・サイトスピードが遅くて困っています
・具体的な解決策を教えてください!

こんな悩みを解決します。
この記事を書いている人

Twitter(@you_blog2912)を運営中
サイトスピードを改善する方法
サイトスピードが重要な理由
さらにサイトスピードを上げる方法とは
ブログが表示されるスピードのことを『サイトスピード』といいますが、スピードが遅いとユーザーのストレスになります。
・表示速度が1秒から3秒に落ちると、直帰率は32%上昇
・表示速度が1秒から5秒に落ちると、直帰率は90%上昇
・表示速度が1秒から6秒に落ちると、直帰率は106%上昇
・表示速度が1秒から7秒に落ちると、直帰率は113%上昇
・表示速度が1秒から10秒に落ちると、直帰率は123%上昇
引用: 表示速度が1秒→7秒で直帰率は113%↑、モバイル向けサイトのUXはとにかくスピードが命
結果として、自分のサイトが見てもらえなくなり、PV数が低下して収益も落ちてしまうのです。
また、2021年にはGoogleが検索ランキングの指標として『Core Web Vitals』を導入することを発表しています。
その中に、サイト表示速度が遅いと、検索上位は難しいですよ~と言ったことが記載されているのです。
2021年以降も生き残っていきたいのであれば、サイトスピードを改善しておく必要があります。
そこで今回は、実際に僕が行ったサイトスピード改善方法5つについて紹介します。
自分ができることからやってみてくださいね!

そもそもサイトスピードの目安は?

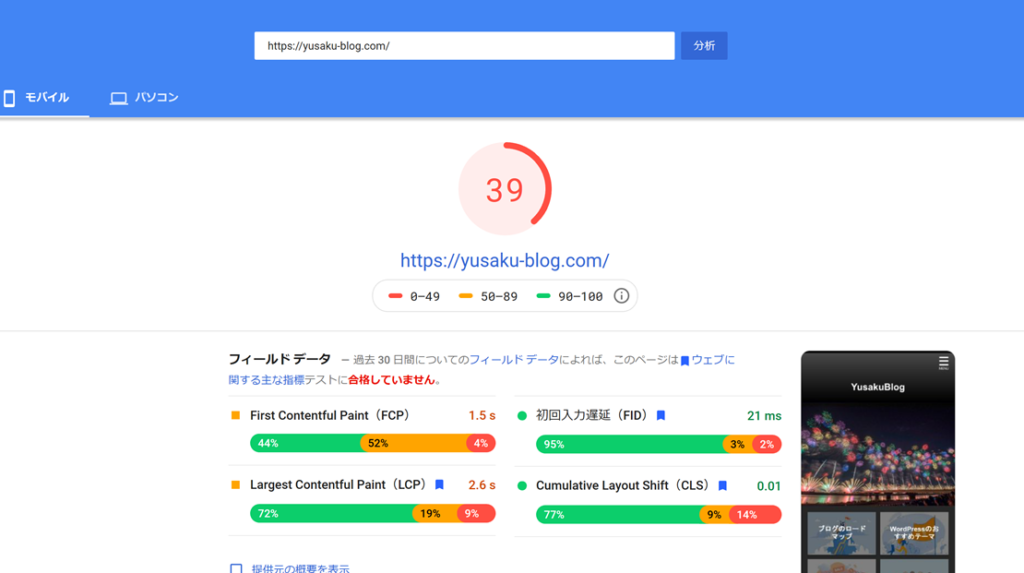
サイトスピードは、『PageSpeed Insights』で測定することができますが、目安はどれくらいでしょう。
イニシャルを書くとバレそうなので、番号で記載させていただきます。
| 測定者 | サイトスピード(モバイル) |
| 1番 | 67 |
| 2番 | 55 |
| 3番 | 68 |
| 4番 | 27 |
| 5番 | 34 |
| 6番 | 63 |
| 7番 | 49 |
| 8番 | 37 |
| 平均 | 50 |
モバイルの最大速度は68で、最低速度は27でした。
パソコンの方のサイトスピードは、モバイルよりもいい数字が出るので、モバイル版を基準にすると良いと思います。
上の平均を考えると、以下の数値を目指せばOKです!

- モバイル:60以上
- パソコン:90以

ちなみに、改善前の僕のモバイルサイトスピードは39でした(笑)
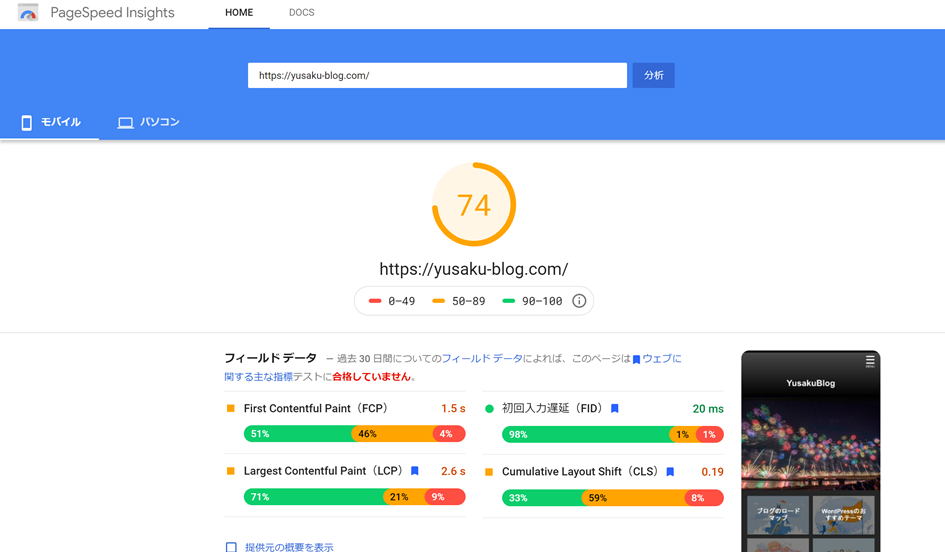
しかし、以下で紹介する方法を実践したところ、70を超えるようになりました。

執筆時のサイトスピード最高値
記事数が増えたり、スピードチェックを何度もすると、数値が変動するので、何度かチェックしてみるとよいでしょう。
サイトスピードを改善する方法5選

僕が実際にサイトスピードを改善した方法は以下の5つ。
- Twitterタイムラインを消去
- 不要なプラグインを消去
- プラグインを導入
- キークエストのプリロード
- 不要なCSSを消去
1つずつ紹介していきます。
サイトスピードの改善方法➀ Twitterのタイムラインを消去
ブログのトップページによく埋め込んであるTwitterのタイムラインは、ページの読込みを遅くしている原因です。
これを消した途端、僕の場合はサイトスピードが『39➔49』に変化しました。
いや、そんなに重かったのね、、(笑)

人によって変化する数値は違うと思いますが、必要ないのであれば、消去することをおすすめします。
サイトスピードを改善する方法➁不要なプラグインを消去
使っていないプラグインは消去しておきましょう。
実際に使っていても、『重いプラグイン』は消去することをおすすめします。
例えば、プラグインで有名な『All in One SEO』は、使用しているテーマによっては必要ないので、消去しましょう。
僕と同じアフィンガーであれば、このプラグインは必要ありません!

『All in One SEO』 を消去するだけでも、サイトスピードが8くらい上がったので、他にも使っていないプラグインは消去しましょう。
サイトスピードを改善する方法➂プラグインを導入
一見矛盾しているように見えますが、『サイトスピードを改善するプラグイン』を導入しました。
具体的には、以下の2つのプラグインです。
- EWWW image optimizer
- Autoptimize
『EWWW image optimizer』は画像圧縮をしてくれるので、画像によるサイトの遅延を防止してくれます。
『Autoptimize』は、JavaScriptやCSSなどの不要な部分を取り除いてくれるプラグインです。
いずれにしても、サイトスピードを改善するのに便利なプラグインなので、導入していない人は導入してみてください。
ちなみに、各プラグインの設定は3分もあれば完了しますよ!

設定方法
『EWWW image optimizer』の設定方法(3分で可能)
『Autoptimize』 の設定方法(3分で可能)
サイトスピードを改善する方法➃キークエストのプリロードを改善

サイトスピードを測定すると、上のような画面が出てくることがあります。
「キークエストのプリロード」とは、CSSなど読み込む順番を変えて、サイトスピードを向上させるものです。
ネットなどでやり方を調べると、専門的なサイトが多かったので、以下の記事にまとめてみました。
サイトスピードは少ししか改善しませんが、やっておいて損はありませんよ!

3分くらいあれば、改善することができるので、興味がある人は参考にしてみてください。
関連記事
【3分で完了】キークエストのプリロードの改善方法をわかりやすく解説
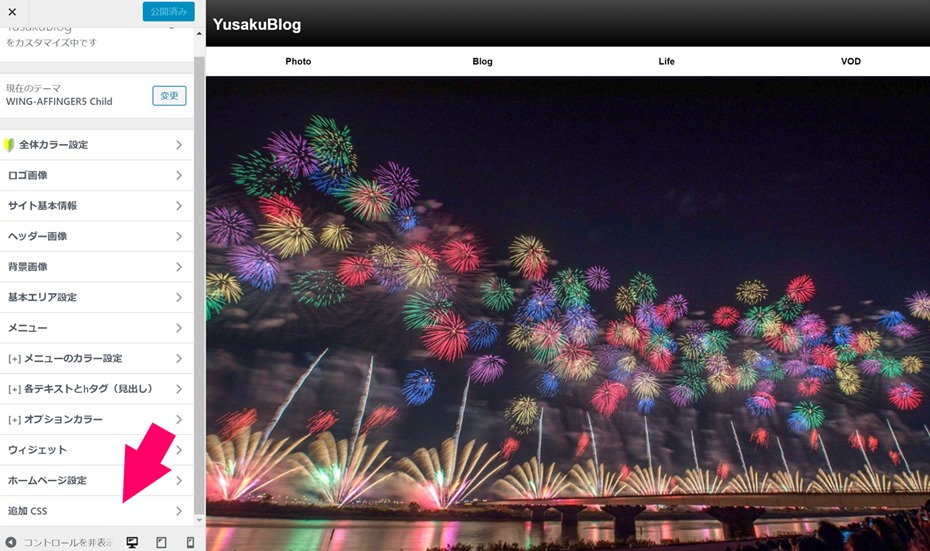
サイトスピードを改善する方法⑤不要なCSSを消去する
WordPressでは、テーマに入っていない装飾を、CSSを追加することで使えるようにすることができます。
例えば、当ブログではアフィンガーを使用していますが、以下の装飾はアフィンガーにはありません。
この装飾はCSSを追加することで使えるようにしています。
確かに、CSSをたくさん追加して使える装飾が増えればよいですが、その分重くなってしまうのも事実です。
そうならないためにも、使っていないCSSは消しましょう。
必要ないCSSは、いれないことも大切です!

アフィンガーの場合は、『外観』➔『カスタマイズ』の『追加CSS』から確認することができます。

「外観」➔「カスタマイズ」から移動
CSSを消すときは、今使っているCSSを消さないように注意しましょう。
他にもサイトスピードを改善できる方法がある!

上の方法をすべて試してもサイトスピードが変化しない場合は、使用しているテーマに問題がある可能性があります。
例えば、『JIN』はとてもおしゃれで人気の高いテーマですが、プラグインなどで機能を補う必要があるので、サイトスピードが低下しがちです。
一方、以下のテーマは、プラグインを入れなくても機能性が高いので、サイトスピードが速くなっています。
特に『SWELL』は、実際に検証してみたところ、トップレベルで早かったです。
以下の記事では、アフィンガーとSWELLについて詳しく比較しているので、迷っている人は参考にしてみてください。
関連記事
WordPressテーマAFFINGER5とSWELLどっちがおすすめ?機能性や価格を徹底比較
まとめ:サイトスピードを改善してブログを最適化しよう!

今回は、サイトスピードを改善する方法5つについて紹介しました。
個人差はあると思いますが、人によってはかなりサイトスピードを改善することができると思います。
今後、サイトスピードは検索上位に載るのに重要になってきますので、時間があるときに改善してみてくださいね。
関連記事【厳選】早く結果を出すためのおすすめブログ運営便利ツール10選

