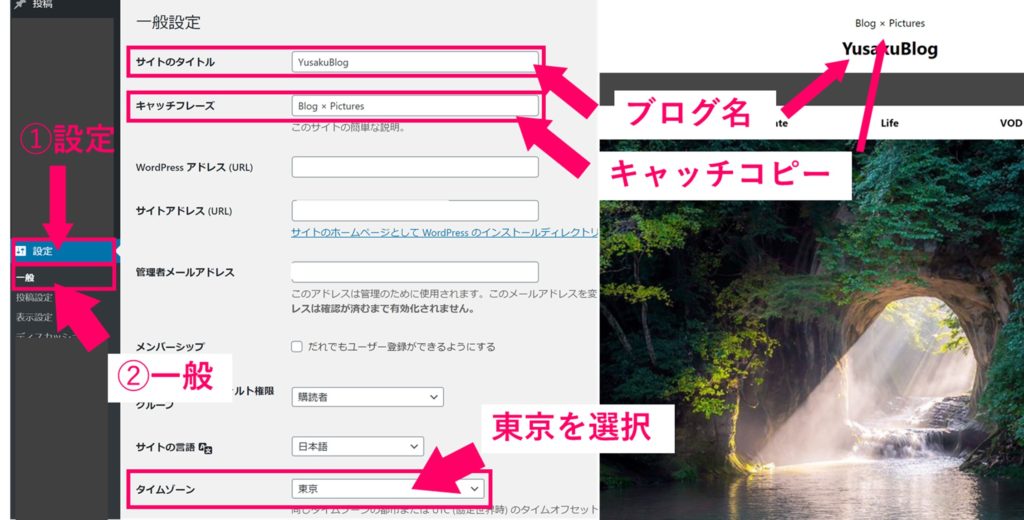
『設定』➔『一般』➔『タイトル』『キャッチフレーズ』『タイムゾーン』設定

『設定』➔『一般』
➔『タイトル』『キャッチフレーズ』『タイムゾーン』設定
ブログ名とタイトルは、TOPページに表示されます。
ブログ名は「氏名検索」を取るために、他の人と被らないようにするのがベスト!キャッチフレーズは空欄でもOKです。

また、タイムゾーンが東京になっていることも確認しておきましょう。
その③:Classic Editorの導入
ここでは、記事を書くのに便利なClassic Editorを設定していきます。
『プラグイン』➔『Classic Editor』の導入➔『有効化』

『プラグイン』➔『Classic Editor』の導入➔『有効化』
アフィンガーは「Classic Editor」と呼ばれるものを使ってブログを書くのが前提に作られています。
これを入れておくと、記事がスムーズに書けるようになるので入れておきましょう!

プラグインを有効化すれば、記事を執筆するときにクラシックエディターが使えるようになります。
その④:テーマ管理の保存
次に、テーマ管理の保存をします。
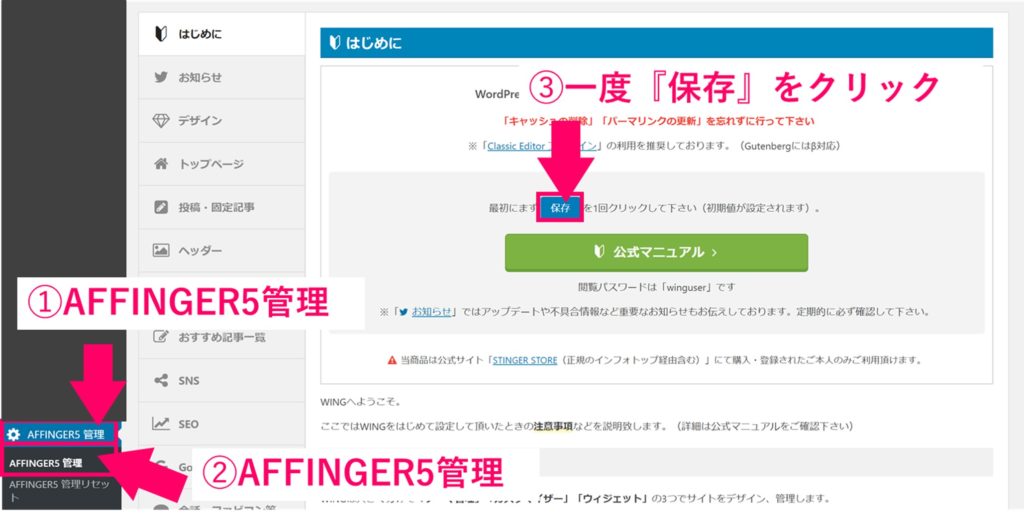
『AFFINGER管理』➔『AFFINGER管理』➔『保存』

『AFFINGER5管理』➔『AFFINGER5管理』➔『保存』
『保存』を1回クリックすることで、初期値を設定できます。
その⑤:サイトカラーの設定
ここでは、自分のブログカラーを設定します。
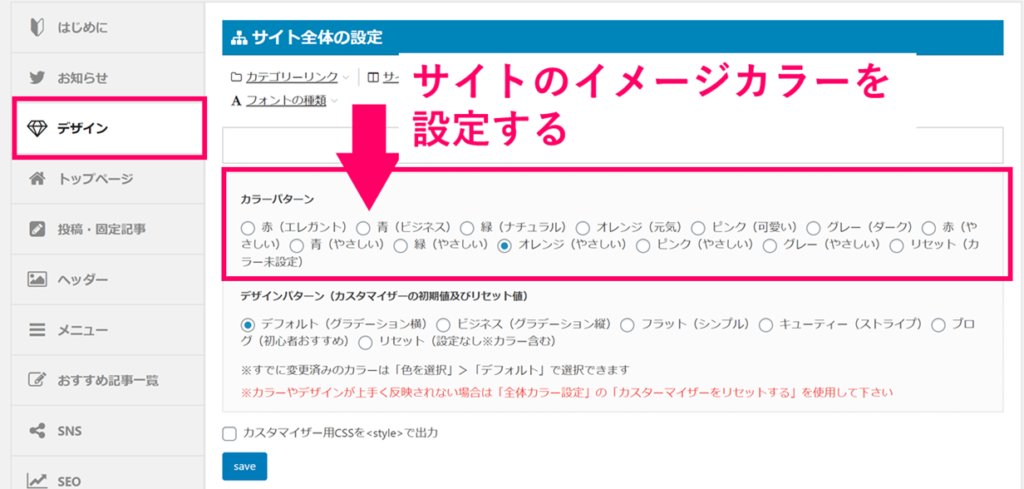
『AFFINGER管理』➔『デザイン』➔『カラーパターン』

『AFFINGER管理』➔『デザイン』➔『カラーパターン』
上の画面でサイトのカラーを決めることができます。
細かいサイトカラーは「外観」から変えることができるので、好きな色がない場合はとりあえず適当な色にしておけばOK!

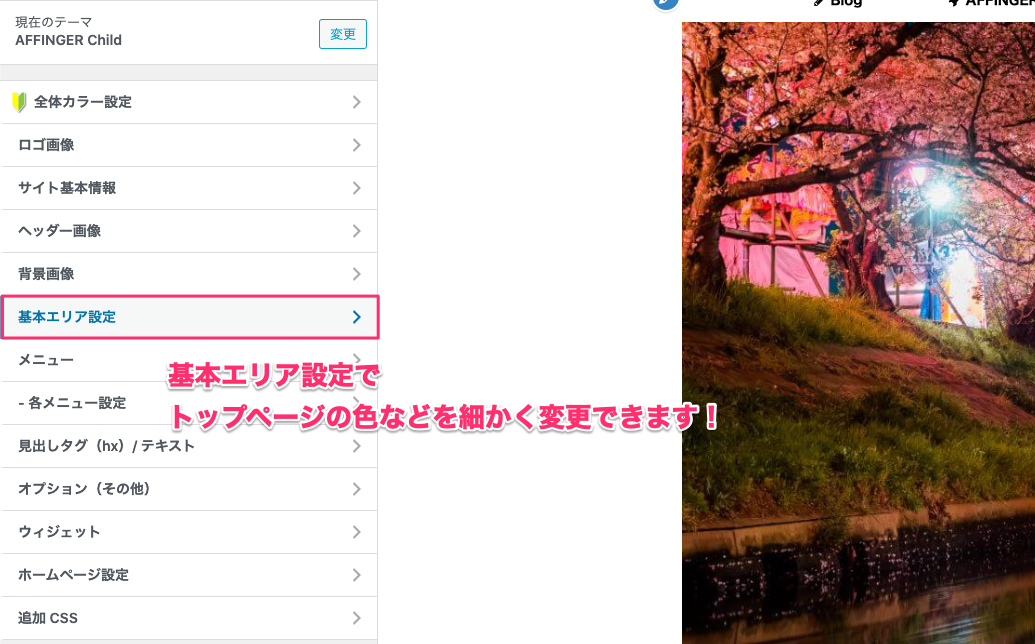
細かい変更は『外観』→『カスタマイズ』→『基本エリア設定』でできます!

細かい色の変更は「外観」から
その⑥:デザイン設定
ここでは、文字の大きさやフォントの種類を変更していきます。
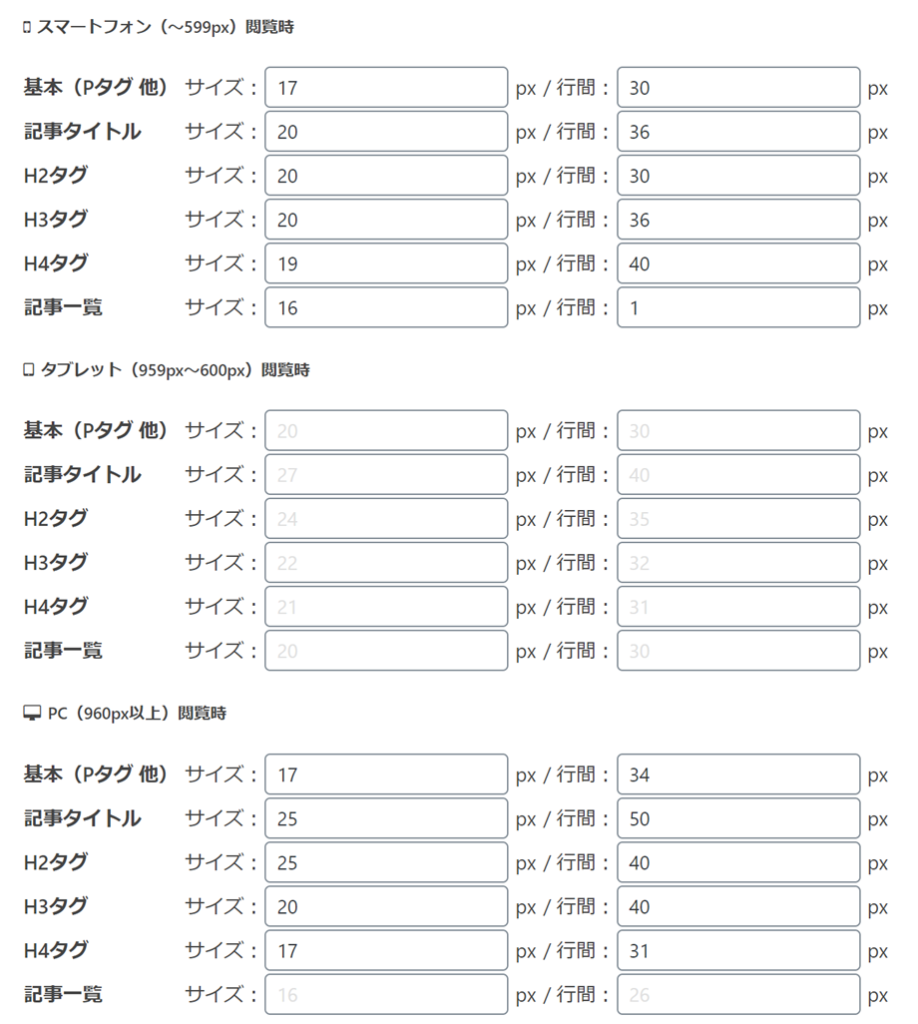
『AFFINGER管理』➔『デザイン』➔『フォントサイズ』

『AFFINGER管理』➔『デザイン』➔『フォントサイズ』
「サイトカラー設定」をしたページを下にスライドすると、この画面になります。
文字の大きさに困ったときは、とりあえず僕のブログと同じフォントサイズにしておけばOKです!


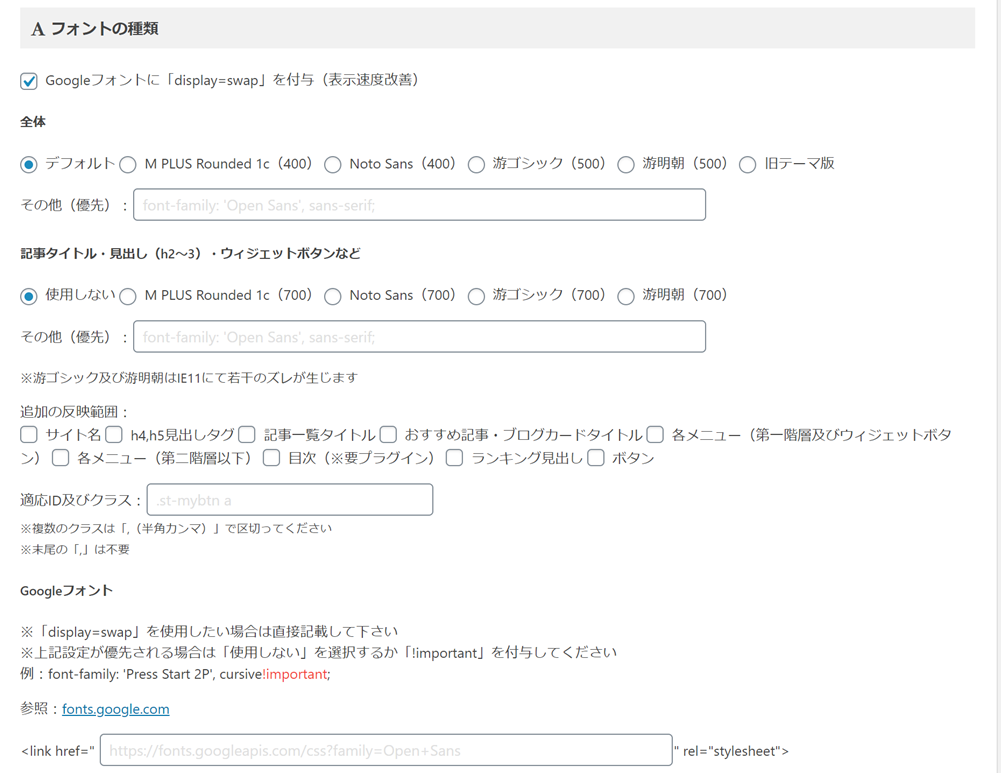
フォントの種類
文字の大きさは、フォントの種類で多少変化するので微調整してみてください!
ちなみに、当ブログのフォントは、デフォルトの「メイリオ」を使用しています。
【追記】当ブログではゴシック体を使っているときもあるので、必ずしも同じ見た目になるわけではありません。
その⑦:投稿・固定記事設定
ここでは、記事の投稿画面をカスタマイズします。
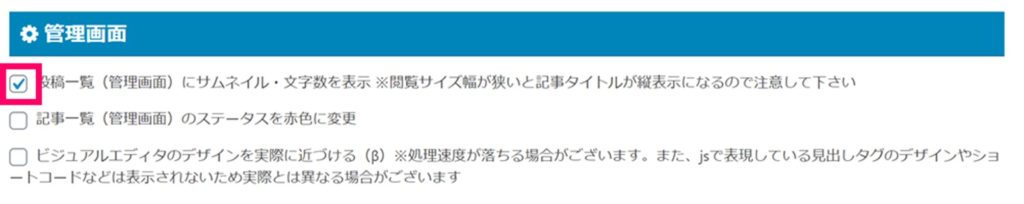
『AFFINGER管理』➔『投稿・固定記事設定』➔『管理画面』

『AFFINGER管理』➔『投稿・固定記事設定』➔『管理画面』
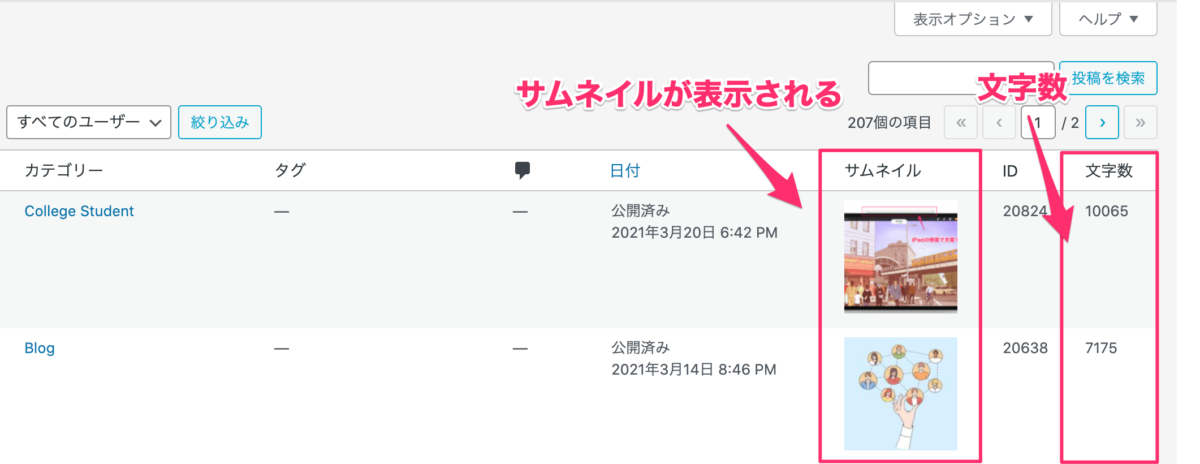
チェックを入れると、記事の文字数とアイキャッチ画像(記事のトップ画像)が表示されるようになります。

記事の文字数とアイキャッチ画像(記事のトップ画像)が表示
アフィンガーを使っている人でも、意外とやってない人が多い設定です!

その⑧:SNS設定
ここでは、SNSとブログを連携していきます。
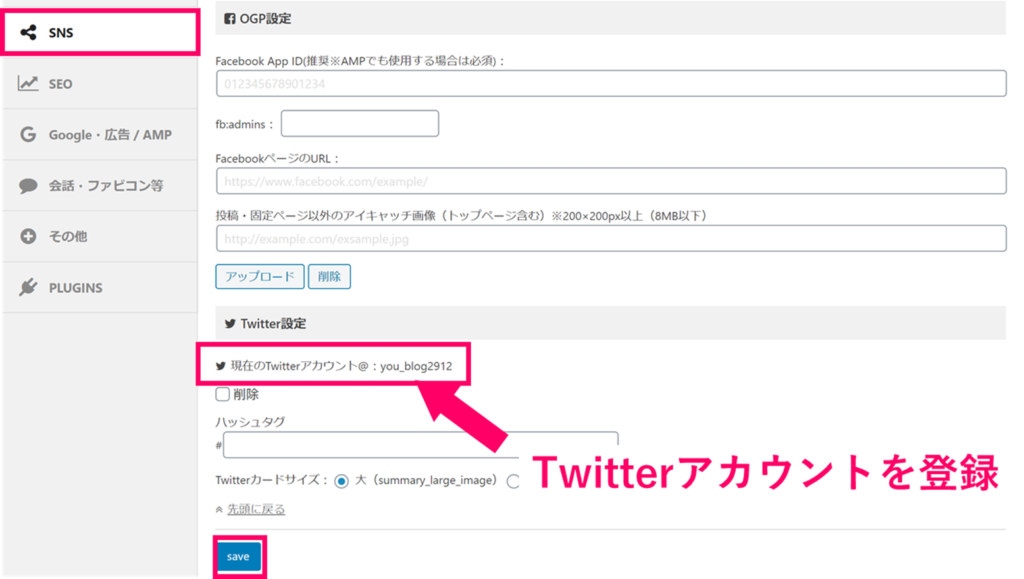
『AFFINGER管理』➔『SNS』➔『Twitter設定』

『AFFINGER管理』➔『SNS』➔『Twitter設定』
Twitterのアカウントを登録することで、記事をツイートしたときに自動でカード型になります。
その⑨:Google設定
ここでは、Googleアナリティクスとサーチコンソールの連携をします。
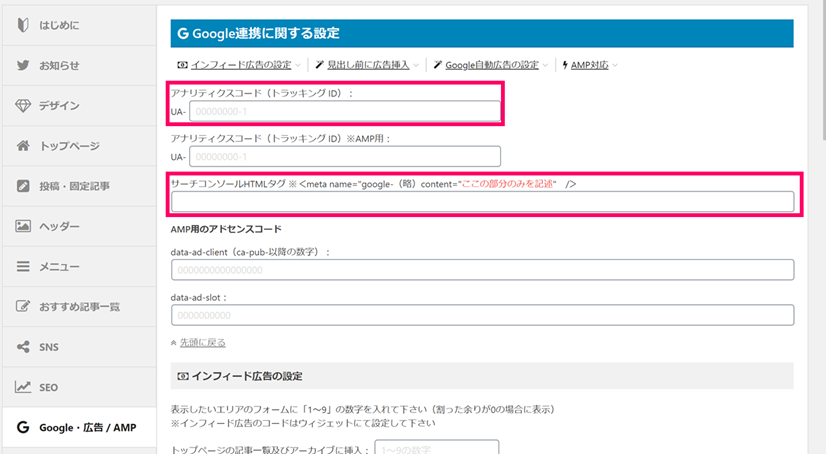
『AFFINGER管理』➔『Google広告・AMP』➔『Google連携に関する設定』

上の2か所のみ設定すればOK!
上の画面でGoogleアナリティクスとサーチコンソールを連携しましょう。
このとき、AFFINGER以外の場所で、Googleアナリティクスと連携していないか確認してください。
というのも、アナリティクスコードを二重で登録すると、二重計測になる可能性があります。
二重計測してしまうと、正しいデータが得られないので注意しましょう。

二重計測が心配な人はGoogleアナリティクスの二重計測(ダブルトラッキング)の確認方法と解決策を参考にしてみてください。
ちなみに、サーチコンソールを登録するときにGoogleアナリティクスを使って認証した人は、サチコのHTMLコードは空欄でOKです。
※当ブログでサーチコンソールの設定をした人は空欄でOK
その⑩:会話アイコン設定
ここでは、記事内で表示できる吹き出しアイコンの設定をします。
『AFFINGER管理』➔『会話・ファビコン等』➔『会話風アイコン』

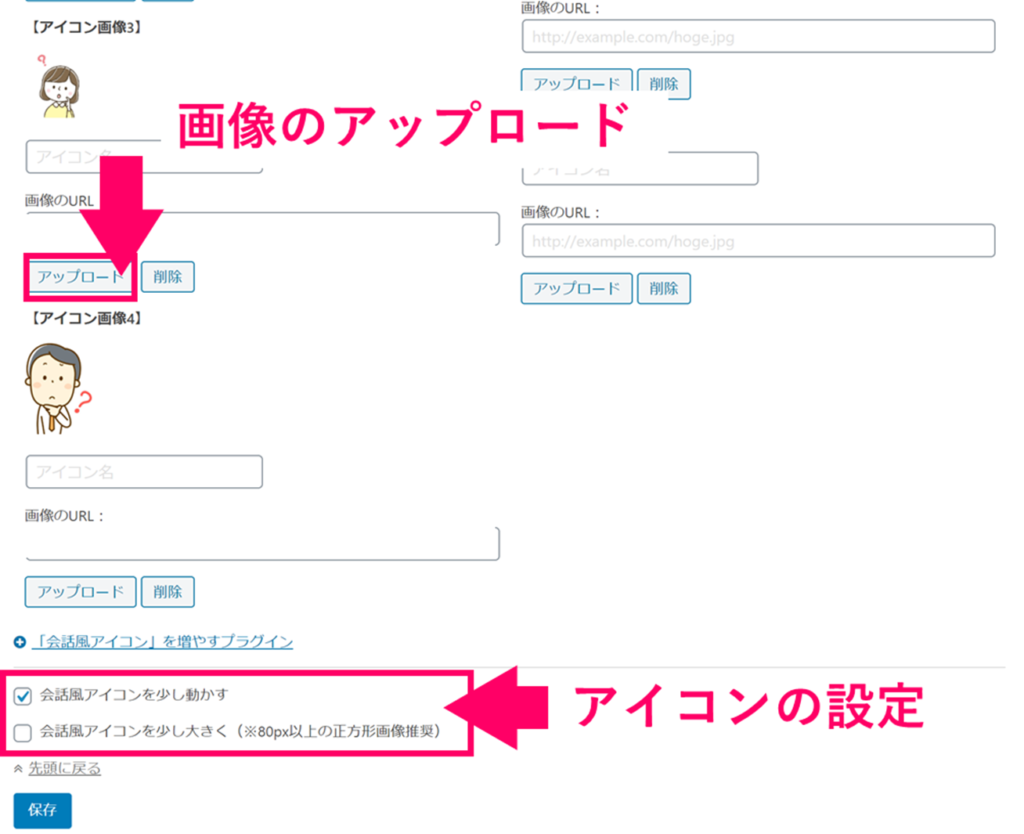
『AFFINGER管理』➔『会話・ファビコン等』➔『会話風アイコン』
上の部分では、吹き出しに登場する画像をアップロードできます。
この吹き出しの画像もここで設定していますよ!

吹き出しは、アイコンを少し動かしたり、大きく動かしたりできます。
吹き出しの細かいカスタマイズは【AFFINGER6】会話吹き出しの設置方法を解説【枠線をつける方法あり】で解説しています。
その⑪:メニュー設定
ここでは、ブログトップページに表示するメニューを設定します。
まだ、記事数が少なくカテゴリーがなければスルーでもOKです。
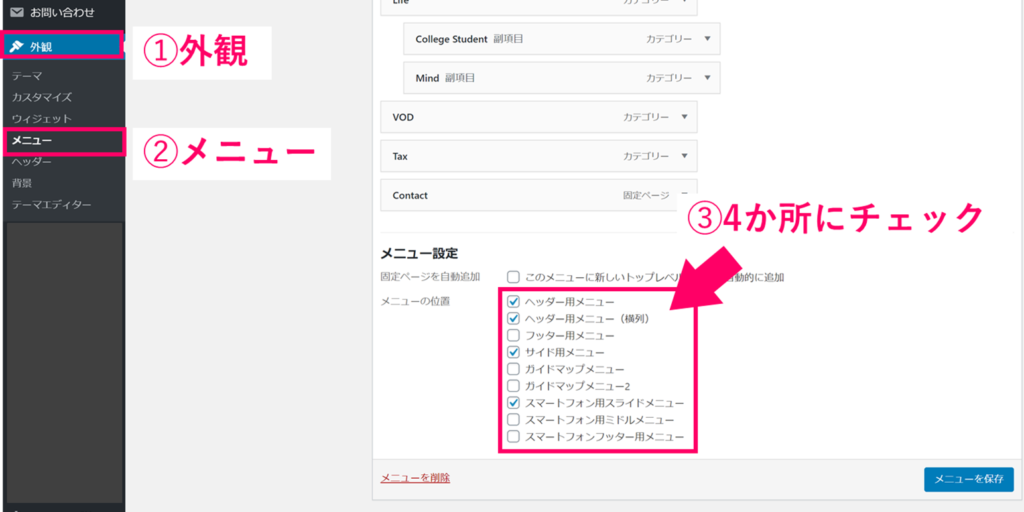
『外観』➔『メニュー』➔4か所をクリック

『外観』➔『メニュー』➔4か所をクリック
上の部分にチェックをいれると、トップページにメニューを表示できます。

メニュー設定
ちなみに、カテゴリーは『投稿』➔『カテゴリー』から作ることができます。
その⑫:見出し設定
ここでは、記事のh2,h3,h4などの見出しの形を設定できます。
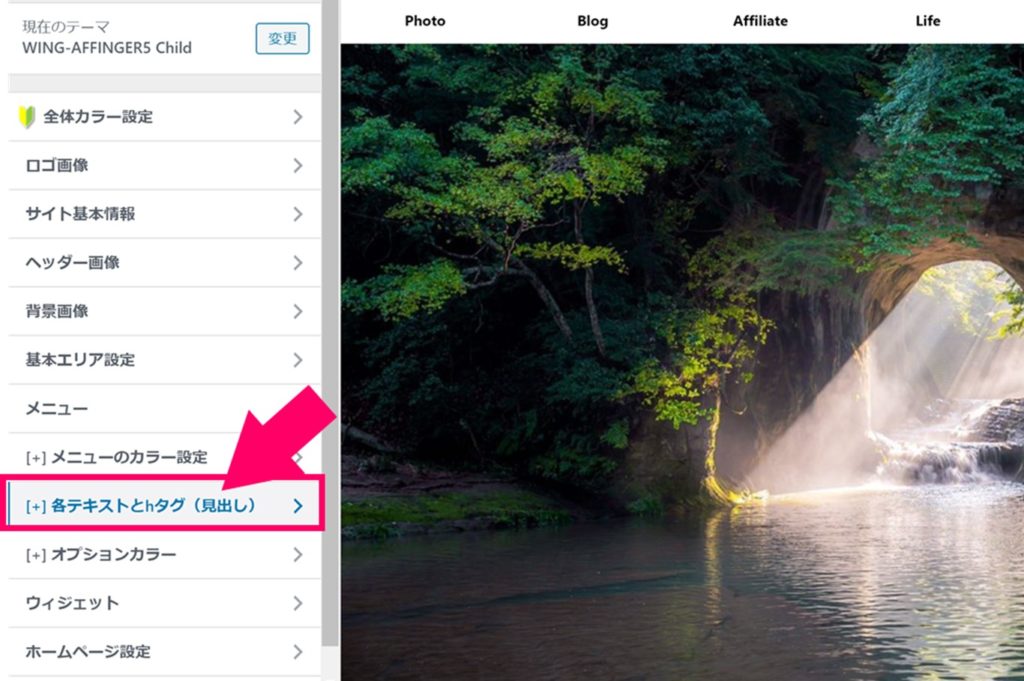
『外観』➔『カスタマイズ』➔『各テキストと見出しタグ』

『外観』➔『カスタマイズ』➔『各テキストと見出しタグ』
『各テキストと見出しタグ』 の部分から、記事の見出しの色やスタイルを決定できます。
自分の記事や、投稿記事に入っているサンプルを見ながら、見出しの色やスタイルを設定してみてください。

その⑬:ヘッダー画像設定
この部分では、トップページに表示する画像を設定します。
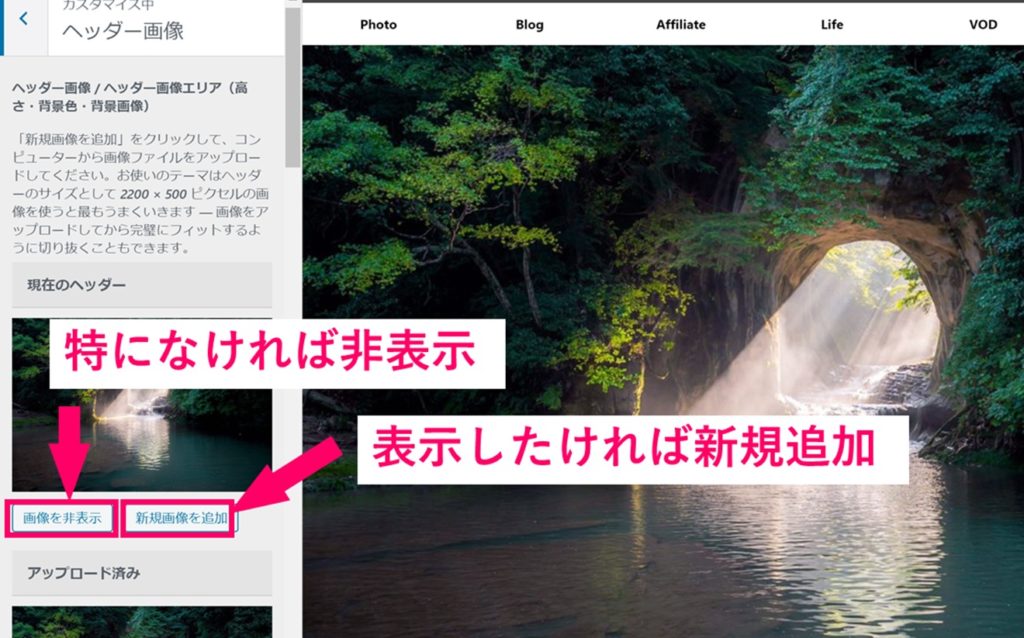
『外観』➔『カスタマイズ』➔『ヘッダー画像』

『外観』➔『カスタマイズ』➔『ヘッダー画像』
デフォルトでは、ヘッダー画像が表示されていますが、不要なので消去しておきましょう。
アフィンガーの初期設定後にやるべきこと3つ

アフィンガーの初期設定が終わったら、以下の3つのステップでブログを進めていきましょう。
初期設定が終わったあとにやるべきこと
- トップページをカスタマイズ
- ブログ内の記事を増やす
- 商品を紹介してブログ収益を出す
上から順番に解説していきます。
その①:ブログのトップページをカスタマイズする
まずは、ブログのメインであるトップページをカスタマイズしましょう。
トップページを整えることで、読んでもらいたい記事を全面に押し出すことができます。
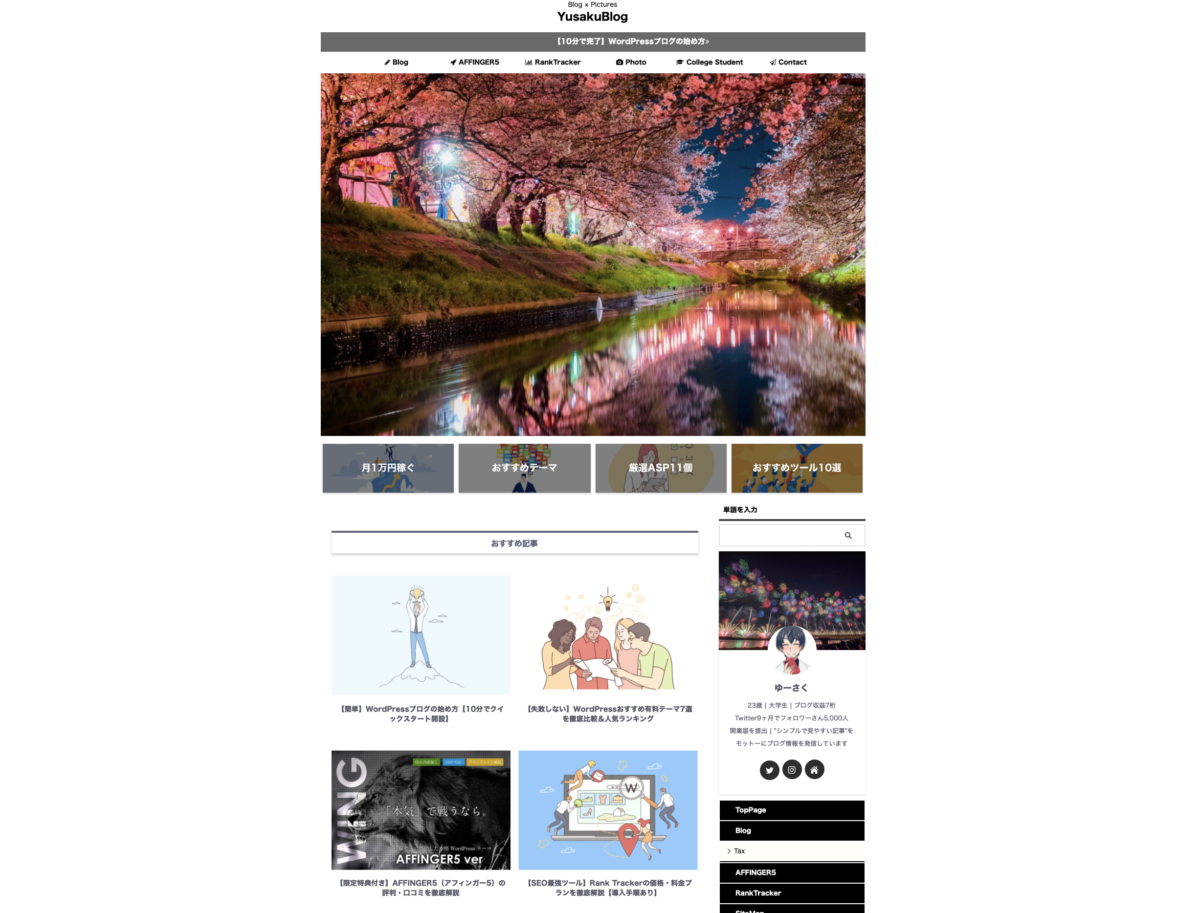
実際に、当ブログのトップページは以下のようになっています。

当ブログのトップページ
こんな感じですね。
アフィンガーは、ほかのWordPressテーマと比較してもカスタマイズ性に優れているので、ぜひ理想のブログに仕上げてみてください。
トップページのカスタマイズ方法は、以下の記事で紹介しているので参考にしてみてください。
関連記事AFFINGER6のトップページカスタマイズ法を解説【YusakuBlog風にアレンジ】
その②:ブログ内の記事数を増やす
見た目が整ったら、あとはガンガン記事を書いていきましょう。
というのも、デザインが整っていても肝心の記事がなければ収益は発生しないからですね。
まずはカテゴリーを絞って50記事を目標に記事を書き進めるのがおすすめです。
たとえば「英語ブログ」であれば[リスニング]と[ライティング]というカテゴリーで25記事ずつ書くイメージです!

必要な記事は、ラッコキーワードを使えば簡単に見つけることができます。
キーワード選定のやり方は【基本】キーワード選定のやり方3ステップ【ラッコキーワードの使い方あり】で解説しているので参考にしてみてください。
その③:商品を紹介してブログ収益を出す
記事の中で商品を紹介して収益を発生させましょう。
さきほどの「英語ブログ」の場合だと「リスニングの勉強にはスタディサプリが便利」のように紹介して無料登録に誘導する感じですね。
スタディサプリは1件あたり約1,000円の報酬なので、10件売ればそれだけで10,000円の報酬です!

アフィンガーには、以下のようなボタン装飾があるので使ってみてください。
アフィリエイトボタンの例
ボタンの表示方法やカスタマイズ方法はカスタムMCボタンをおしゃれにする方法【アフィリエイト収益がUPします】で解説しているので参考にどうぞ。
まとめ:アフィンガーの初期設定を済ませて記事を書き始めよう!

今回は、アフィンガー6の初期設定について紹介しました。
AFFINGER6の初期設定
- パーマリンク設定
- 一般設定
- Classic Editorのインストール
- テーマ管理の保存
- サイトカラー設定
- デザイン設定
- 投稿・固定記事設定
- SNS設定
- Google設定
- 会話アイコン設定
- メニュー設定
- 見出し設定
- ヘッダー画像設定
項目は多かったですが、1つひとつの作業は簡単にできます。
当ブログでは、他にも細かい設定やカスタマイズ法を紹介しているので、気になる人は参考にしてみてください。
人気記事AFFINGER6のトップページカスタマイズ法を解説【YusakuBlog風にアレンジ】
人気記事【アフィンガー6】TOPページや記事装飾デザインカスタマイズまとめ【おしゃれ技あり】