・最近話題の『SWELL』を導入しようと思っているのですが実際どうなの?
・他のテーマとどう違うのか教えてください!

こんな悩みを解決します。
この記事を書いている人
Twitter(@you_blog2912)を運営中
SWELLの機能性・評判
SWELLのメリット・デメリット
実際にSWELLを使用しているサイト例
SWELLの導入手順
今回は、有料テーマSWELLの評判や機能性について紹介します。
当サイトでは、AFFINGER6を使用していますが、もう一つのサイトでは今回紹介する『SWELL』を使用しています。
結論、『SWELL』を使うか迷っている人は迷わず導入すべきです。
この記事を読んだ人は、SWELLの虜になること間違いなしですので、最後までじっくり読んでみてください。
【WordPressテーマ】SWELLの基本機能

| 名称 | SWELL |
| 価格 | 17,600円(税込み) |
| デザイン性 | |
| 使いやすさ | |
| 機能性 | |
| テーマの使い回し | 〇 |
| SEO | 〇 |
| LP | 〇 |
| 広告 | 広告管理機能 |
| 記事スライドショー | 〇 |
SWELLは、フリーランスエンジニアとして活動する了さんが開発したテーマです。
2019年3月に発売したばかりなので、他のテーマと比べて新しいテーマとなっています。
そんなSWELLを実際に使用している人の評判を見てみましょう。
SWELLの評判レビュー

実際に調べてみると、良い評判と悪い評判がありました。
まず最初に『悪い評判』を見ていきましょう。
SWELLの悪い評判
30分くらい調べたのですが、特に悪い評判が出てきませんでした。
唯一出てきたのが、『他のテーマと比べると少し高い』ということ。
「SWELL」は17,600円と少し高めですが、操作性や時間短縮を考えればそこまで値段は高くないのかなと思います。
『SWELL』の利便性は使った人しかわからないかもですね!

SWELLの良い評判
まとめると、下のような感じです。
- サイトスピードが上がった
- Gutenbergの操作性が高い
- 操作が簡単でいつもより早く書ける
Twitterで調べていると、無料テーマのcocoonや有料テーマから乗り換えた人が多く見られました。
SWELLは余計なプラグインを入れる必要がないので、サイトが軽くなり表示スピードが上がります。
『目次』の表示もプラグインを入れることなく表示可能です!

サイト表示スピードが上がるとSEO的に有利なので、今までのテーマより検索順位を上げて収益化することが可能です。
SWELLのメリット・デメリット

次に、SWELLの機能性を紹介しつつメリットデメリットを解説します。
まずは、SWELLのデメリットから見ていきましょう。
SWELLのデメリット

SWELLのデメリットは以下の2つです。
SWELLのデメリット
- 値段が高め
- 情報がまだ少ない
順番に解説します。
デメリット➀:値段が高い
先ほどの評判にもありましたが「SWELL」は17,600円と少し高めです。
| テーマ名 | 値段 |
| SWELL | 17,600円(税込) |
| AFFINGER5 | 14,800円(税込) |
| THE THOR | 14,800円(税抜) |
| STORK19 | 11,000円(税込) |
| JIN | 14,800円(税込) |
| SANGO | 11,000円(税込) |
| DIVER | 17,980円(税込) |
有料テーマの平均的な価格は15,000円前後なので、やはりSWELLは少し高めですね。
しかし、『SWELL』は複数のブログに使い回すことができるので、2つ3つブログを作る可能性がある人はかなりお得です。
2つのブログを作ると1日24円ですからね(笑)

1つのブログだけに使っても1日50円程度なので、我慢できない金額ではないと思います。
正しい努力を続ければ、収益が発生して元が取れるようになるので、迷っているのであれば早めに導入しておくのがおすすめです。
デメリット➁ :情報がまだ少ない
「SWELL」は発売からそこまで時間が経っていないので、ネット上にもまだ情報が少ないです。
Twitterで検索すれば、同じように困っている人を見つけてある程度のことは解決できます。
それでも、ちょっと何かあったときは不安ですよね。

実は「SWELL」の制作者である了さんがしっかり対策してくださっていて、SWELL購入者限定のフォーラム がホームページにあります。

SWELL購入者専用サポート
問題があったときには、開発者の了さんが直接サポートしてくださるので、とても安心して使うことができます。
SWELLのメリット

次は「SWELL」のメリットを7つ紹介です。
SWELLのメリット
- Gutenbergが使いやすい
- テーマ移行が簡単
- 余計なプラグインがいらない
- ステップやボタン作成が簡単
- 複数サイトに使える
- サポートが充実
- デザインテンプレがある
上のようにメリットはたくさんあるのですが、ここでは他のテーマとは違ったメリットのみ深堀りしていきます。
順番に解説していきますね。
メリット➀:Gutenbergが使いやすい
『SWELL』の最大の特徴は、このGutenberg(グーテンベルグ)にあります。
『Gutenberg』は、WordPress最新ブロックエディターのことです。
わからない人は、記事を書くときに装飾を表示する機能のことだと思っておいてください。
多くのテーマでは、対となる『Classic Editor』と呼ばれるものを使用しています。
従来のテーマだと、Gutenbergで記事を作成するのは少し使いづらくて難しいです。
| 従来のテーマ | SWELL | |
| Classic Editor(クラシックエディター) | ○ | ○ |
| Gutenberg(グーテンベルク) | △ | ◎ |
しかし、SWELLだとGutenbergの切れ味が抜群で、記事がサクサクかけてしまいます。
実際にどんな感じなのか、下に動画を用意したのでご覧になってみてください。
ハッキリ言ってこの操作性やばくないですか?
文字を打ち込んで右の部分から直感的にデザインを選ぶだけで、簡単に装飾することができます。
実際に僕もSWELLを使用して記事を書きますが、やはりスピード感が違いますね!

しかも、Classic Editorは、2022年にWordPressでのサポートが終了するので、いずれ全員がGutenbergを使用する時がきます。
それなら、今のうちに操作性が高いSWELLで記事を書いておく方が、周りと差を付けられますよね。
メリット➁:テーマ移行が簡単
SWELLは専用のプラグインを利用することで、以下のテーマからであれば、テーマ移行してもSWELL装飾に自動置換されます。
- JIN
- SANGO
- STORK
- Cocoon
- THE THOR
- AFFINGER
このプラグインを使用することで、旧テーマのショートコード機能などで作成したコンテンツのデザインをある程度維持(またはSWELLの機能へ自動変換)することができ、SWELLに乗り換えた時の過去記事のデザイン崩れを最小限に抑えることができます。引用:SWELL公式サイト
あくまで、デザインの崩れを最小限に抑えるだけですが、これだけでも記事のリライトの負担がかなり減ります。
20記事以上あると、テーマ変更時のリライトで挫折するので、他のテーマに変更するのはあまりおすすめはしません。

たとえ、リライトできる自信があったとしても、本来その時間は新しい記事を書くための時間なはずです。
早く収益化したいのであれば、お金で時間を買うことができるSWELLにする方がお得ですよ。
メリット➂:余計なプラグインがいらない
SWELLには、もともと『自動目次表示機能』や『吹き出し作成機能』がついています。
そのため、プラグインの量を減らすことができるので、他のテーマよりもサイトスピードが速くなります。
サイトの表示が早いほどSEO的に有利です!

実際に、サイトスピードを2つのテーマで比較してみました。
【検証方法】
その①:SWELLとAFFINGER5を同じサイトにアップロード
その②:2つのテーマを交互に有効化
その③:サイトスピードを測定
まずは、AFFINGER5のサイトスピードです。

「アフィンガー」のサイトスピード
さすがSEOに強い有料テーマと言われるだけありますが、何も有効化しないときはサイトスピードが99だったので、若干重くなりましたね。
以下は、その後「SWELL」に切り替えた時のサイトスピードになります。

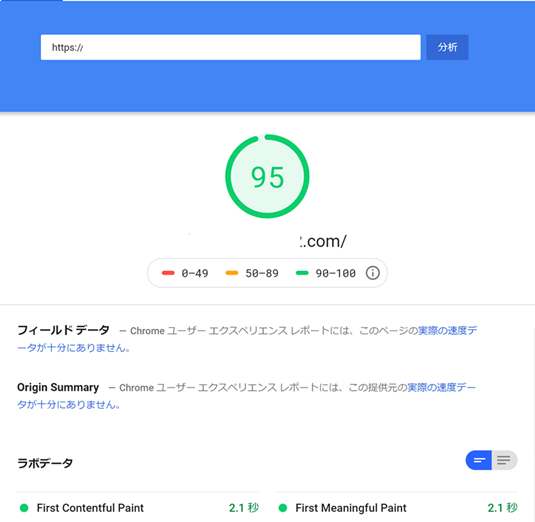
「SWELL」のサイトスピード
SWELLに切り替えた途端、サイトスピード一気に上がりました。
まさかあの「アフィンガー」より速いとは思いませんでしたね!

『SWELL』は、数値でも証明されるくらい、圧倒的なサイトスピードを維持しつつ、ブロックエディターも使いやすいという最速のテーマであることがわかりますね。
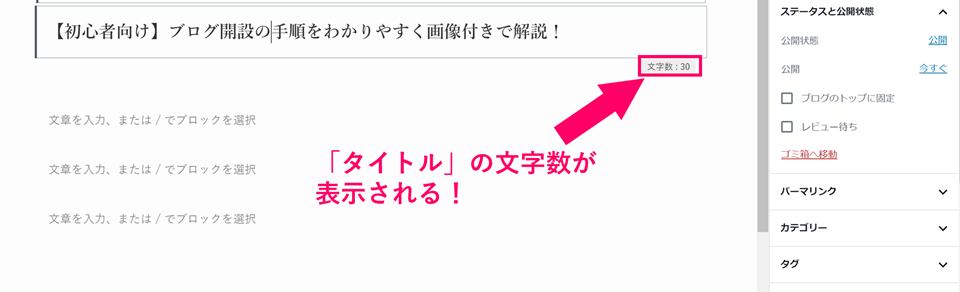
【その他】メリットSWELLの便利な機能

『SWELL』は、記事タイトルの文字数が上のように表示されます。
SEO的には「タイトルは32字以下」がよいと言われますので、簡単に数えられるのはとても便利です。
他にも、様々な便利機能が公式サイトで紹介されていましたので、下に表示しておきます。
- ふきだしセットの登録機能
- 好きなコンテンツをどこからでも呼び出せるブログパーツ機能
- 記事一覧リストのタブ分け機能
- 豊富な記事一覧リストレイアウト
- アイキャッチ画像にYoutube動画が利用できる
- 記事内画像はクリックで拡大表示可能
- 目次の自動生成
- SNSシェアボタン
- Twitterフォロー・Facebookのいいねボタン
- 投稿ごとに各パーツの表示・非表示ができる
- アイコン用ショートコード
- 評価スター()
- Font Awesomeの簡単読み込み
- お知らせバー
- ヒーロヘッダー
- 追従ヘッダー
- 追従サイドバー
- スマホ用ヘッダーメニュー
- スマホ用フッター固定メニュー
- カスタマイザーのリセット機能
- 高速化機能
- etc…
※「SWELL」公式より引用
公式サイトでは、『実際に操作している動画』がいくつか上がっているので、見てみるとより参考になると思います。

参考
>>SWELLの公式サイトをみてみる
※クリックすると公式サイトに移動します
SWELLを使ったブログサイトのデザイン例

次に、実際にSWELLを使用しているサイトを紹介します。
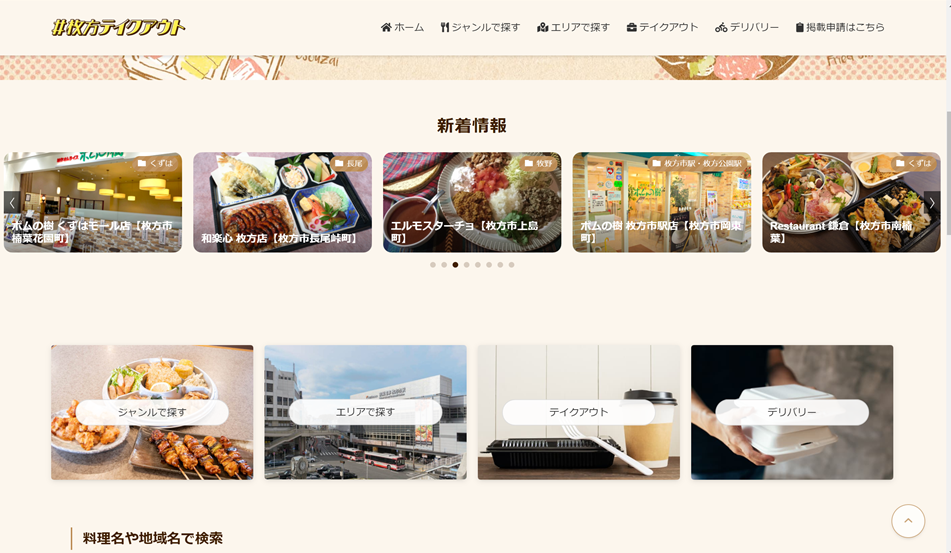
ブログ例➀:枚方テイクアウト

まずは、枚方テイクアウトというサイトです。
こちらのサイトでは、実際にSWELLを使用していて、かわいい感じのトップページになっています。

上のように『記事のスライドショー』『カテゴリーボタン』を作ることも可能です。
結構「カテゴリーボタン」を欲しいと思っていた人も多いのでは?

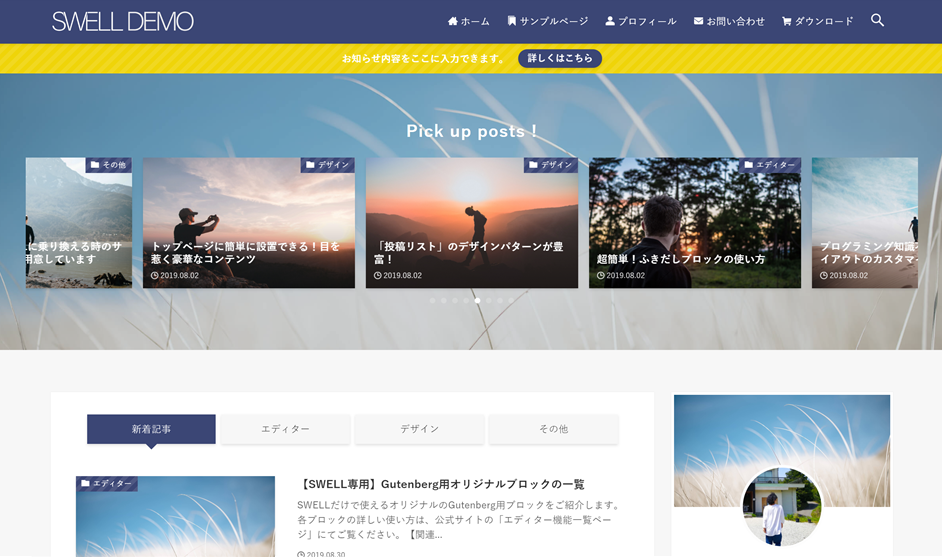
ブログ例➁:DEMOSITE

2つ目は公式サイトのDEMOサイトになります。
色合いは、「JIN」と似ていますが、「SWELL」を使うことでこんな感じのサイトも作ることもできます。
実際に僕のサイトの方でも『SWELL装飾』を出してみたので、参考にしてみてください。

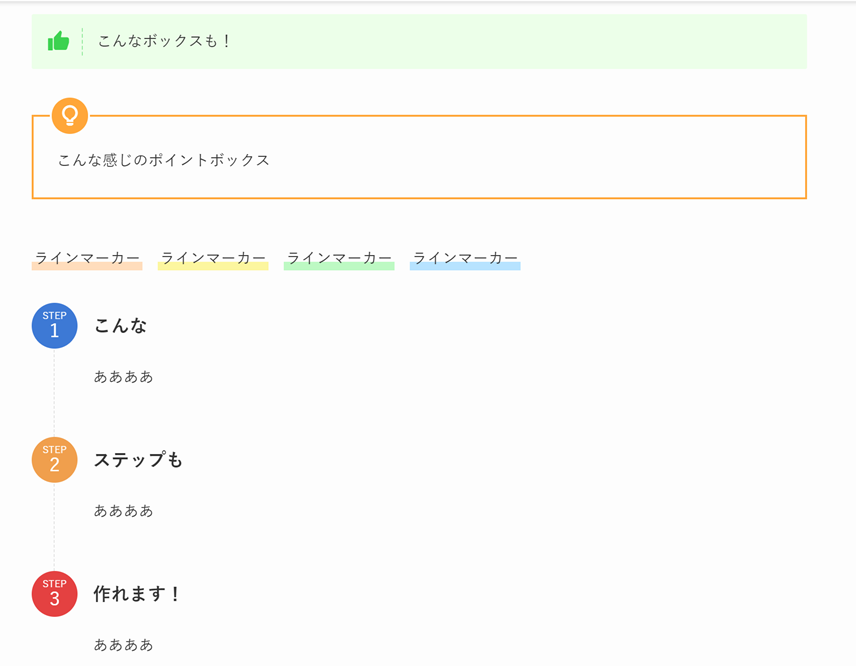
「SWELL」の装飾
他にも、『会話吹き出し』や『ランキングの星』などブログからアフィリエイトに必要な装飾がたくさんあるので、デザイン性もばっちりです。
【10分で完了!】有料テーマSWELLの導入手順

最後に、「SWELL」の導入手順について紹介します。
購入は5分、導入も5分でできるので、合計10分あればすぐに『SWELL』を使えるようになりますよ。
SWELLの導入手順
- 公式サイトからSWELLを購入
- サイトにログインしてダウンロード
- WordPressに導入
※電波環境がよくないと正確にダウンロードされない可能性があるので、電波がよい場所で購入しましょう。
手順➀:公式サイトから『SWELL』を購入
まずは、『SWELL購入サイト』にアクセスします。
>>『SWELL公式サイト』にアクセス
※クリックすると公式サイトに移動します

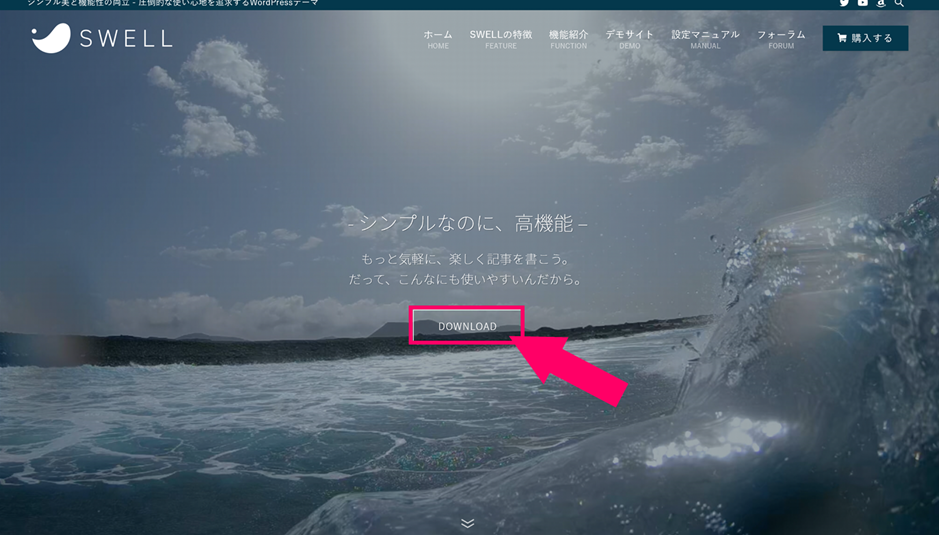
「DOWNROAD」をクリック
次に、画面真ん中にある『DOWNROAD』をクリックします。
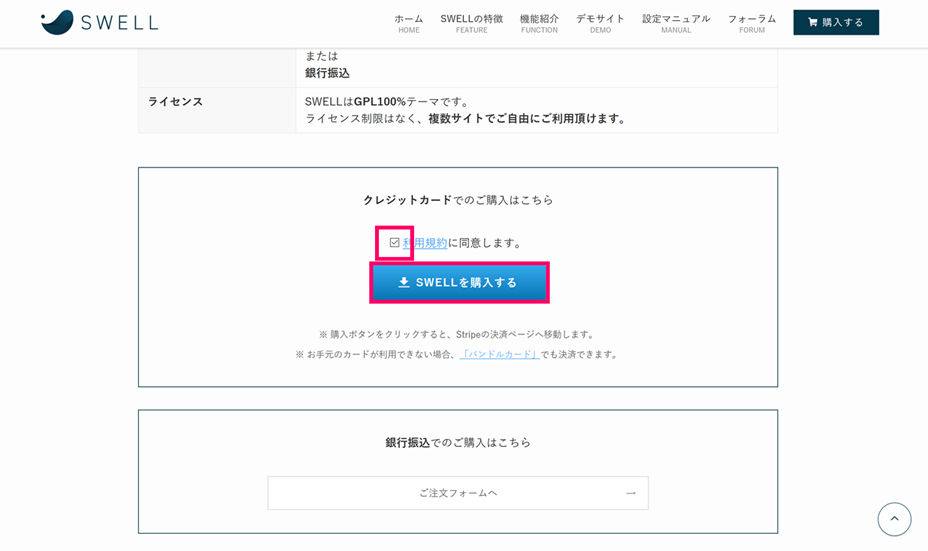
下にスクロールすると、以下のような画面になるので、『利用規約に同意』して『SWELLを購入』をクリックしてください。

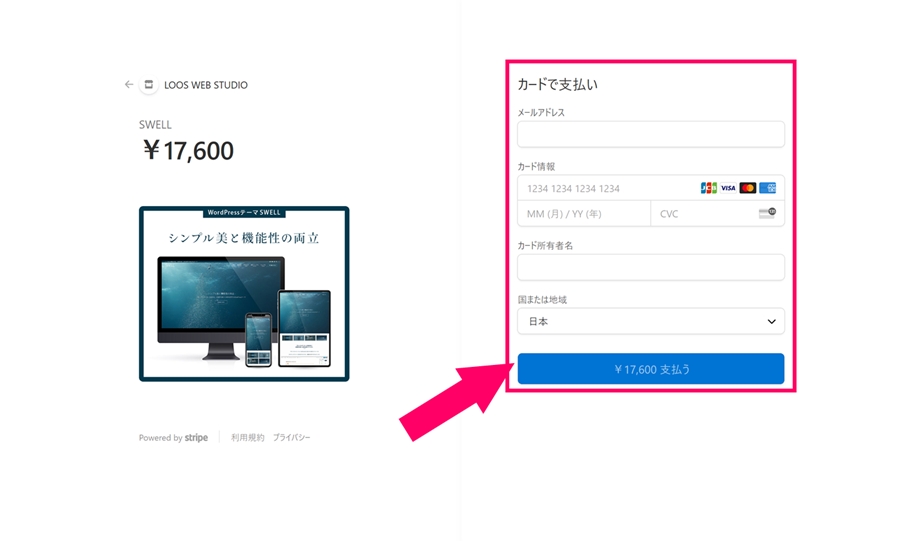
クリックすると、以下のような画面になるので、『メールアドレス』と『クレジットカード情報』を入力して、『17,600円を支払う』を押して購入完了です。

メールアドレスとクレジットカード情報を入力
購入が完了すると、下のような画面になります。

購入完了画面
また、購入時に入力したメールアドレスに、メールが来るので確認しましょう。

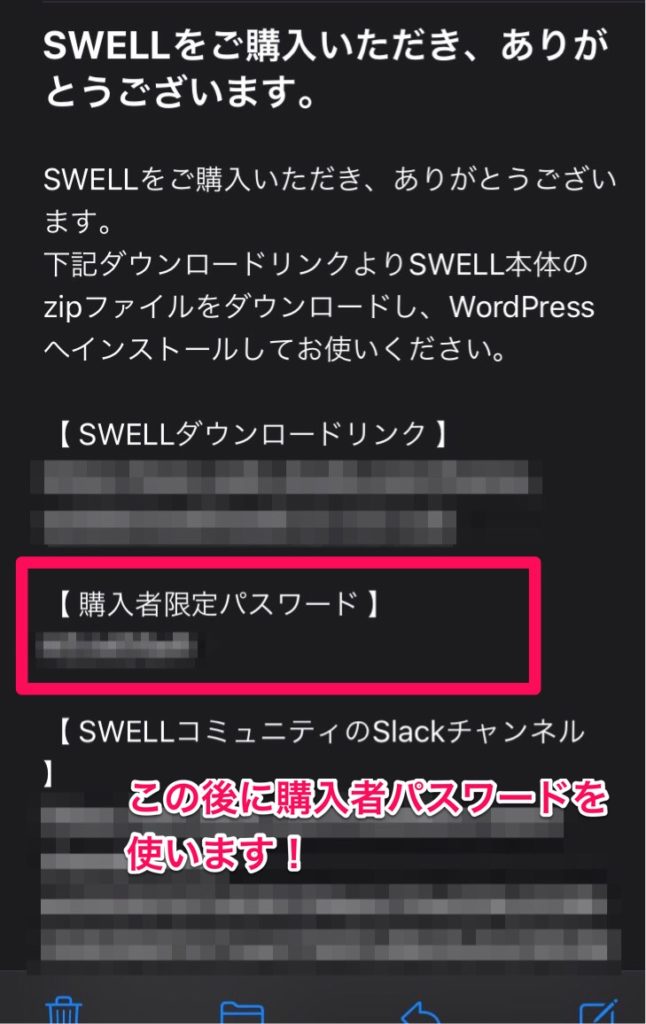
購入完了メール
メールの中に書いてある『購入者限定パスワード』はこのあと使うので、いつでも見れるようにしておいてください。
次に、公式サイトから『SWELL』をダウンロードしていきます!

手順➁:公式サイトから『SWELL』をダウンロード

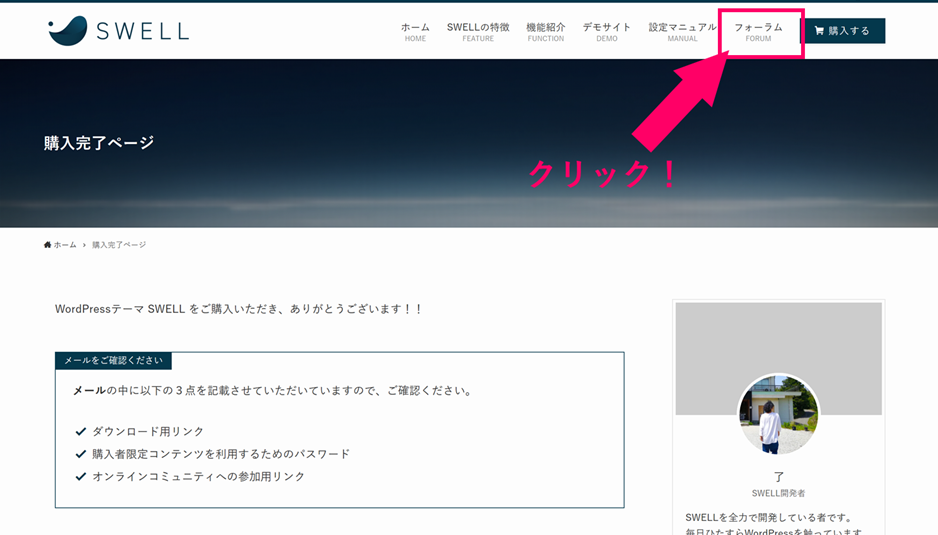
先ほどの画面から、画面右上にある『フォーラム』をクリックします。

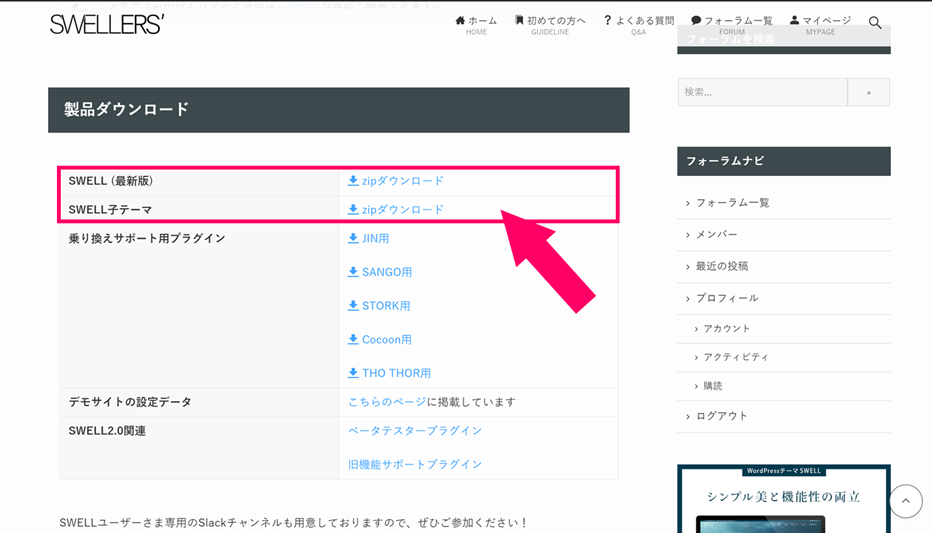
次に、『マイページ』をクリックします。

「マイページ」に入ると、上のような画面になるので、『SWELL(最新版)』と『SWELL子テーマ』の2つをインストールしましょう。
※途中でパスワードを要求されますが、『メールのパスワード』をコピペして貼り付ければOKです!
手順➂:WordPressにSWELLを導入する

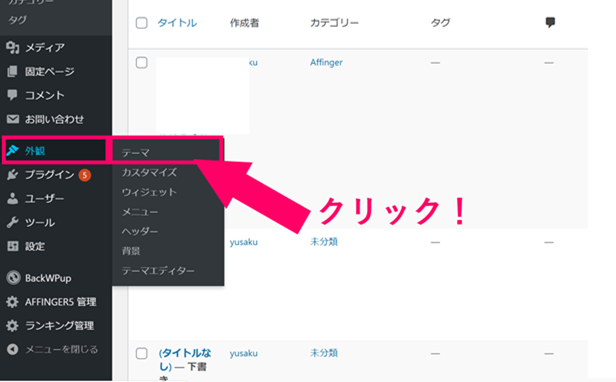
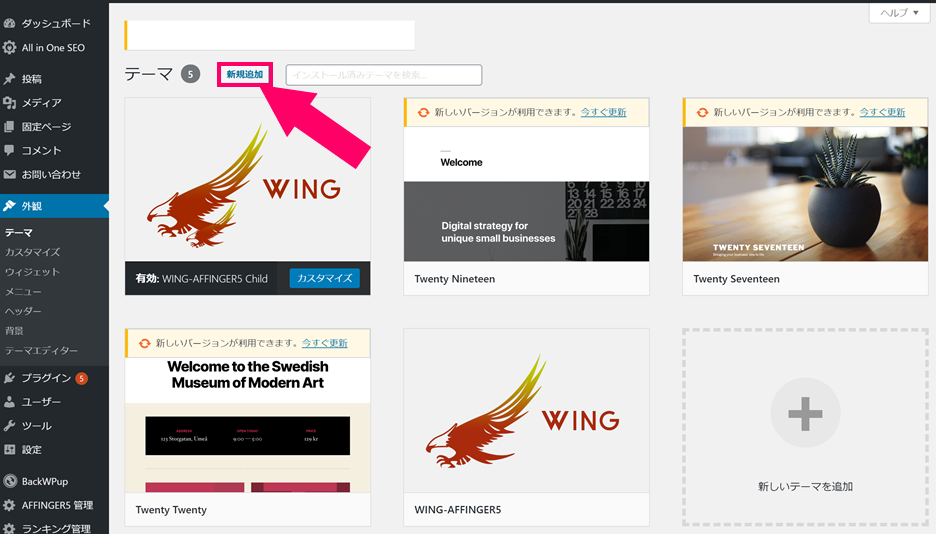
WordPressに移動して、『外観』➔『テーマ』の順番にクリックします。

『新規追加』➔『テーマのアップロード』➔『ファイルを選択』を押して、SWELLをアップロードしていきます。
この時、必ず『親テーマ』➔『子テーマ』の順番でアップロードしてください。

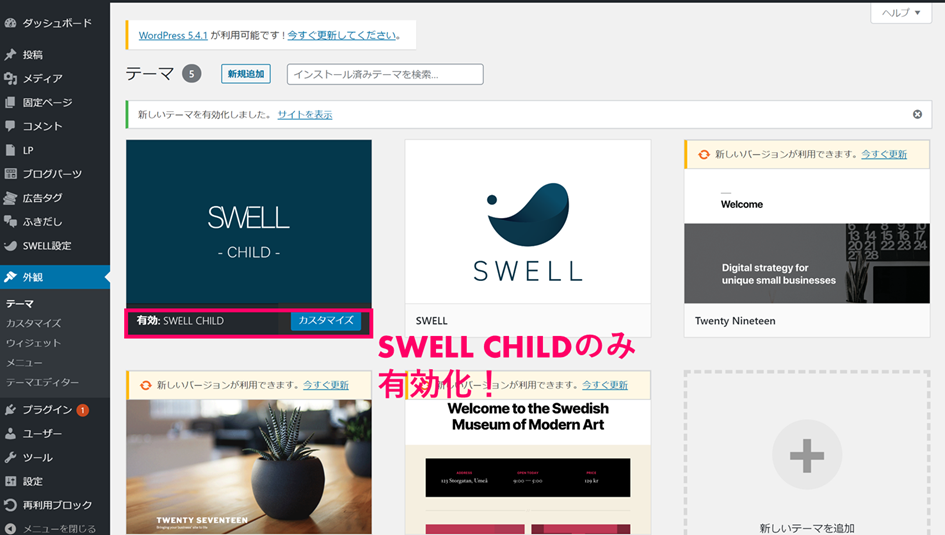
「子テーマ」の方を有効化
最後に、『子テーマ』の方を有効化して完了です。
これで「SWELL」が使えます。お疲れさまでした!

>>『SWELL公式サイト』にアクセス
※クリックすると公式サイトに飛びます
まとめ:有料テーマSWELLを導入して圧倒的使用感を体感しよう!

今回は、『SWELL』の評判や導入方法について紹介してきました。
最後に、SWELLのメリット・デメリットを確認しておきましょう。
SWELLのデメリット
- 値段が高め
- 情報がまだ少ない
SWELLのメリット
- Gutenbergが使いやすい
- テーマ移行が簡単
- 余計なプラグインがいらない
- ステップやボタン作成が簡単
- 複数サイトに使える
- サポートが充実
- デザインテンプレがある
SWELLの『Gutenberg』機能は今までのテーマとは違って操作しやすく、SEO対策も十分なので、ブログアフィリエイトいずれにも使うことができるテーマです。
『SWELL』を使えば、他テーマからの移行も簡単なので、記事数が多くてテーマ移行を諦めていた人におすすめ。
今後、間違いなく多くの人が使い始めるテーマですので、気になる人は使ってみてくださいね。
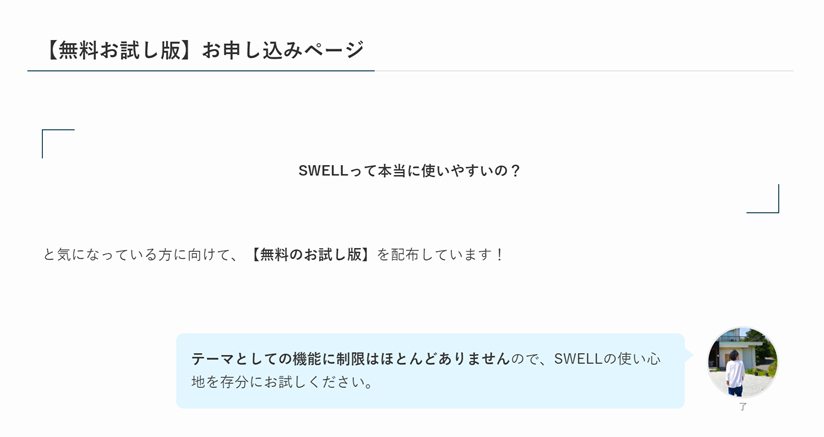
無料お試し版あり

SWELL公式サイトにアクセスして、『機能紹介』➔『無料お試し版』をクリックすると、SWELLを無料体験できます。
『メールアドレスを登録』すれば、SWELLを無料体験をすることができます。
購入するかどうか迷っている人は、1度無料体験を利用して操作性などを確認してみてください。
今回は以上です。
