・Autoptimizeの設定方法と使い方を詳しく教えてほしいです!

こんな悩みを解決します。
この記事を書いている人

Twitter(@you_blog2912)を運営中
Autoptimizeのインストール方法
Autoptimizeの設定&使い方
今回は、Autoptimizeの設定&使い方を解説というテーマでお話しします。
サイトスピードを最適化するのに「Autoptimize」がおすすめらしいけれど設定方法がわからない!という人も多いのではないでしょうか。
本記事では、5分でAutoptimizeを設定する方法を画像つきでわかりやすく解説します。
この記事の画像を見ながら設定していけば、迷うことなく設定できるので一緒に頑張りましょう!

それではさっそく見ていきます!
まずはAutoptimize をインストール!

まずは、 Autoptimizeプラグインをいつも通りインストールしていきます。
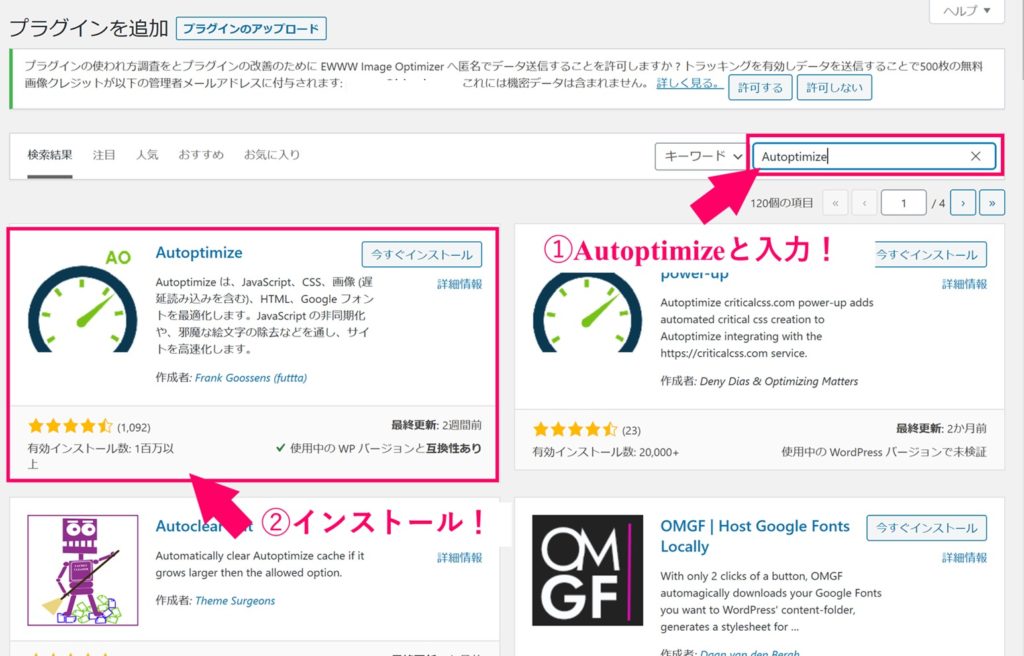
WordPress管理画面から、『プラグイン』➔『新規追加』をクリックします。

右上の検索窓に『Autoptimize』と入力すると、画像のようなプラグインが出てくるので、インストールします。
インストールが終わったら、「有効化」して終了です!

Autoptimizeの設定方法&使い方を解説!

次に、プラグインの設定をしていきます。
プラグインの設定は、3分ほどあれば完了できますよ。
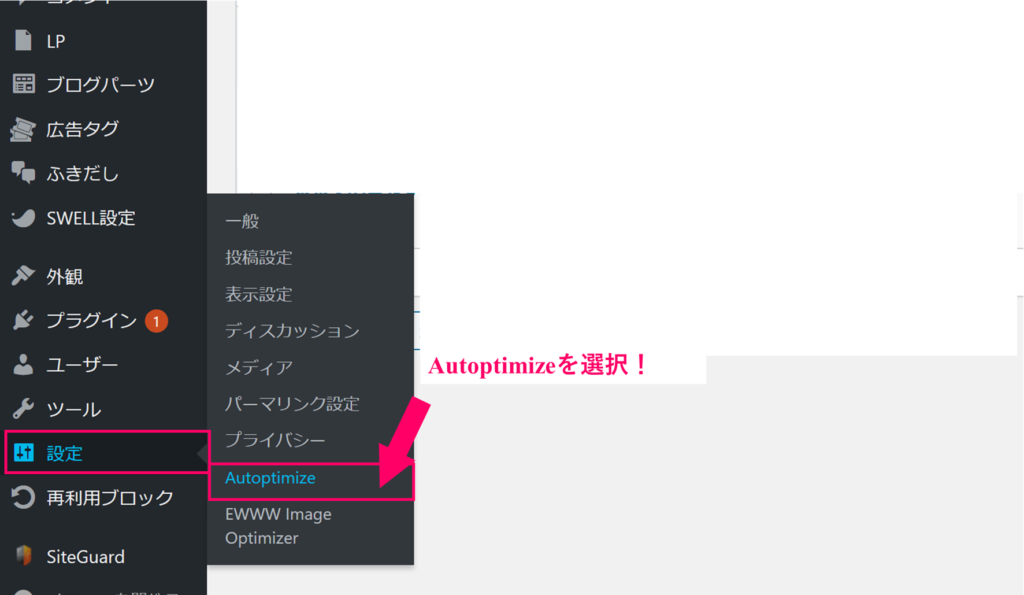
まずは、『設定』➔『Autoptimize』を選択します。

「設定」➔「Autoptimize」を選択
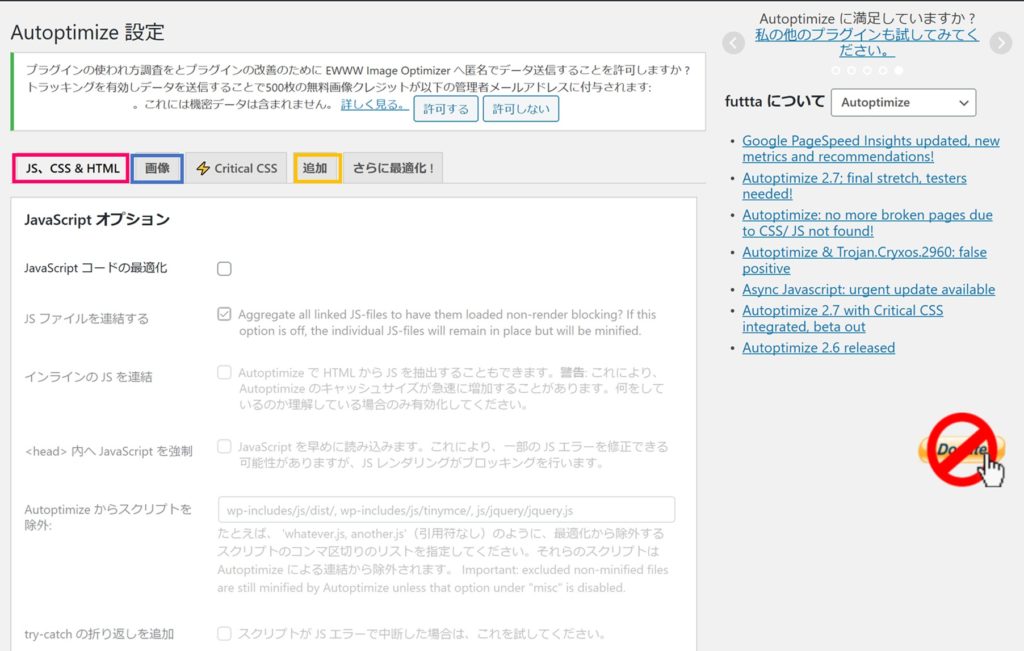
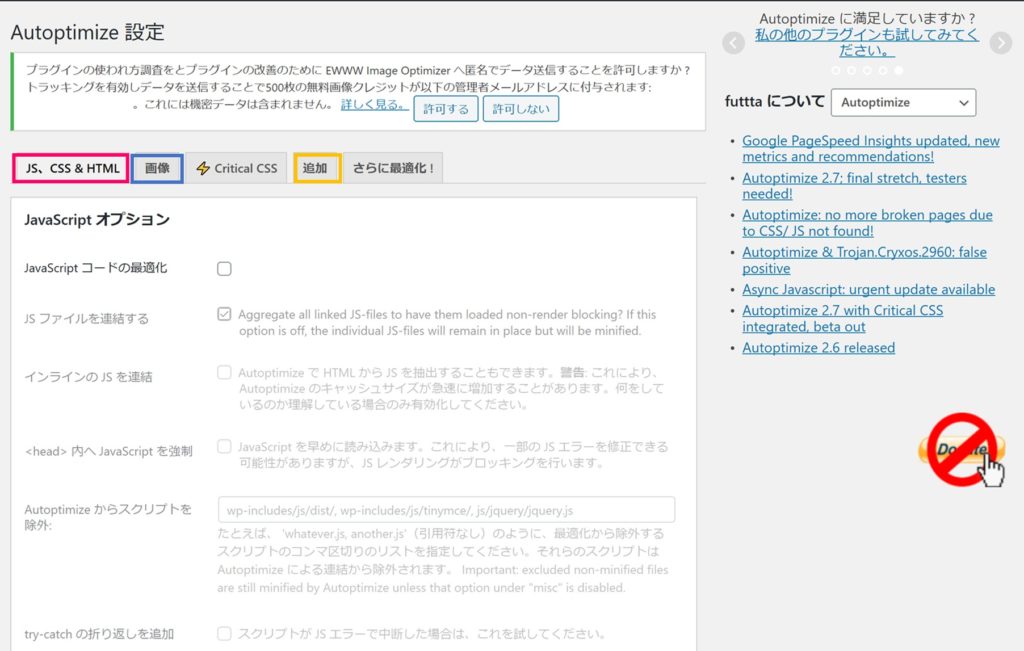
画面が移動すると、下のような画面に移動します。
今回は、3色の色で囲った部分のタブを設定して完了です。

それぞれ1つずつ設定していきましょう!

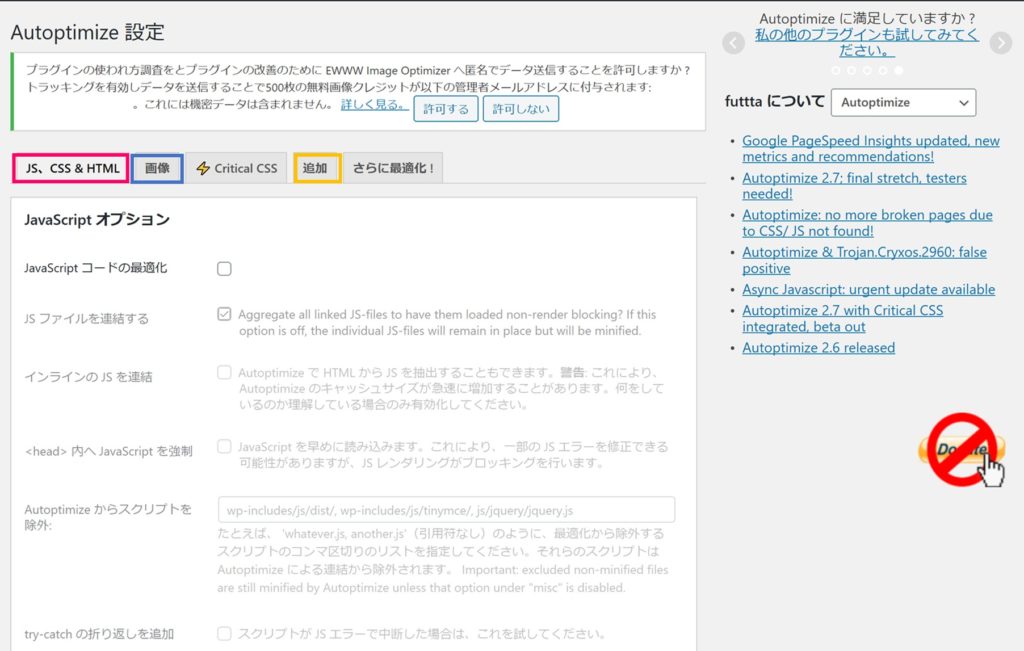
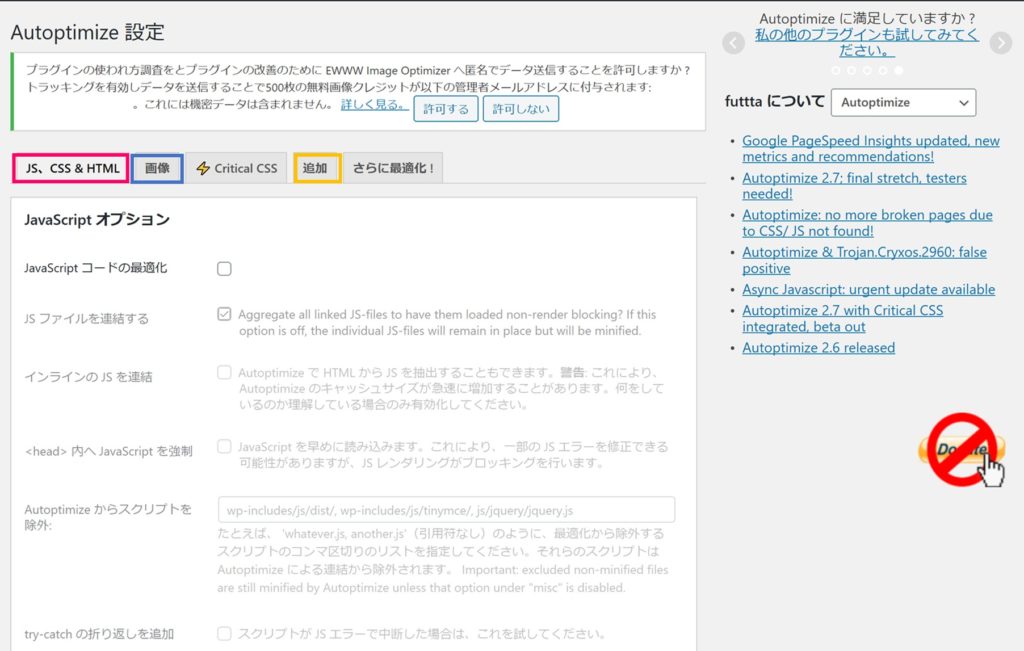
その①:JS,CSS&HTMLタブの設定

まずは、「ピンク」の『JS,CSS&HTMLタブ』の設定をしていきましょう。
下の画像のように、該当箇所にチェックを入れればOKです。

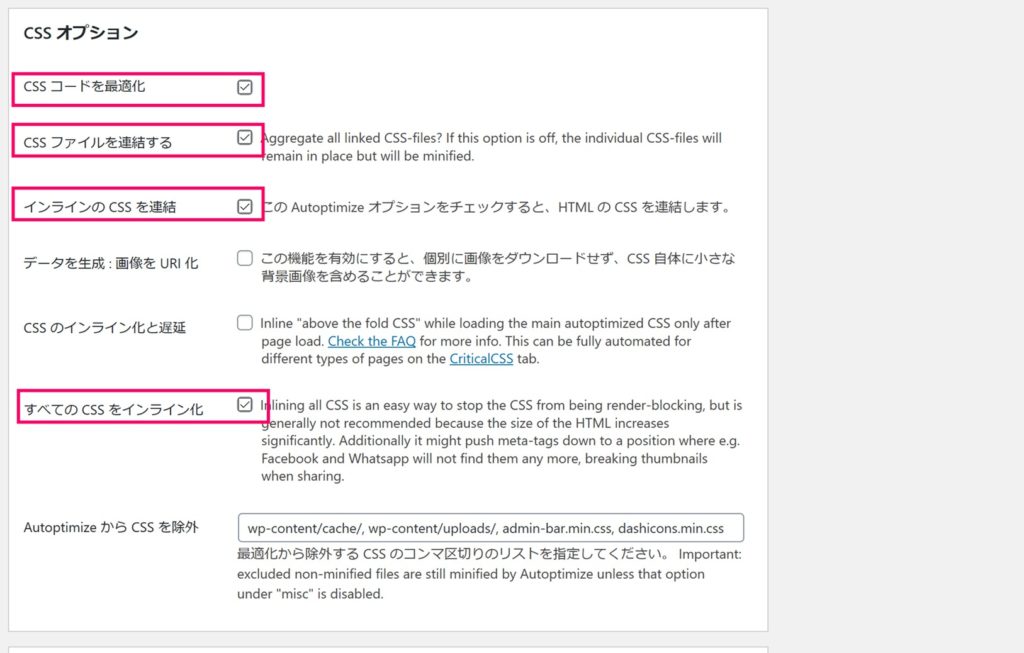
「CSSオプション」
HTMLオプションの設定
「HTML」オプション
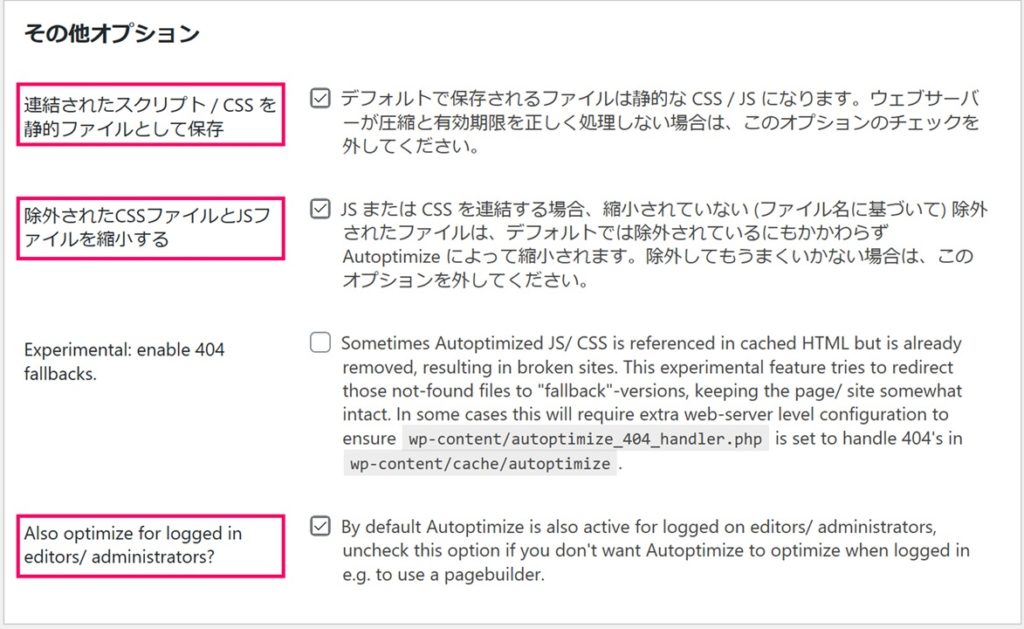
その他オプションの設定
「その他のオプション」
チェックを入れたら、『変更を保存してキャッシュを消去』をクリックすればOKです。
ここで、一度サイトをみてデザインが崩れている場所がないか確認しましょう。
もしデザインが崩れているようであれば、以下の項目のチェックを1つずつ外して検証してみてください!

- インラインのJSを連結
- 全てのCSSをインライン化
- インラインのCSSを連結
- 連結されたスクリプト/CSSを静的ファイルとして保存
原因がわかったら、その項目のチェックは外しておきましょう。
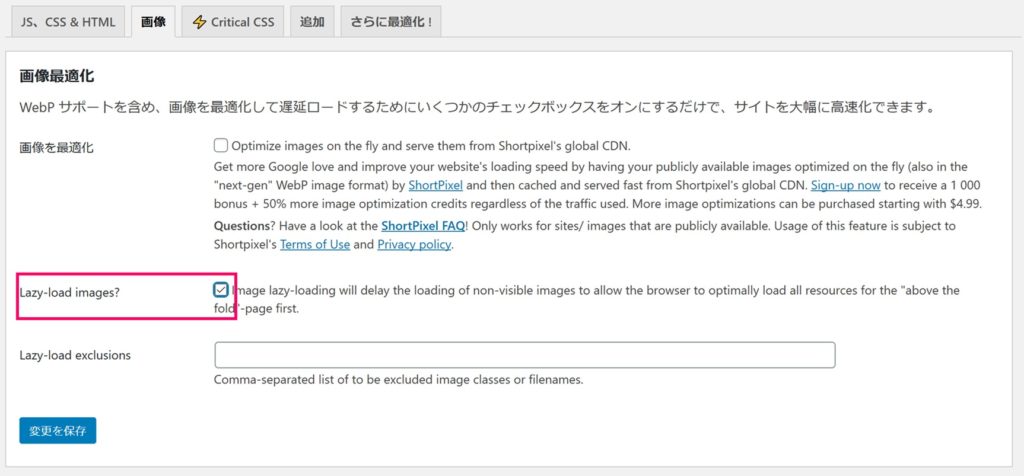
その②:画像タグの設定

次に、青色の『画像タグ』の設定をしていきます。
「画像タグ」は『Lazy-load images』にチェックを入れればOKです。

「画像タグ」
チェックを入れたら、『変更を保存』をクリックすればOK!
設定完了まであと1項目です!

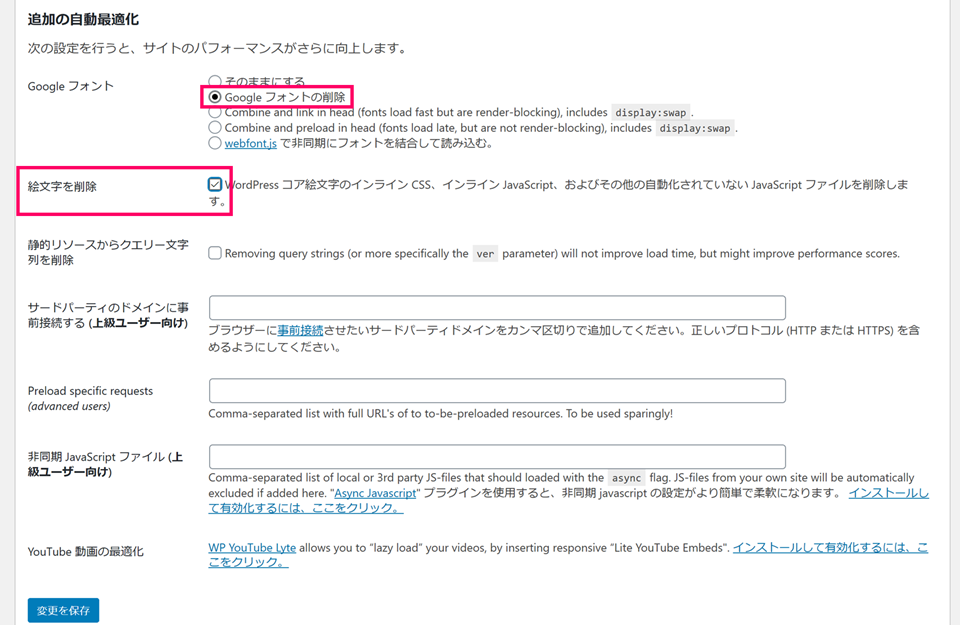
その③:追加タブの設定

最後に、黄色の『追加タブ』を設定します。
「追加タブ」では『以下の2か所にチェック』をいれて保存すれば設定完了です。

上の2か所にチェックを入れればOK
これで設定は完了です。お疲れさまでした!

まとめ:Autoptimizeを使ってサイトスピードを最適化しよう!

今回は、「Autoptimize」を使ってサイトを最適化するための設定方法について紹介してきました。
設定自体は5分くらいあればできるので、空き時間でサクッと設定してみましょう。
また、サイトスピードの改善方法については、以下の記事で詳しく紹介しているので、参考にしてみてください。
今回は以上です。
関連記事【SEO対策】サイト高速化のためにやった5つのこと【解決策あり】