太字にするstrongタグを使いまくると、検索上位に表示されなくなると聞きました。太字にしたいときはどうすればいいのか教えて下さい!

こんな悩みを解決します。
この記事を書いている人
Twitter(@you_blog2912)を運営中
SEOにおけるstrongタグの意味
〈b〉タグを使うのも危険
他の太字タグとその作り方
今回は、strongタグのペナルティについてお話しします。
ブログの記事で太字にするときに『Ctrl』+『B』を使う人が多いかと思いますが、実は使いすぎるとGoogleからペナルティーを受けることがあります。
『Ctrl』+『B』 で太字にするときに使うコードを"strongタグ"といい、有名ブロガーさんはこのstrongタグを使用していないことが多いです。
実際に成果を出している人は、strongタグのペナルティーを回避して他のタグを使用しています。

そこで今回は、strongタグの正しい使い方と他のタグについて紹介します。
記事の後半では、strongタグの使い方やspanタグの設定も解説するので最後までじっくり読んでみてください。
strongタグとは太字にするHTMLのこと

strongタグとは、文字を太字にするHTMLのことです。
HTMLは簡単に説明すると、文字やテキストに意味を与えてあげるコードのことです!

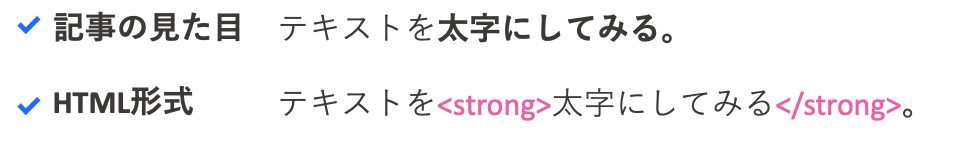
たとえば、ブログ記事の見出しは<h2>見出し</h2>のようにすることで、ただのテキストに「見出し」の役割を与えています。
上と同じように、テキストを太字にするときは<strong>タグを使用します。

strongタグを使うことで太字になる
多くの人はstrongタグを使っている自覚が無いかもしれませんが、『Ctrl』+『B』 で太字にすると自動的にstrongタグが使われて太字になっているのです。
strongタグを使いすぎるとペナルティになる

strongタグの目的は以下の2つです。
strongタグの目的
- 読者に重要性を伝える
- Googleに対して重要性を伝える
上のとおりですね。
strongタグを使うと文字が太字になり、読者に対して視覚的に重要性を伝えることができます。
視覚的に多くの太字があっても問題ないですが、Googleにとっては重要な箇所が多すぎて本当に大切な場所がわからなくなります。
結果的に、強調のしすぎでSEO的にペナルティを受ける可能性があるので注意が必要です。
実際はstrongタグの影響をそこまで考えなくてもOK
ここまでstrongタグを使いすぎるとSEOに悪影響があると説明してきました。
しかし、事実としてstrongタグを使用している記事でも上位表示はできます。
僕も最初の頃はstrongタグを多用していましたが、上位表示されていいる記事はいくつかありましたね。

strongタグを使い分けることで細かい差がつく
上でお話ししたように、strongタグを多用しても上位表示はできます。
ただ、記事の質が同じ2つの記事があったとき、上位表示される可能性が高いのは間違いなくstrongタグを多用していない記事です。
実際に有名ブロガーさんの記事を見てみると、strongタグを使わないで太字にしている人が多いです。
そこまで大きな影響は無いですが、小さなことで差がつく可能性があるのでこの記事でしっかり対策しておきましょう。
strongタグでペナルティを受けない使い方3つ

strongタグでペナルティを受けない使い方は以下の3つです。
strongタグの使い方3つ
- 狙うキーワードに使う
- 見出しには使わない
- strongタグは1記事に3つまで
順番に解説します。
その①:狙うキーワードに使う
自分が検索で狙うキーワードにstrongタグを使いましょう。
これは、strongタグがGoogleに対して重要な言葉であることを伝える役割を持っているからですね。
Googleに対して重要な単語を強調しておくことで、どのキーワードを狙っている記事なのか明確に伝えることができます。
その②:見出しにはstrongタグを使わない
見出しには、strongタグを使わないようにしましょう。
すでに見出しの中にあるテキストは強調されているので、strongタグで再度強調するとペナルティになる可能性があります。
strongタグを使うのは、見出し以外の部分にしましょう!

その③:strongタグは1記事に3つまで
strongタグは、1つの記事の中で3つ以内にしましょう。
これは、明確な基準があるわけでは無いのですが、多すぎず少なすぎずとなると3つくらいに押さえておくのが無難です。
他の方の記事を見ても、2つか3つという意見が多かったのでstrongタグを使いすぎないようにしましょう。
太文字にするだけならspanタグを使用する

結論、太字にしたいならspanタグを使えばOKです。
spanタグの特徴は以下の2つ。
- 太字で強調できる
- Googleに重要性を伝える役割はない
strongタグと違ってspanタグは多用してもペナルティになることはないので、安心して太字を使うことができます。
spanタグの使い方は以下の3ステップです!

spanタグを使う手順3ステップ
- AddQuicktagをインストール
- spanタグをプラグインに登録
- CSSを追加する
順番に説明します。
その①:AddQuicktagをインストールする
まずは、AddQuicktagというプラグインをインストールします。
このプラグインは自分でHTMLを登録できるプラグインでして、登録しておくとボタン一つでHTMLを呼び出すことができます。
今回は、このプラグインにspanタグを登録していきます!

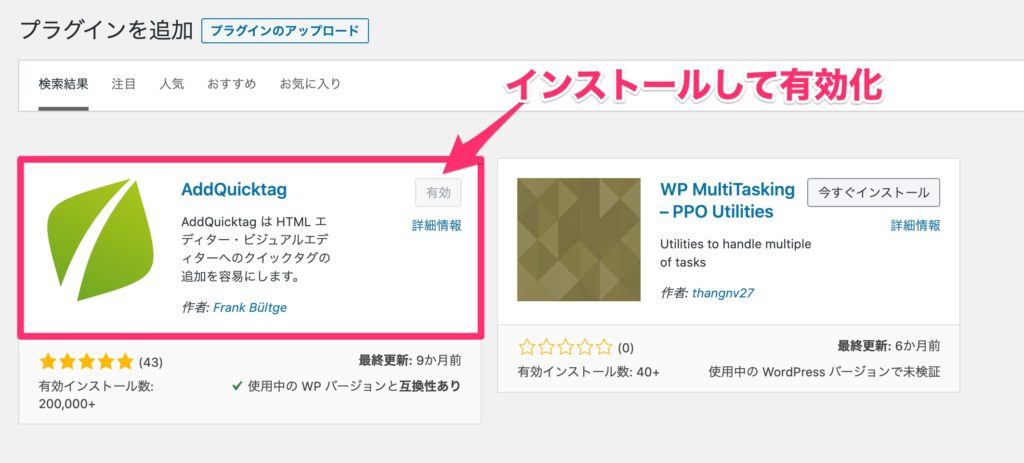
『プラグイン』→『新規追加』からAddQuicktagプラグインをインストールしてください。

AddQuicktagプラグインをインストール
上のように『有効化』となっていればOKです。
その②:spanタグをプラグインに登録する
次に、spanタグをプラグインに登録していきます。
『設定』→『AddQuicktag』をクリックしてください。
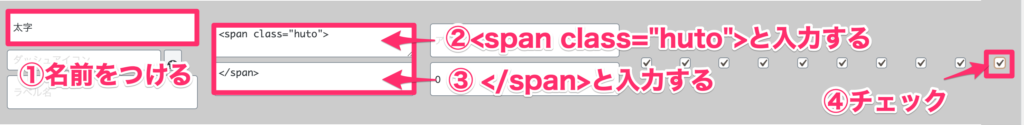
すると以下のような画面になるので、画像と同じように入力しましょう。

- 名前:「太字」など自分がわかるもの
- 開始タグ:<span class="huto">
- 終了タグ:</span>
- チェック:一番右にチェックする
ここで、開始タグと終了タグを間違えてしまうと、正しく太字にならない可能性があるので注意しましょう。
上のように入力したら『変更を保存』をクリックして完了です。
その③:CSSを追加する
最後に、CSSを追加します。
CSSを追加するので、念のためバックアップを取っておきましょう!

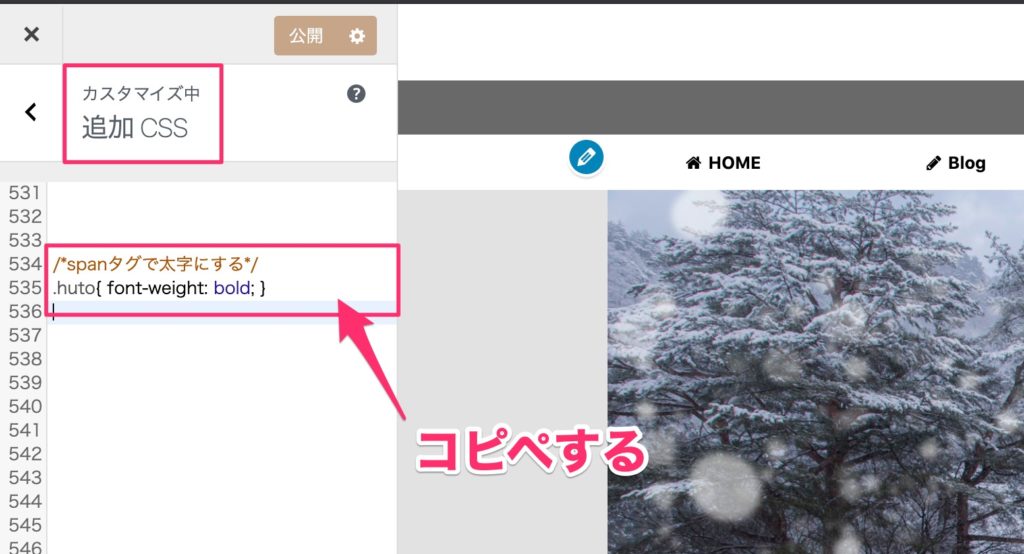
やり方は、『外観』➔『テーマの編集』➔『style.css』またはテーマの『追加CSS』に以下のコードを追加すればOKです。
CSSコード
/*spanタグで太字にする*/
.huto{ font-weight: bold; }たとえば当サイトで使用しているAFFINGER5であれば、『外観』→『カスタマイズ』→『追加CSS』の部分に追加できます。

『外観』→『カスタマイズ』→『追加CSS』の部分に追加
上のコードを追加して保存したら、実際に太字になるか確認してみましょう。
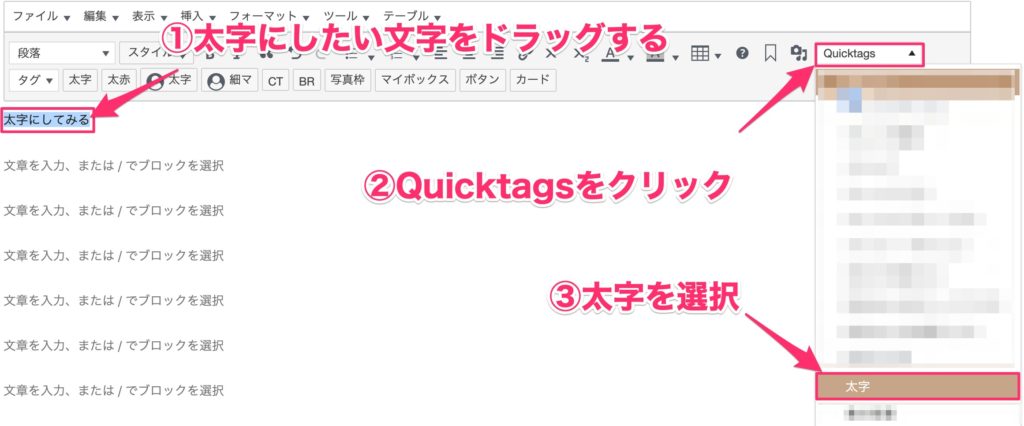
記事の編集画面を開いて、『太字にしたい文字を選択』→『Quicktags』→『太字』をクリックします。

『太字にしたい文字を選択』→『Quicktags』→『太字』
これで、選択した文字が太字になれば完了です。
今後、太字にしたい場所はこの操作で太字にしていきましょう!

有料テーマの中にはspanタグが標準装備されてるものもある
spanタグは、有料テーマによっては標準装備されている場合があります。
ちなみに、当ブログで使用している「AFFINGER5」ではこの〈span〉タグが標準装備されています!

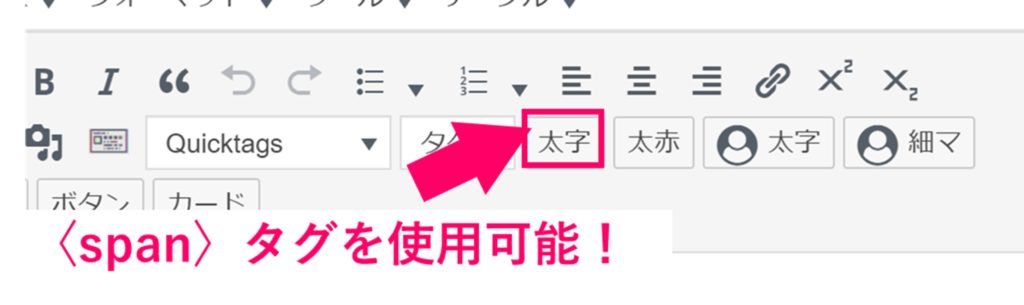
ちなみに、AFFINGER5では、以下の場所からspanタグを使う事ができます。

AFFINGER5の〈span〉タグ
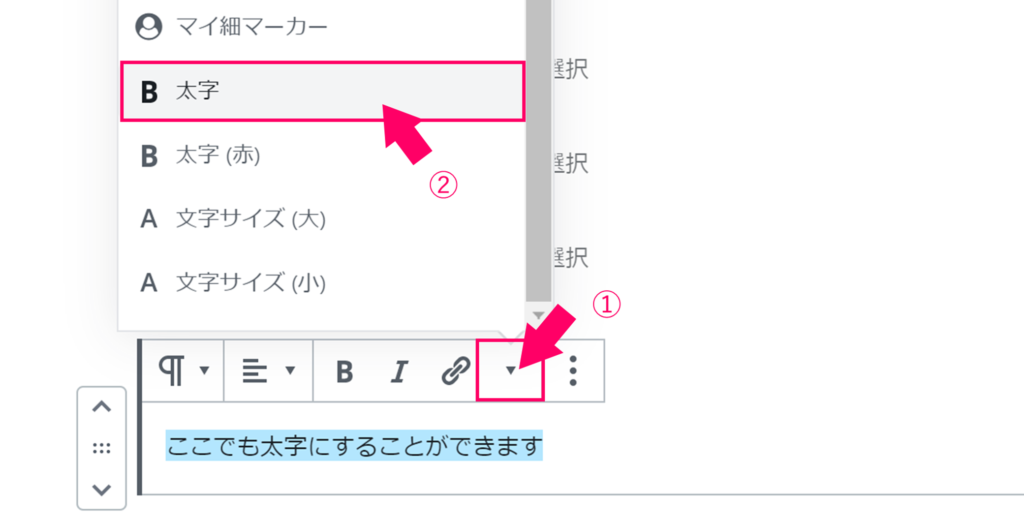
ちなみに、「ブロックエディター」Gutenbergを使用している人は、以下の場所からspanタグを表示することができますよ。

「Gutenberg」で太字にする
ちなみに僕は上の2つを使い分けています!

AFFINGER5については【限定特典付き】AFFINGER5(アフィンガー5)の評判・口コミを徹底解説で詳しく解説しているので参考にしてみてください。
strongタグに関するよくある質問

最後に、strongタグに関してよくある質問について紹介します。
strongタグに関するよくある質問
- 今までのstrongタグは修正すべき?
- bタグは使っても良いの?
- emタグ,iタグは使っても良いの?
順番に解説します。
その①:今までのstrongタグは修正すべき?
結論、時間があれば修正すればOKです。
これは、strongタグを多用しても上位表示できるからですね。
strongタグの修正に時間を割くよりも、記事の質を上げたり内部リンクを調整するほうが検索順位は上がります。
記事をリライトするときに気がついたら修正する感じでOKです!

リライトの方法は【SEO順位別】ブログのリライト方法を3つの注意点とともに徹底解説で解説しているので参考にしてみてください。
その②:bタグは使っても良いの?
bタグは、strongタグと同じように文字を太字にするHTMLコードです。
<b>○○</b>でテキストを囲むことで、文字を太字にすることができます。
strongタグを多用するとペナルティになることから、代わりにbタグを使っている人がいますがNGです。
これは、bタグがstrongタグと同じようにGoogleに対してテキストの重要性を伝える役割を持っているからですね。
視覚的に太字にしたければspanタグを使いましょう!

その③:emタグ,iタグは使っても良いの?
emタグとiタグは斜体文字を表示するHTMLです。
2つの違いは以下の通り。
emタグとiタグの違い
- emタグ:斜体文字+Googleに重要性を伝える
- iタグ:斜体文字にする
emタグはstrongタグより弱い強調を表します。
結論、strongタグとbタグで書いたのと同じで、emタグとiタグを同じものとしてGoogleは扱うのでどちらも多用はNGです。
解決策:イタリック体を使えばOK
strongタグのときと同じようにspanタグを使って斜体にすればOKです。
具体的なHTMLとCSSは以下の通り。
■ HTMLコード:<span class="ita">テキストを斜体にする</span>
■ CSSコード:
/*spanタグで斜体にする*/
.ita {
font-style: italic;
}
上のコードをAddQuicktagに登録しておけばいつでも呼び出すことができますよ!

まとめ:strongタグを適切に使ってSEOでペナルティーを受けないようにしよう!

今回は、strongタグのペナルティと対策法について紹介しました。
- strongタグは強調したい単語に使う
- 見た目を太くしたいときはspanタグを使う
- 過去のstrongタグは気づいたら修正する
こんな感じですね。
実際にstrongタグを多用して大きくペナルティーを受けた人は見たことはないですが、コードの意味を考えるとたくさん使うのはSEO的に良くないのが事実です。
細かいことですが、これから太字にするときはspanタグを使ってペナルティを受けないよう対策していきましょう
今回は以上です。