・ブログの記事で使える画像サイトを教えて欲しい!
・有名ブロガーさんはどの画像サイトを使っているの?

こんな悩みを解決していきます。
この記事を書いている人
Twitter(@you_blog2912)を運営中
ブログ記事に使えるフリー素材10選
それぞれのフリー素材サイトの特徴
画像を載せる時の注意点3つ
今回は、ブログに使える商用可能フリー素材10選というテーマでお話しします。
「ブログに画像を貼りたいけれど、みんなどこからダウンロードしてるの?」といった疑問は最初誰でも持ちますよね。
とりあえずGoogleの画像検索で表示される画像を使おう!みたいに考えると著作権法違反になる可能性も。
そうならないためにも、今回は実際に僕が使っているおすすめの画像サイト10個を紹介します。
記事の後半では、「画像を使うときの注意点」や「画像を自分で作る方法」も解説するので最後までじっくり読んで見てください!

それではさっそく見ていきましょう。
ブログに画像やイラストを載せる効果3つ

ブログに画像を載せる効果は以下のようなものがあります。
ブログに画像を載せる効果
- 内容がわかりやすくなる
- 周りと差別化できる
- 記事のクリック率が上がる
順番に解説します。
効果①:内容がわかりやすくなる
画像を載せることで、視覚的に情報が入るので内容がわかりやすくなります。
また、画像があると1記事あたりの滞在時間も長くなるので、読者満足度が高い記事とGoogleに認識させることも可能です。
画像の挿入はSXO対策にもなるので、使わない手はありませんね!

SXO対策については【SXO対策】SEO対策との違いと具体的な対策法5選で解説しているので参考にしてみてください。
効果②:周りと差別化できる

今回紹介する画像サイトは、無料と有料の2つがあります。
ちなみに、当ブログでは有料画像サイトを使用中です。
有料画像サイトだと選べる画像の幅がグンと広がるので、信頼性のあるサイトであることをアピールしやすくなります。
使用する画像によってブログの雰囲気も変わるので、画像の選定は重要ですね!

効果③:記事のクリック率が上がる
ブログでは、記事ごとにアイキャッチ画像を設定できます。

アイキャッチ画像の例
アイキャッチ画像は、記事の内容を視覚的に伝える役割があり、記事のクリック率が上がります。
記事が読まれることで、ブログ収益やアクセスアップに繋がりますね!

【無料】ブログにおすすめ画像サイト7つ

それでは早速、ブログにおすすめの無料フリー素材サイトを紹介します。
今回紹介するのは、以下の7つです。
おすすめフリー素材サイト
それでは順番解説します。
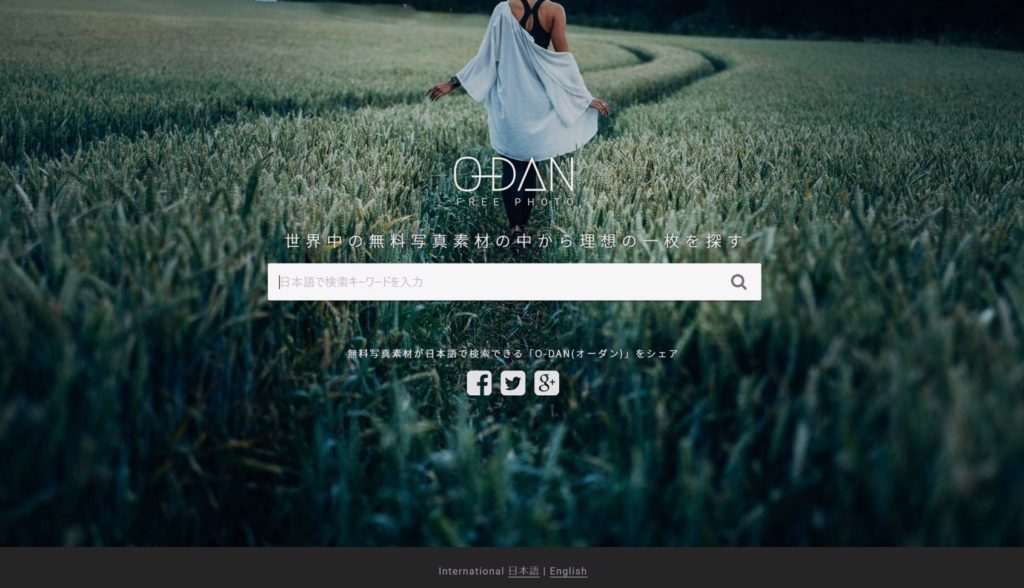
その➀:O-DAN(オーダン)

O-DAN(オーダン)は、商用利用が可能なフリー素材サイトをまとめた画像検索サイトです。
・Pixabay
・Unsplash
・Pexels
他にも35個の画像サイト、合計38サイトがO-DAN(オーダン)1つにまとまっています。
つまり、O-DAN(オーダン)1つで検索すれば、自分の思い通りの画像を大体見つけることができるのです。
しかも、会員登録なしですぐ利用できるのが魅力ですね!

無料でいい感じの画像を見つけたいと思っている人におすすめのサイトです。
>>『O-DAN』の公式サイトにアクセス
※クリックすると公式サイトに移動します
その➁:unDraw

unDrawは、無料で使えるイラスト素材サイトです。
すべてのイラストは商用利用ができ、クレジット表記も不要なのでブロガーに人気のサイトです。
しかも、イラストの色を自分好みにカスタマイズできちゃうのが、最大の特徴!

画面右上にある『illustration』のところをクリックすると、カラーパレットが出てきて、お気に入りの色を選ぶと、イラストすべてが選んだ色に変化します。
イラストの色は、自分のサイトテーマの色と統一するのがおすすめです。
>>『unDraw』の公式サイトにアクセス
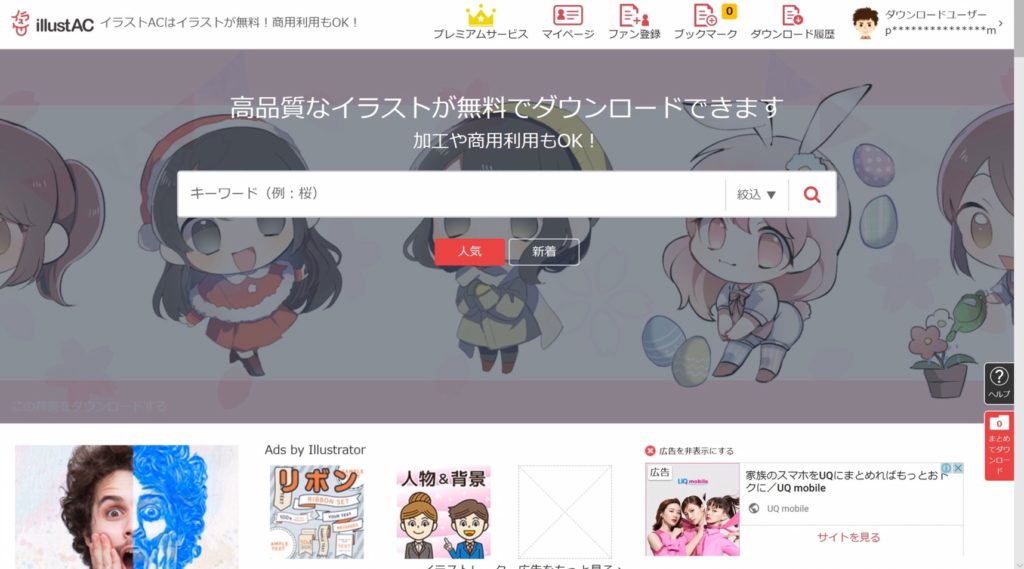
その➂:イラストAC

イラストACは、イラストやアイコンが多く投稿されているサイトです。
みんなこの『イラストAC』の画像から登場しています!

イラストACは、会話の吹き出しのイラストなどを探すのに非常に便利です。
『イラスト画像みんなどこから持ってきてたの?』と疑問に思っていた人は、こちらのサイトにアクセスしてみてください。
>>『イラストAC』の公式サイトにアクセス
※クリックすると公式サイトに移動します
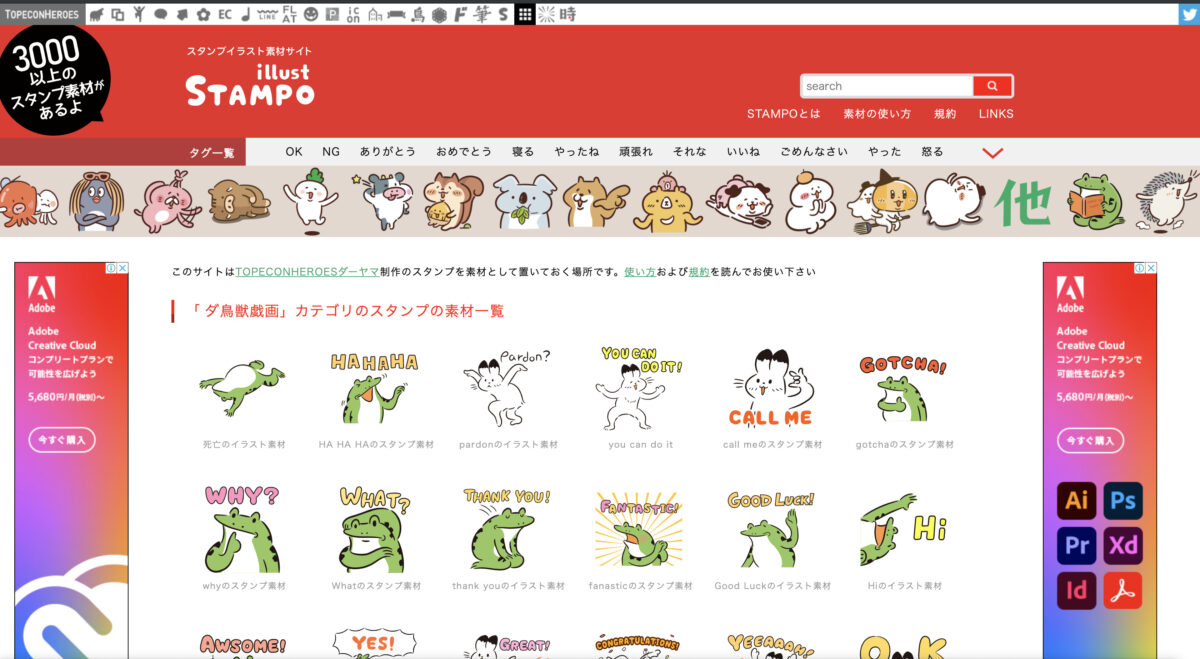
その④:illustSTAMP

illustSTAMP(イラストスタンプ)は、動物アイコンがメインのイラストサイトです。
結構かわいい系のアイコンが多く、ブログの吹き出しに使われることが多いですね。
ちなみに僕のアイコンは、プロの絵師さんに描いていただきました!

Twitterやブログの吹き出しに使うアイコンを悩んでいるのであれば、イラストスタンプで探してみてくださいね。
ちなみに、プロの絵師さんに似顔絵を描いてもらいたい人は、以下の記事を参考にどうぞ。
関連記事ブログアイコンを作る方法3つ【初心者こそプロに頼んで作るべき理由とは?】
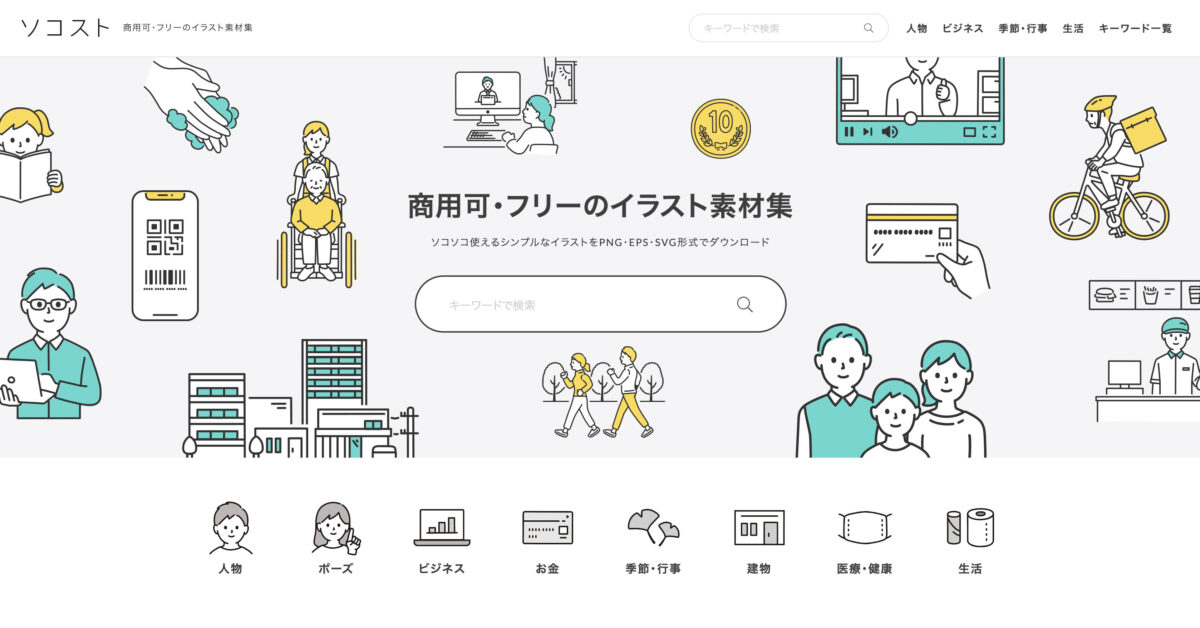
その⑤:ソコスト

ソコストは、シンプルなイラストをダウンロードできる素材サイトです。
商用で使用できるほか、SVG形式でダウンロードできるので、パワーポイントなどで色の変更もできます。
個人的に、ブログの図解を作るときに活用させていただいております!

>>ソコストにアクセスする
※クリックすると公式サイトに移動します
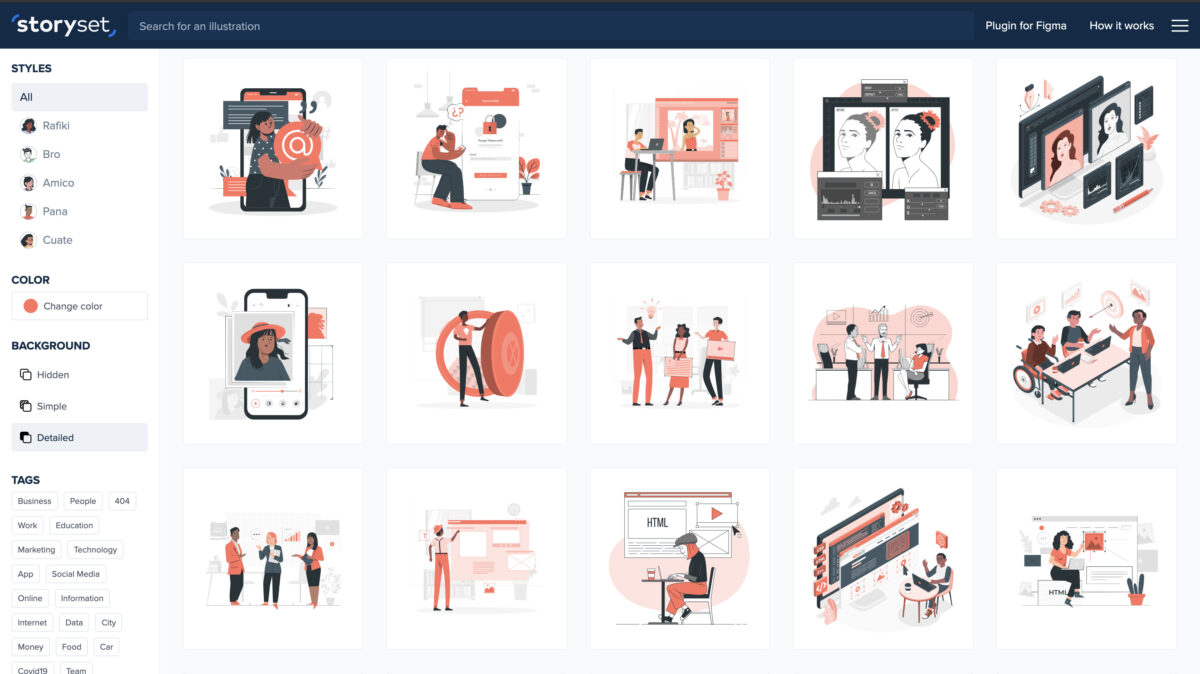
その⑥:storyset

storysetは、UnDrawの同じような感じのイラストサイトです。
UnDrawの同じように、イラストの色が変更できたり商用で使えるのでかなり便利。
ブログのイメージカラーに合わせて色を変更できるのは、他のブログとも差別化できますしいいですよね!

>>storysetにアクセス
※クリックすると公式サイトに移動します
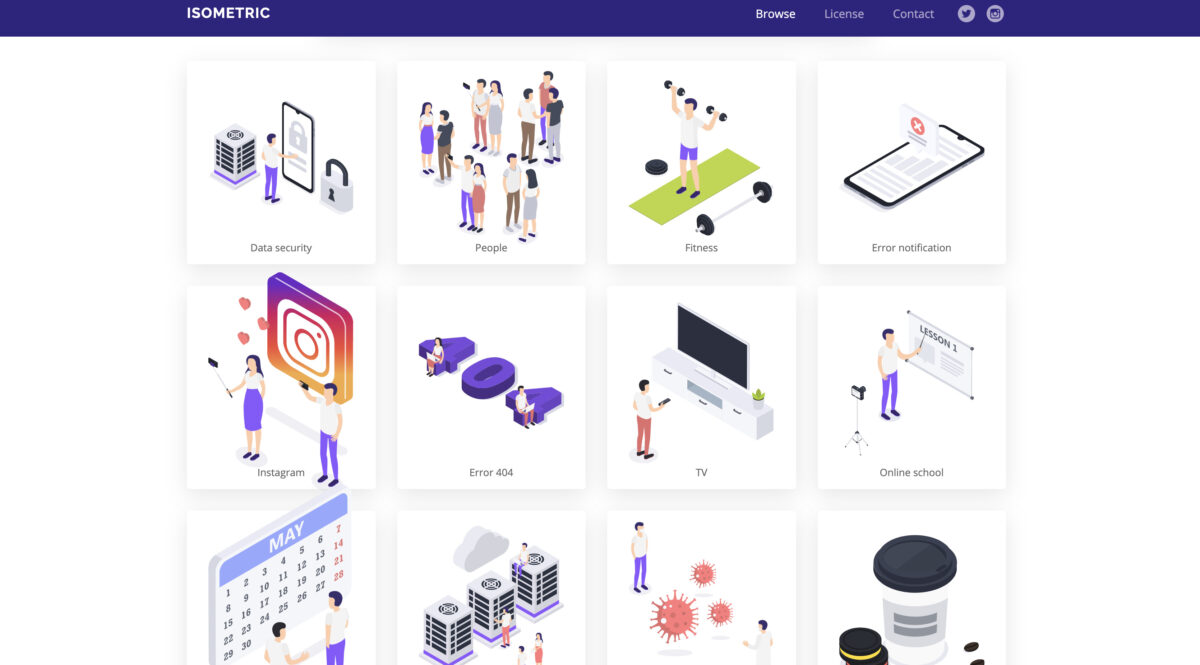
その⑦:ISOMETRIC

ISOMETRIC(アイソメトリック)では、UnDrawと似た雰囲気のイラストがダウンロードできます。
UnDrawやstorysetのように、イラストカラーの変更はできませんが、無料で使えるとても優秀なフリー素材サイトです。
メインで使うのは難しいかもですが、UnDrawやstorysetと併用して使うのがおすすめ!

>>ISOMETRICにアクセスする
※クリックすると公式サイトに移動します
【有料】ブログにおすすめ素材サイト3選

次に、おすすめ有料画像サイトを3つ紹介します。
当サイトでは、ブログ開設時は無料画像サイトを使っていましたが、他のブログと差別化するために有料画像サイトを使うようになりました。
お金はかかりますが、記事やブログが見やすくなるので読者満足度アップに繋がります。
「自分のブログをプロ並みにしたい!」と思っている人はぜひ参考にしてみてください!

今回紹介する有料画像サイトは以下の3つです。
有料画像サイト3つ
※上のリンクからそれぞれのサイトに移動できます
それでは順番に解説します。
その①:freepik

freepikは、イラストから写真まで幅広く掲載している画像サイトです。
有料版もあるのですが、十分無料でも使うことができるので、安心してくださいね。

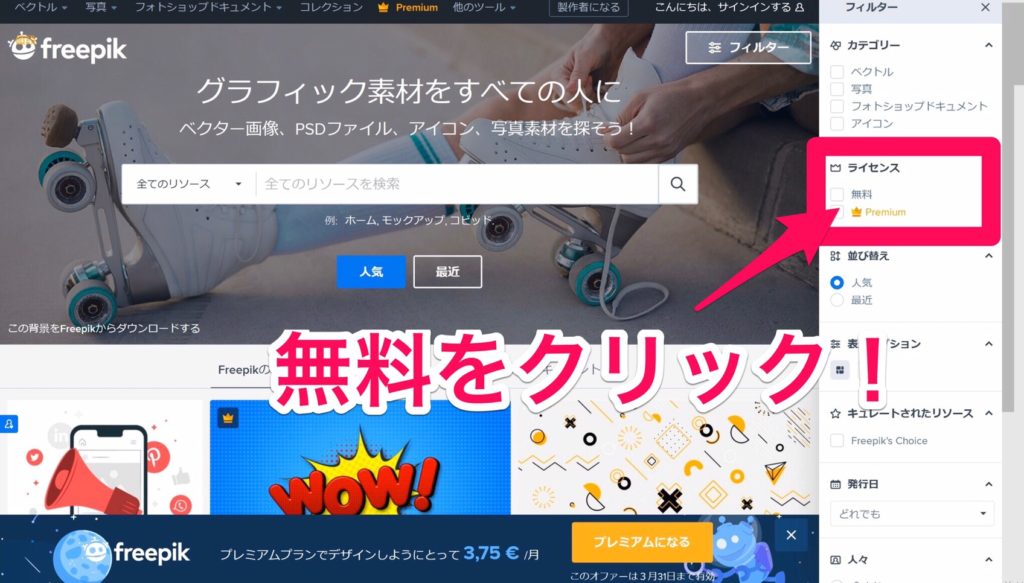
freepikを無料で使う時は、画面右上の『フィルター』から『無料』を選択すればOKです!
>>『freepik』の公式サイトにアクセス
※クリックすると公式サイトに移動します
その②:PIXTA(ピクスタ)

PIXTA(ピクスタ)は、写真やイラストなどのデジタル素材を5,100万点以上販売しているサイトです。
PIXTAはブロガーに限らず、テレビや電子書籍などでも使われています!

そんなPIXTAの特徴は、以下のような感じ。
- 日本人素材が豊富にある
- 高品質な画像がお手頃価格
- 1度の購入で何回でも使用できる
- 期間限定の無料画像が毎週配布される
- クレカやコンビニで簡単に支払い可能
上で紹介したfreepikは、サブスクリプション制なので解約すると画像は使えなくなります。
一方で、PIXTAは1度購入すれば何回でも使えるのでお得です。
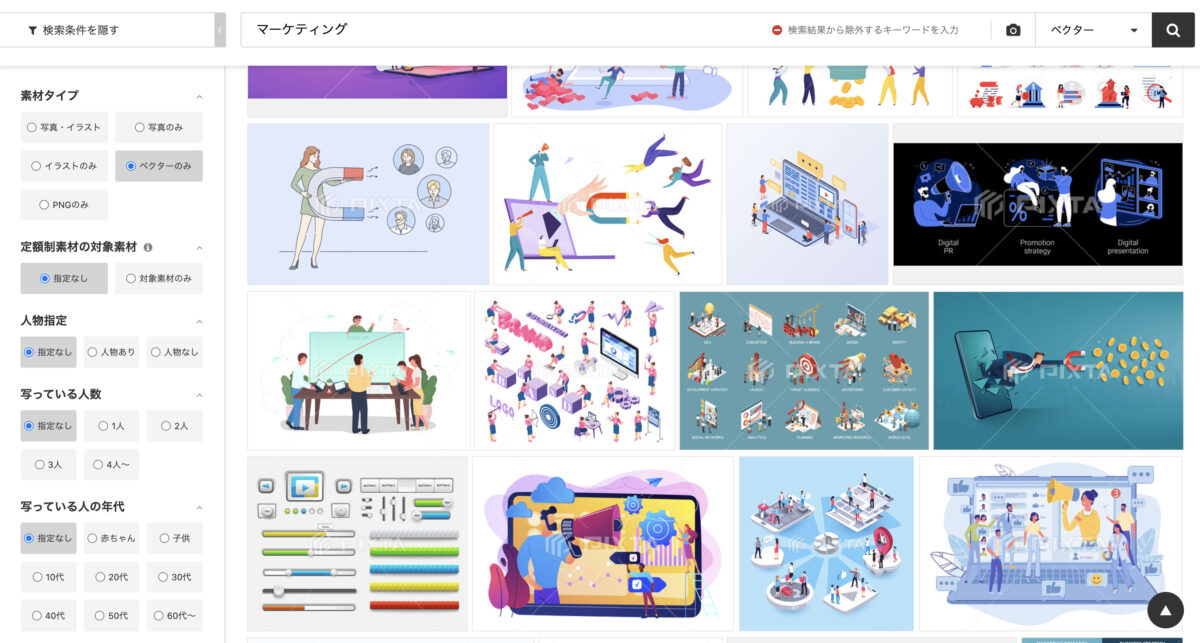
たとえば、PIXTAで[マーケティング]と検索すると、以下のようなイラストがサクッと見つかります。

PIXTAでダウンロードできるイラスト
有料だけでなく、無料のフリー素材もあるのでぜひお気に入りの素材を確認してみてください。
>>PIXTAにアクセス
※クリックすると公式サイトに移動します
その③:shutterstock

最後は、有名ブロガーさんも使用しているshutterstock(シャッターストック)です。
シャッターストックの特徴は、以下のようなものがあります。
- 収益化に成功しているブロガーが多数使用
- 画像数は業界最大の6,000万点以上
- 写真・イラストのほかにベクター画像もあり
このshutterstockは、収益化している有名ブロガーが多く使っているサイトです!

例えば、月間5,000万円以上稼いでいるマナブさんや、1年間で月7桁を稼げるようになったTsuzukiさんも利用していますね。


無料の画像よりも高品質なので、読者満足度が高くなり収益化につながりやすくなります。
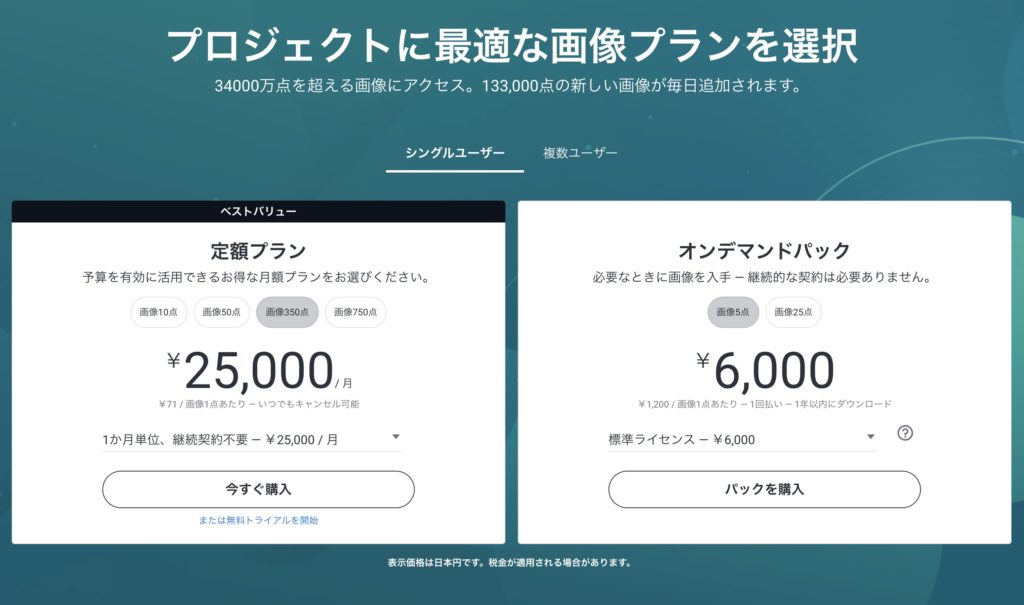
シャッターストックの料金プラン
シャッターストックのプラン
シャッターストックの料金プランは、月の画像枚数によって決まっていますが、おすすめは350点/月です。
月25,000円は高い!と思う人も多くいるかもしれませんが、1か月だけ契約して、350枚の画像をダウンロードするということもできます。
1週間で20枚使うとしも、350枚で約18ヶ月間(1年以上)使うことができるのでかなりお得です。
周りのブロガーさんと差をつけて、収益化を加速させたい方は、シャッターストックを使ってみてくださいね。

>>『shutterstock』の公式サイトにアクセス
※クリックすると公式サイトに移動します
ブログに画像を載せる時の注意点

画像を載せる時には、以下のようなことに注意しましょう。
ブログに画像を載せる時の注意点
- 画像サイトの規約を確認する
- 画像サイズを圧縮する
- Alt属性をつける
それでは順番に解説します。
注意点①:画像サイトの規約を確認する
それぞれの画像サイトには、必ず利用規約が書いてあります。
利用規約を読まないで画像を使用すると、思わぬトラブルになることもあるので注意しましょう。
例えば、イラストACの利用規約違反としては以下のようなものがあります。

引用:イラストAC株式会社
- 商品化・製品化
- グッズ販売・LINEスタンプ
- アダルトコンテンツへの使用
- 再配布・社内共有
- デザインテンプレートへの使用
- 透かしがある状態での使用
他にも、20点までは無料で利用可能で、それ以降は有料のようなサイトもあります。
トラブルにならないためにも、利用規約はしっかり確認しておきましょう。
注意点②:画像サイズを圧縮する
ブログに画像をアップロードするときは、画像を圧縮しておきましょう。
画像を圧縮することでサイズが軽くなるので、サイト表示スピードを落とすことなくページを表示できます。
具体的な手順は以下の通り。
その①:EWWW image optimizerプラグインを入れる
その②:BULK Resizeで画像の横幅を700にリサイズ
その③:TinyPNGで100KB以下に圧縮
こんな感じですね。
画像圧縮のやり方は以下の記事で解説しているので参考にしてみてください。
関連記事【たった3分】ブログの画像を圧縮する方法3ステップ【写真の適切なサイズ容量は○○です】
注意点③:Alt属性をつける
『Alt(オルト)属性』とは、画像の代替テキストのことです。
難しく聞こえますが、その画像が何を表しているか文字で説明を付け加えればOK。
Alt属性を加える目的は以下の3つです。
その①:サイトを音声で読み上げるときに使用する
その②:画像が表示されないときに文字を表示する
その③:画像検索で表示されるようにする
上のように、画像にAlt属性を入力することはSEO対策にもなります。
画像を挿入する時は、必ずAlt属性を入力するようにしましょう。
【おまけ】ブログの画像は自分で作ることもできる!

ブログで使う画像は、自分で作ることもできます。
実際に僕は、パワーポイントやCanvaを使って以下のような画像を作成しています。

パワーポイントやCanvaで図解を作成
多くのブロガーさんが使っているCanvaは、テンプレートが多くあるので自分好みの図解をサクサク作ることが可能です。
特に、30日間無料でお試しできるCanva Proでは、使えるテンプレートや画像がグンと増えます。
まだ使ったことがない人は、上のフリー素材と一緒に使って見てくださいね!

>>Canvaにアクセスする
※クリックすると公式サイトに移動します
まとめ:フリー素材サイトから画像を選んで見やすいブログ運営を!

今回は、ブログ運営におすすめの画像サイト10個を紹介してきました。
おすすめフリー素材サイト
フリー素材サイトから、画像やイラストを持ってくることで、おしゃれな記事を作れるようになります。
ブログデザインを整えて、読者満足度の高いブログを作っていきましょう。
また、デザイン性の高いWordPressテーマを選ぶことで、さらに読者満足度の高い記事を作成することができます。
おすすめのテーマは、以下の記事で詳しく紹介しているので参考にしてみてください。
今回は以上です。
関連記事【失敗しない】WordPressおすすめ有料テーマ7選を徹底比較&人気ランキング【初心者でも使用可能です】

