・ボタンを押して記事内をスキップするボタンとかリンクってどうやって作ればいいの?
・アンカー機能の使い方を教えてください。

こんな悩みを解決します。
この記事を書いている人
Twitter(@you_blog2912)を運営中
『アンカー機能』とは、 同じページや別のページの特定の場所に移動するときに使われる位置マーカーのことです。
この機能を上手く使うと、読者が記事を読むストレスを減らすことができます。
具体例を出すと、以下のようなリンクのことです!

例えば、U-NEXTの記事の中で、「登録方法」を知りたい人にとっては、前半に書いてある説明は邪魔でしかないですよね。
そんなとき、アンカー機能を使って、U-NEXTの説明をスキップできるボタンを作れば、ユーザーは目的の場所まで簡単に飛ぶことが可能です。
アンカー機能をうまく使えば、ユーザーの満足度が上がるので、SEO対策にもつながります。
3分くらいあれば、簡単に作ることができますよ!

【原理】アンカー機能は2つのコードで作れる

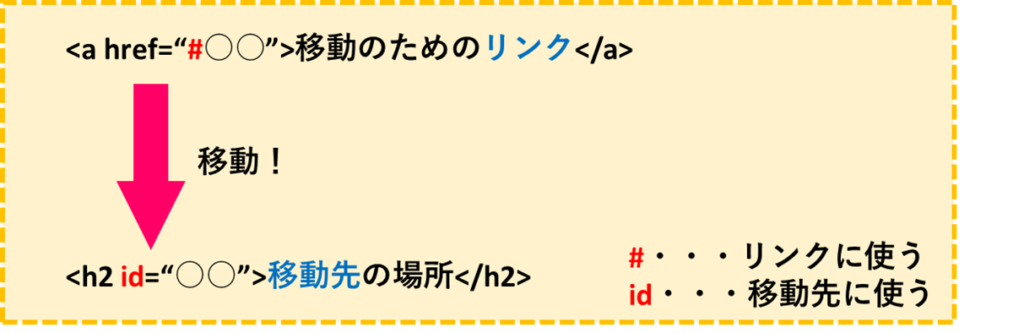
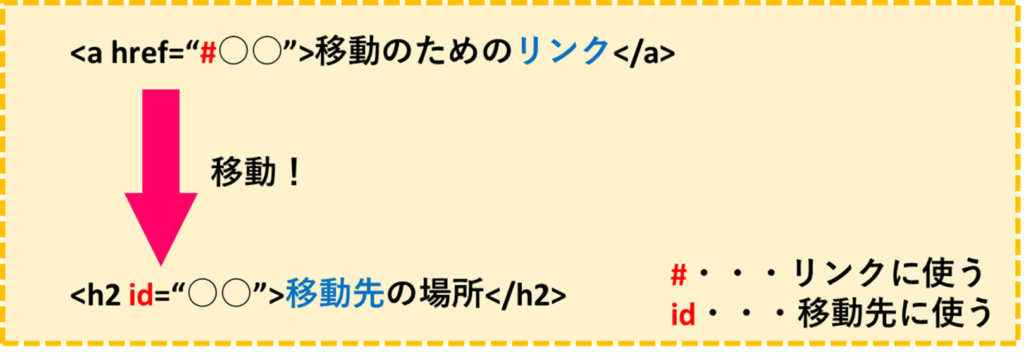
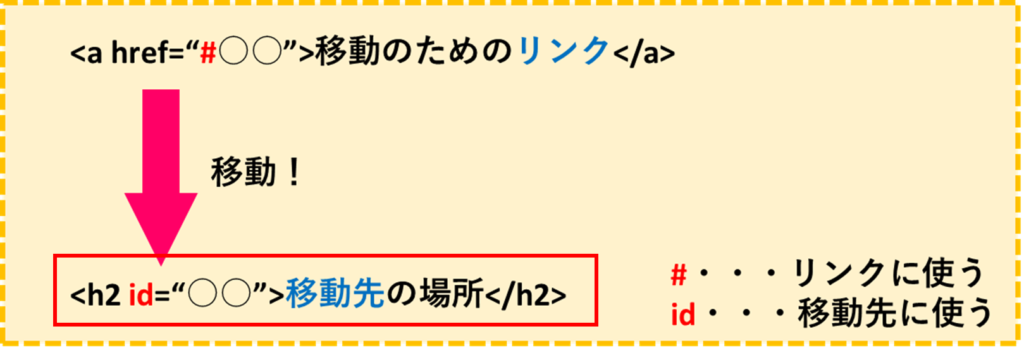
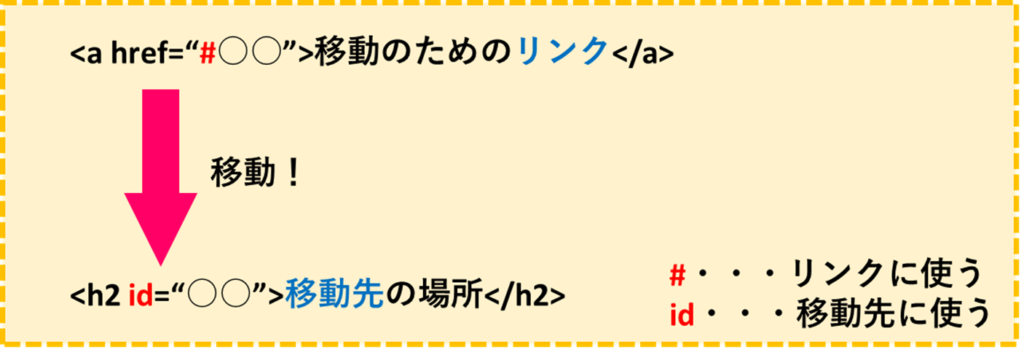
アンカー機能は、以下の2つのコードを使って設定していきます。

ページ内ジャンプには2つのコードが必要
『#』がついているコードから『id』のコードの場所にスキップする、ということだけ覚えておけば大丈夫です。
画像内の、移動前○○と移動先○○の文字は、一致させる必要があります!

原理を見てもわかりにくいので、さっそく作ってみましょう。
【簡単】アンカー機能の作り方

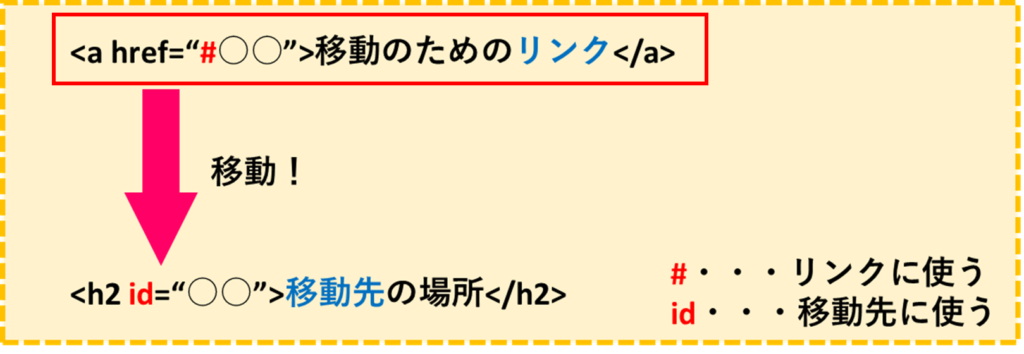
まずは、ユーザーが『クリックする場所』を作っていきます。
HTMLコードは以下のものを使えばOKです。
コード
<a href="#unext">U-NEXTの登録はこちら</a>そして、実際に上のコードを表示すると以下のようになります。
U-NEXTの登録はこちら『#』の右側の文字は、他のアンカーと被らないようにしましょう。
次に、『移動先の場所』を設定していきましょう!

『h2見出し』に移動するには、以下のようなコードにすればOKです。
コード
<h2 id="unext">U-NEXTの登録方法</h2>この時、『id=○○』の部分は『#○○』と同じでなくてはいけません。
実際に、上のコードを設置すると、以下のようになります。
コードを入力した見出し
U-NEXTの登録方法
上の見出しは、上のコードを張り付けたもの
それでは、1つ目で設置したリンクをクリックして、上の場所まで飛べるか確認してみてください。
実際に上手く移動できれば、成功となります!
コードは、上の2つをコピペして使うことが可能です!

【もっと簡単!】アンカー機能を使う方法

実は、もっと簡単にアンカー機能を設定することが出来ます。
アンカーリンクの設定

「リンク」の作り方
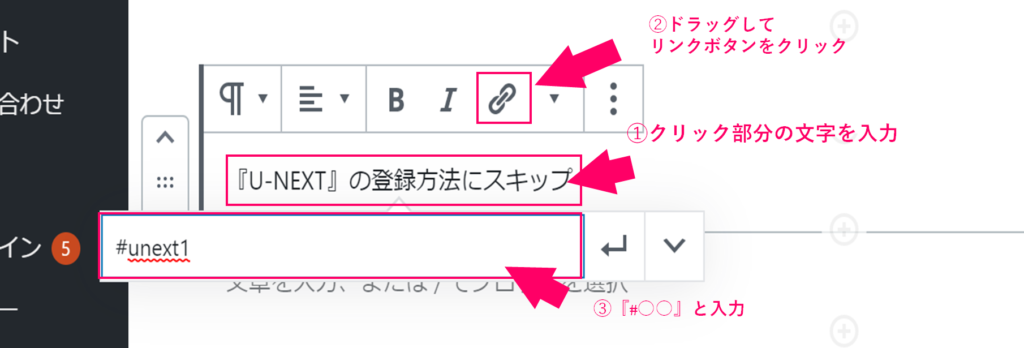
まずは、➀の『クリックしてもらう部分』を作ります。
やり方は以下の3ステップです。
- クリック部分の文字を打ち込む
- ドラッグしてリンクを入れる
- 『#○○』を入力

クリックしてもらう部分の作り方
普段、URLリンクを入れるように、上の手順に沿って『#○○』を入力すれば、この部分がジャンプボタンになります。
アンカーリンク移動先の設置

次は、上で設定した『リンクの移動先』を設定していきましょう。
これは、『Tiny MCE Advance』というプラグインを使うことで、簡単に移動先を設定できます。
このプラグインは入れておくとかなり便利なので、まだ入れてない人は導入しておきましょう!

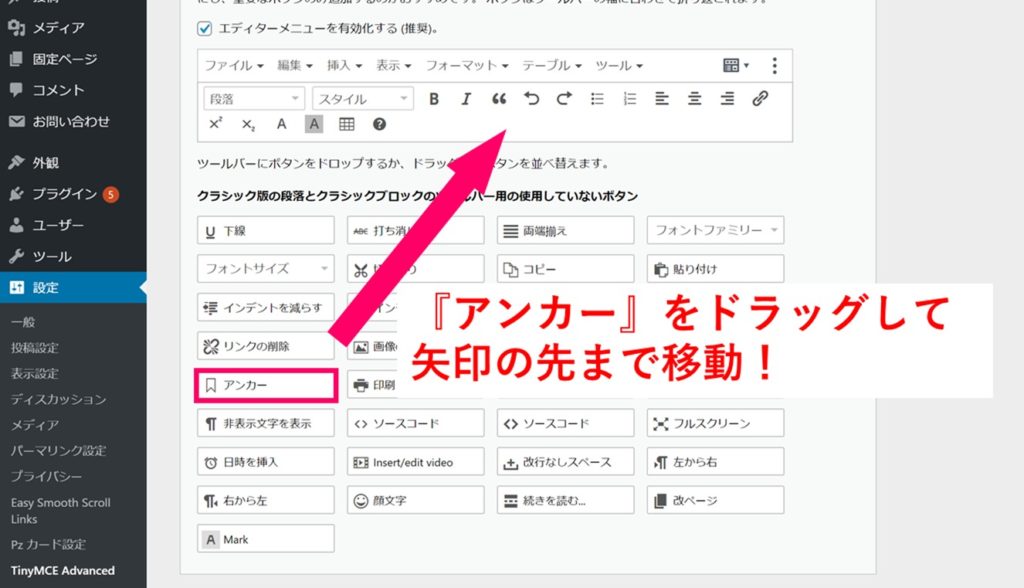
プラグインを入れて有効化したら、『設定』➔『Tiny MCE Advance』をクリックします。

下の方にスクロールすると、上のような画面になるので、『アンカー』のタグを矢印の先まで移動させましょう。
『アンカー』が追加できたら、画面下の『変更を保存』をクリックして準備完了です。

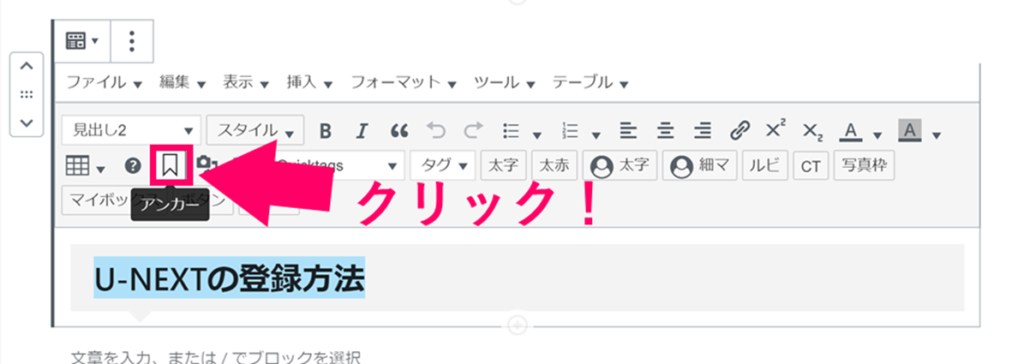
移動先(今回は見出し)をドラッグして「アンカー」をクリック
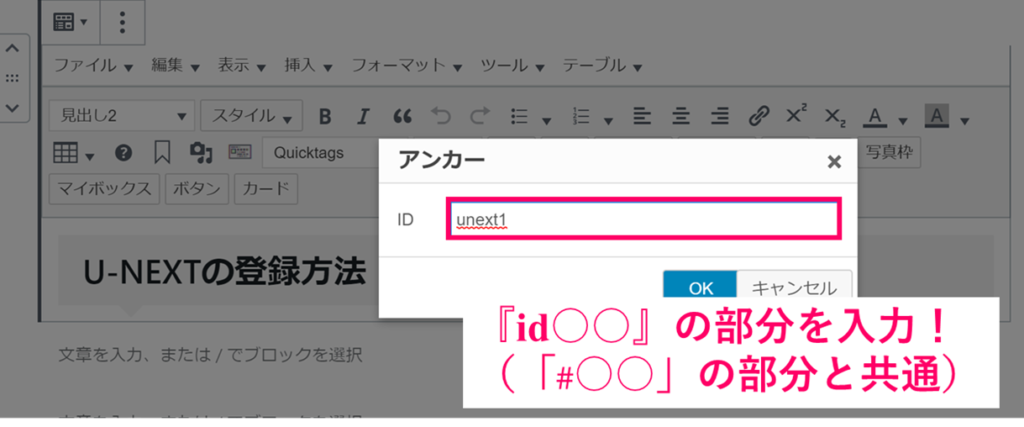
記事に戻ったら、上のように見出しを作成した後、『アンカー』をクリックします。

IDに〇〇を入力
すると、「ID」と出てくるので、『アンカーリンクを設置時に入力した○○の部分』を入力してください。
これで、移動先の設定は完了です。
今回は、移動先に「h2見出し」を使用しましたが、上の方法を応用すれば、どこでも移動させることが可能です!

【おまけ1】違う記事の特定の部分に飛ばす方法

別の記事に飛ばす方法
さらに応用として、『別の記事の特定の場所』に飛ばす方法について紹介します!

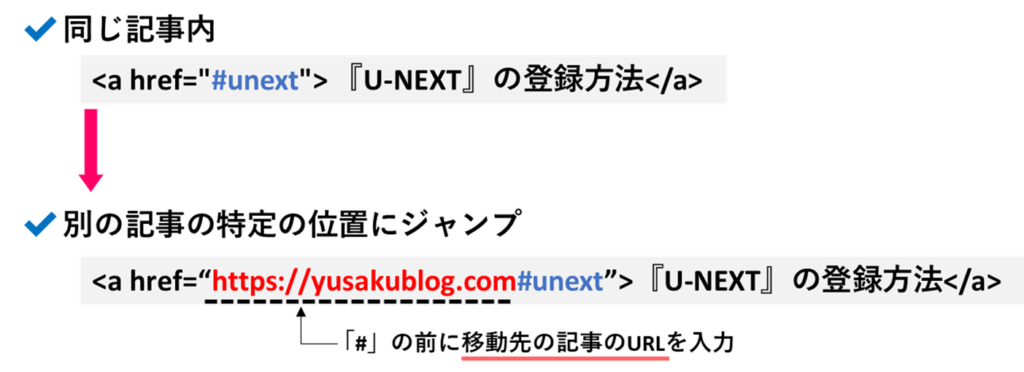
別の記事の特定の場所に飛ばしたい場合は、上のように『移動先の記事URL』を#の前に追加するだけです。
移動先の『id○○』の方は、さっきと変わらないので、リンクをクリックしてもらう部分だけ変更すればOK!
コード
<a href=“https://yusakublog.com#unext”>『U-NEXT』の登録方法</a>画像の中のコード
もし、『別タブ』で開くように設定したい場合は、「#○○」の後ろに『target="_blank"』を追加すればOKです!

コード
<a href=“https://yusakublog.com#unext”target="_blank">『U-NEXT』の登録方法</a>移動先を別タブで開きたいときはtarget="_blank"を入れる
別タブで開くように設定しておくと、移動前のページが上書きされず残るので、再度記事に戻ってきてくれる可能性が上がります。
【おまけ2】記事ジャンプをなめらかにする方法

実際に、アンカーリンクを作成してクリックしてみると、『瞬間移動』みたいに移動するはずです。
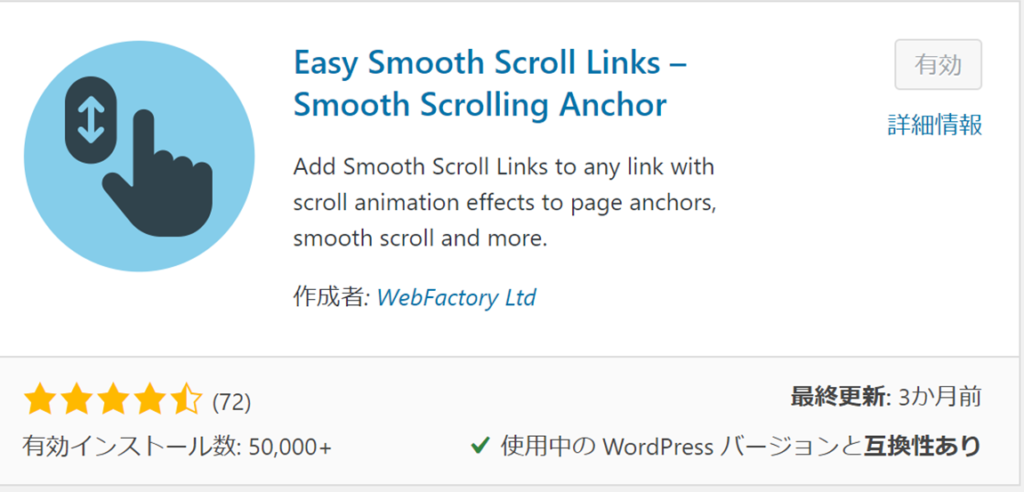
当ブログのように、なめらかにスライドさせるには、『Easy Smooth Scroll Links』というプラグインを入れて有効化すればOK。

インストールして有効化するだけなので、スムーズに移動させたい場合には使ってみてくださいね。
アンカー機能の移動を滑らかにする方法としてプラグインを使わない方法もある!
プラグインを使えば簡単に設定できる一方で、サイトスピードが低下するデメリットもあります。
実は、以下のコードを〈header.php〉の中にコピペするだけでもOKです!
<script>
jQuery(function(){
jQuery('a[href^="#"]').click(function() {
var speed = 1600;
var href= jQuery(this).attr("href");
var target = jQuery(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
jQuery('body,html').animate({scrollTop:position}, speed, 'swing');
return false;
});
});
</script>※テーマファイルを編集するので、必ずバックアップを取っておきましょう。
スクロール速度は、『var speed=1,600』の部分の数字を変えることで変えられます。
数を大きくすると、スクロールスピードは遅くなるので、好みに合わせて変えてみてください!

まとめ:アンカー機能を使ってストレスフリーな記事を作ろう!

今回は、アンカーリンクの作り方について紹介しました。
基本的は以下の2つのコードでしたね。

今回のまとめ
また、より簡単に設置したい場合は、以下の2つを使うとよいのでした。
- ユーザーがクリックするリンクは『#○○』を入力
- 移動先は、『Tiny MCE Advance』を使って簡単に設置
ちょっとした手間ですが、上手く使えるようになるとユーザーの満足度が上がります。
読者満足度が上がるとSEOでも有利になるので、検索上位表示することが可能です。
読者満足度を上げるSXO対策については、以下の記事で詳しく紹介しているので参考にしてみてください。
関連記事
【SXO対策】SEO対策との違いと具体的な対策法5選【読者満足度を上げることが優先です】
-

【完全版】稼ぐブロガーのRankTracker活用術3選【サクッと競合分析も可能】


