・そもそもサイトマップってなに?
・簡単に作れる方法を教えてください!

こんな悩みを解決します。
この記事を書いている人

Twitter(@you_blog2912)を運営中
そもそもサイトマップとは?
サイトマップの種類2つ
【5分で完了】サイトマップの作り方
フッターにサイトマップを設置する方法
今回は、WordPressサイトマップの作り方を解説します。
サイトマップとは、自分のブログの中にどんな記事があるか表示してくれる『いわば地図のようなもの』です。
この地図を作っておくことで、あなたのサイトに来た読者が求めている記事を見つけやすくなります。
また、Googleのロボットがサイトを循環しやすくなるので、Googleの検索エンジンにインデックス(登録)されやすくなります。
5分ほどで作れるので、まだ作成していない人は必ず作成しておきましょう!

サイトマップの作り方を知りたい人はこちらをクリックすると『サイトマップの作成手順』まで飛ぶことができます。
【基本】サイトマップとはブログの地図のようなもの

サイトマップとは、ブログの中にどんな記事があるかを表す地図のようなものです。
サイトマップには以下の2種類があります。
サイトマップの種類
- XMLサイトマップ:Googleロボット向け
- HTMLサイトマップ:読者向け
一つずつ説明していきます。
サイトマップの種類①XMLサイトマップ:Googleロボット向け

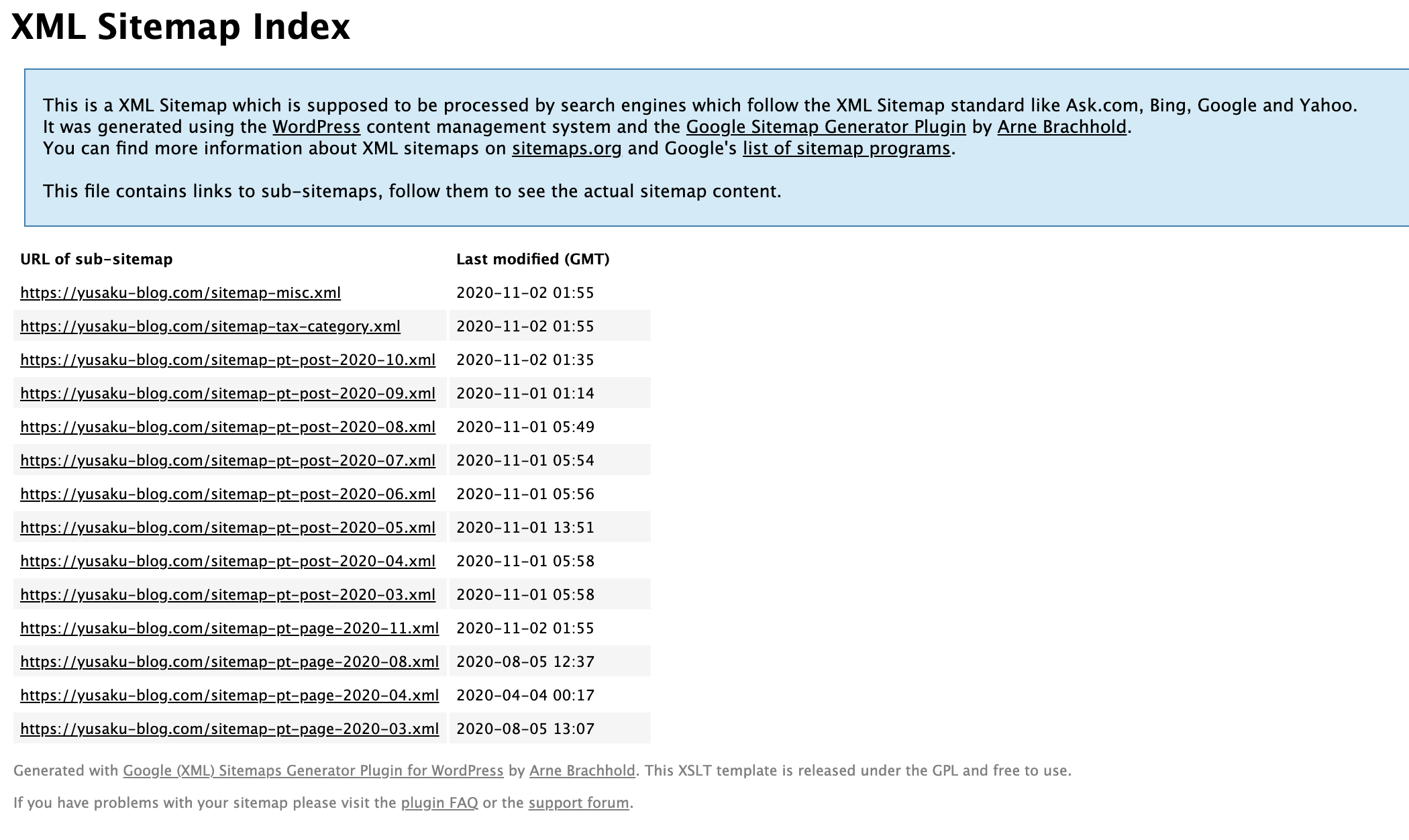
当ブログのXMLサイトマップ
『XMLサイトマップ』は、Googleのロボット(クローラー)向けのサイトマップです。
このクローラーが私たちのサイトに巡回することで、記事がGoogleの検索エンジンにインデックス(登録)されます。
サイトマップを作ることで、ロボットが巡回しやすい環境を作れます!

巡回しやすい環境を作ることで、記事のインデックスが早くなったり、インデックスの抜けを減らすことが可能です。
サイトマップの種類②HTMLサイトマップ:読者向け

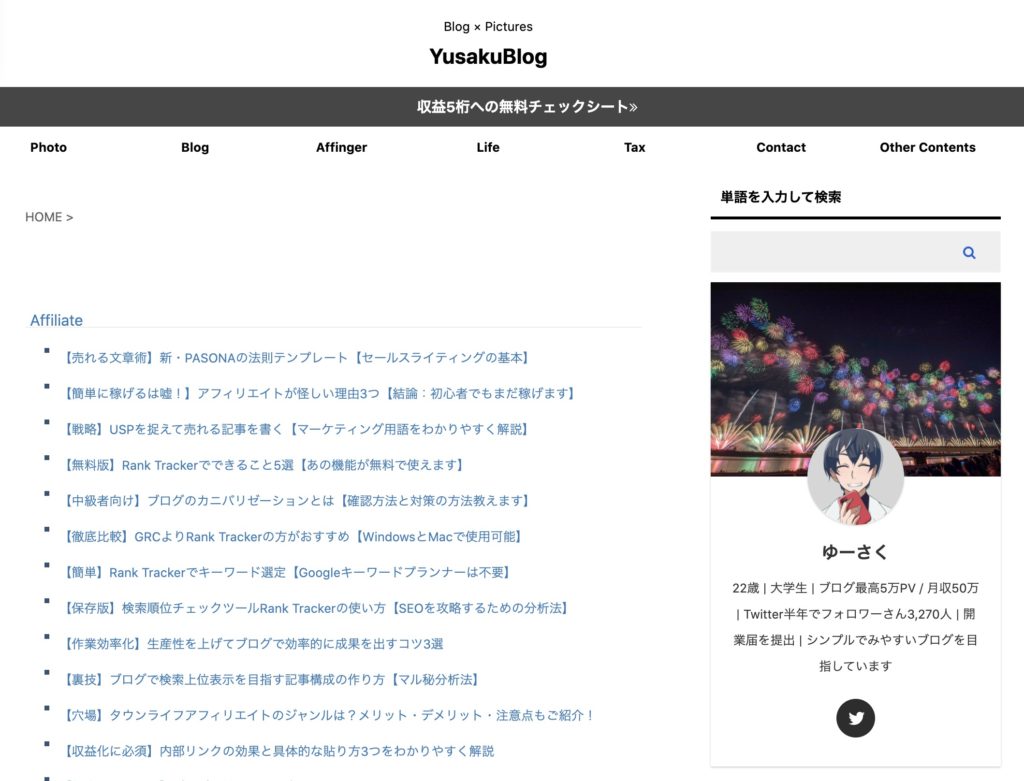
当ブログのHTMLサイトマップ
『HTMLサイトマップ』は、読者向けのサイトマップになっています。
このサイトマップがあることで、ブログの中にある記事を一覧で確認することが可能です。
【3ステップ】サイトマップの作り方・作成手順

それではサイトマップの作成方法について紹介します。
サイトマップの作成手順は以下の3ステップです。
サイトマップの作り方3ステップ
- XMLサイトマップを作成
- サーチコンソールにサイトマップを登録
- HTMLサイトマップを作成
順番に解説します。
サイトマップの作り方・作成手順①XMLサイトマップを作成

XMLサイトマップはGoogle XML Sitemapsのプラグインを使って作成します。
まずはプラグイン『Google XML Sitemaps』をインストールして有効化してください。

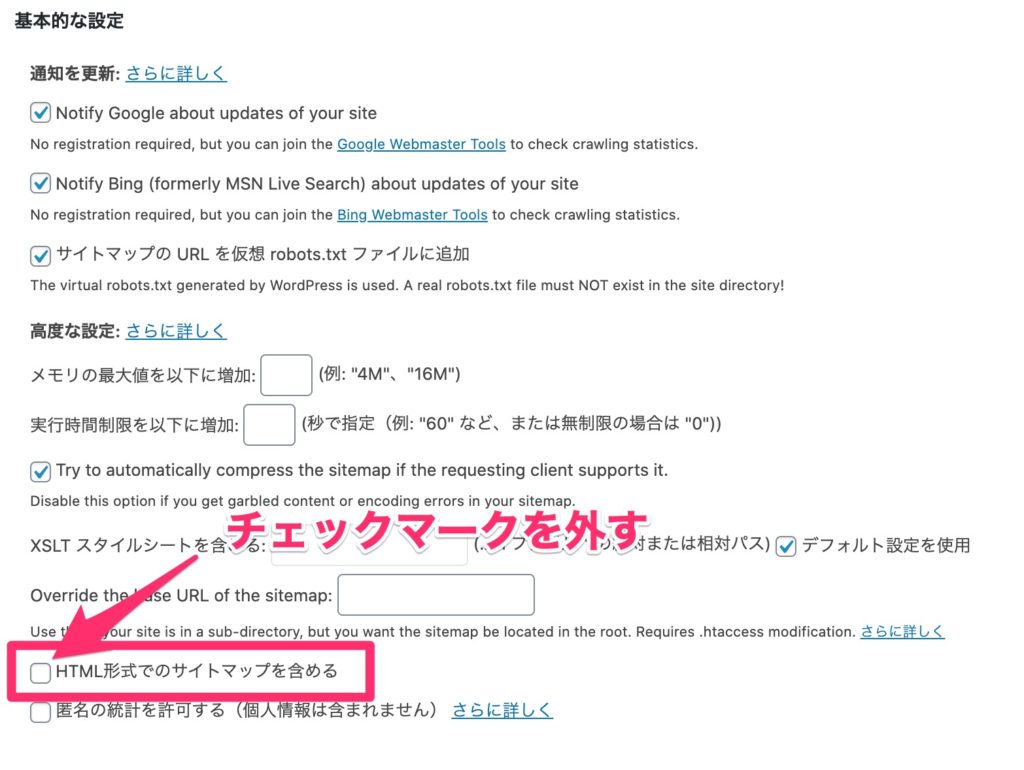
プラグインを有効化したら『設定』をクリックして『HTML形式でのサイトマップを含める』のチェックマークを外します。

『HTML形式でのサイトマップを含める』のチェックマークを外す
チェックマークを外したら、これでXMLサイトマップの作成は完了です。

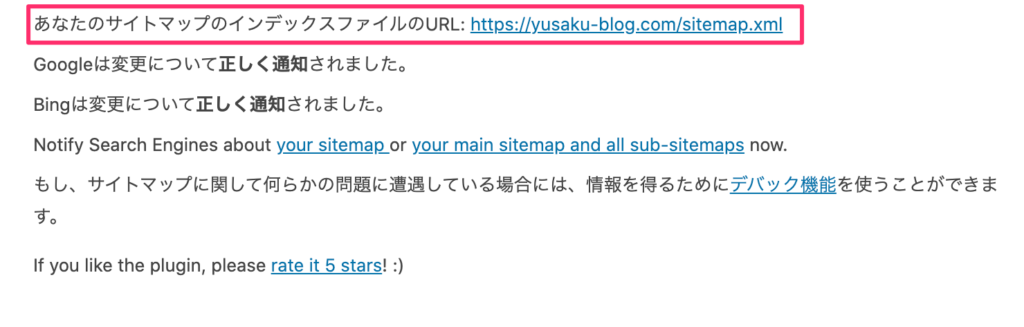
作成されたXMLサイトマップ
作成が完了すると、画像のようなURLが作成されます。
サイトマップの作り方・作成手順②サーチコンソールにサイトマップを登録する
次に先ほど作成したサイトマップをGoogleサーチコンソールに登録します。
まずは、サーチコンソールにアクセスしてください。

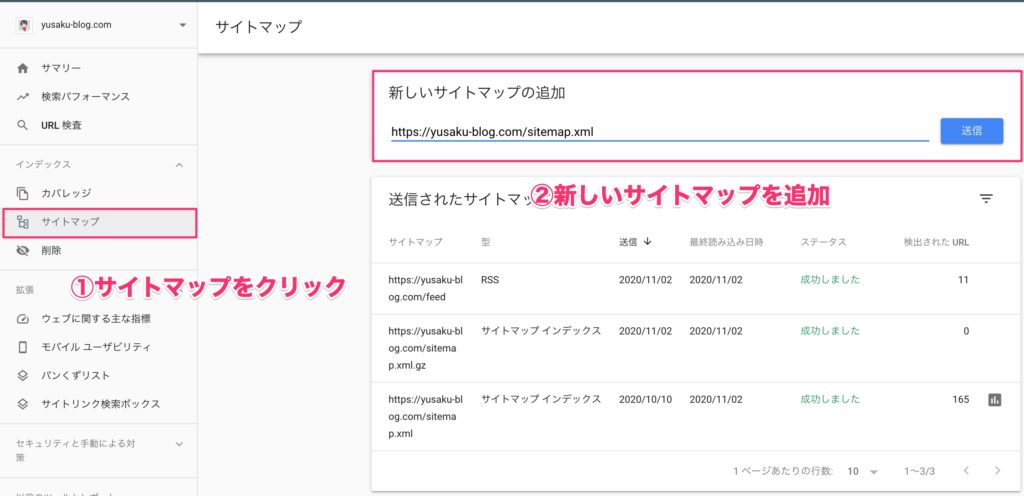
サーチコンソールが開いたら『サイトマップ』をクリックして、『新しいサイトマップの追加』のところに以下の3つを追加します。
- https://yusaku-blog.com/sitemap.xml
- https://yusaku-blog.com/sitemap.xml.gz
- https://yusaku-blog.com/feed
※サイトマップに追加する時は、自分のブログURLで追加してください。

3つのサイトマップの登録が完了
上手く追加が完了すると、上のように3つのサイトマップが登録された表示になります。
※もしステータスの部分が「成功しました」とならない場合は、再度サイトマップを送信してみてください。
サイトマップURLに「スペース」などが入ると上手く認証されないので、ミスがないか確認してみてみましょう!

もしそれでも解決しない場合は、Search Consoleヘルプを参考にしてみてください。
サイトマップの作り方・作成手順③HTMLサイトマップ作成

最後に読者向けのHTMLサイトマップを作成します。
HTMLサイトマップはPS Auto Sitemapというプラグインを使って作成していきますね。
まずはこのプラグインをインストールして『有効化』しましょう!


プラグインを有効化
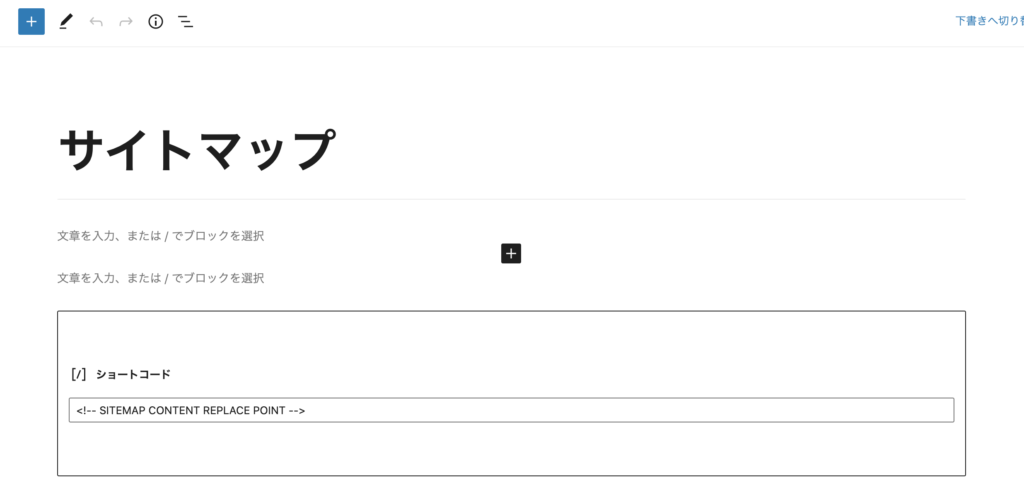
次に、WordPress管理画面から『固定ページ』→『新規追加』をクリックして、サイトマップ用のページを作成します。

固定ページにサイトマップページを作成
ページを作成したら『ショートコード』を表示して右のカッコの中にある『<!-- SITEMAP CONTENT REPLACE POINT -->』をコピペしてください。

ショートコードに上の文字列をコピペ
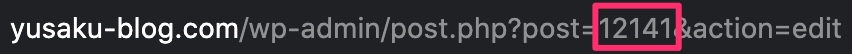
上のようにショートコードをコピペしたら、『固定ページのID』を覚えておきましょう。

固定ページURLのピンクで囲まれた部分
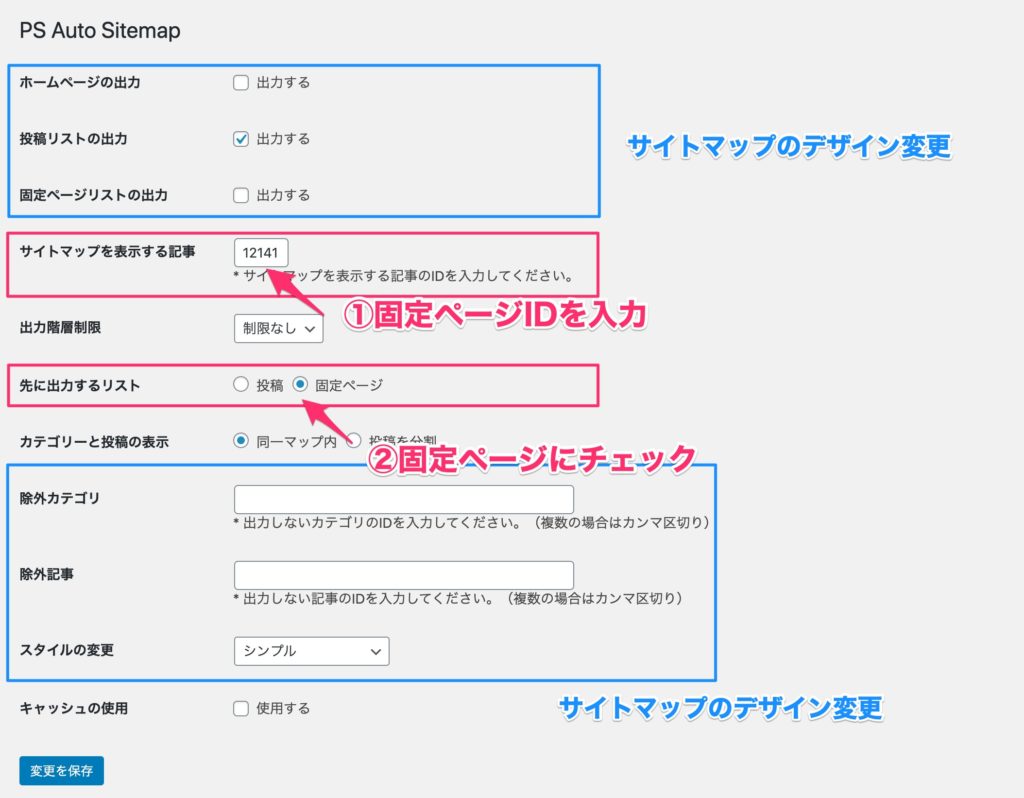
最後にこのピンクで囲まれたIDを『PS Auto Sitemapの設定』に入力するので、『WordPress管理画面』→『設定』→『PS Auto Sitemap』をクリックしてください。

①固定ページIDを入力 ②固定ページにチェック
上のピンクのように『固定ページID』を入力し、『固定ページにチェック』を入れたら完了です。
青色の部分でサイトマップのデザインを変更できます!

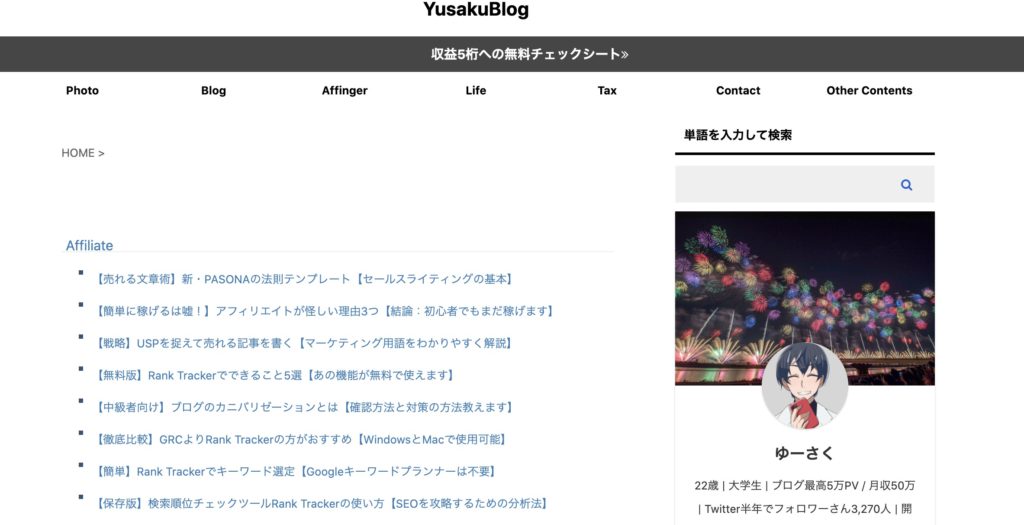
すると、先ほどの固定ページにサイトマップが表示されるので確認してみてください。

こんな感じで表示されていれば成功です。
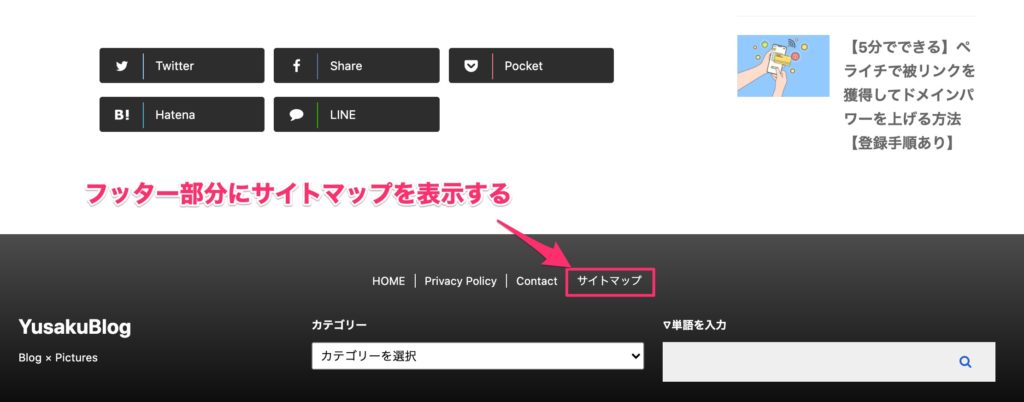
作成したサイトマップをトップページのフッターに表示する方法

最後に、作成したサイトマップをフッターに表示する方法について紹介します。

サイトマップをフッター部分に表示する
僕と同じような形式にしたい場合は参考にしてみてください!

当ブログではWordPressテーマ『AFFINGER5』を使用しているため、表示が若干違いますが基本操作は変わりません。
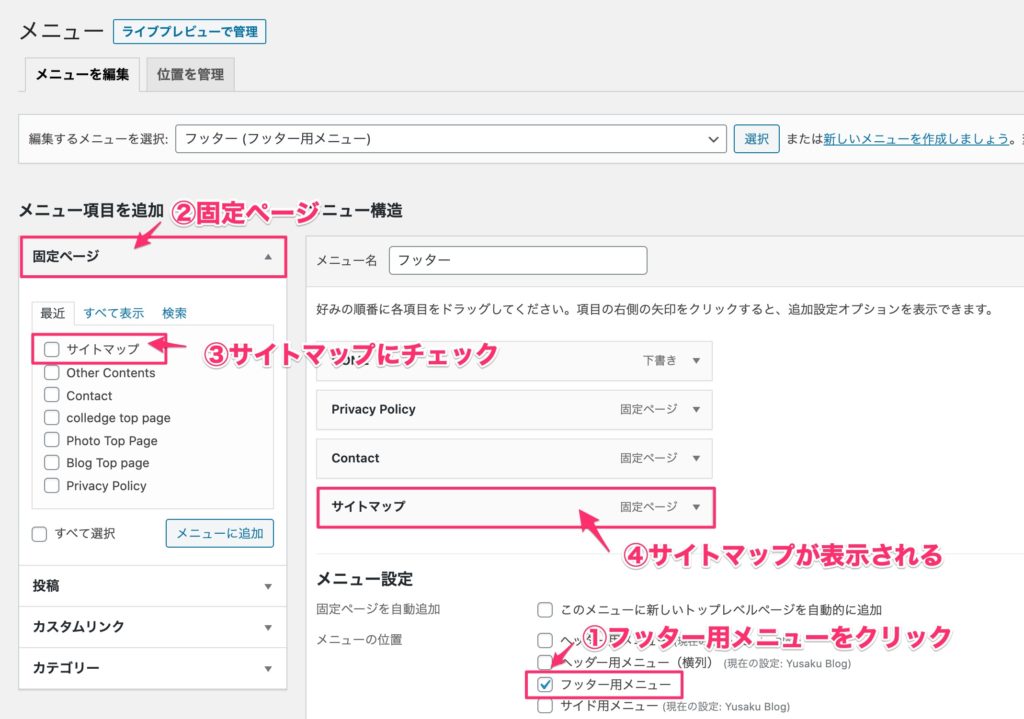
WordPress管理画面から『外観』→『メニュー』を選択し、以下のような操作をします。

『フッター用メニューにチェック』→『固定ページ』→『サイトマップ』の順番にクリックすると、上のようにサイトマップウィジェットが表示されます。
最後にメニューを保存して完了です。
まとめ:サイトマップを作成してみやすいブログ運営を!

今回は、サイトマップの作成方法について詳しく解説しました。
具体的な手順は、以下の3ステップでしたね。
サイトマップの作り方3ステップ
- XMLサイトマップを作成
- サーチコンソールにサイトマップを登録
- HTMLサイトマップを作成
サイトマップを作成することで、SEO,SXO対策の2つを満たすことができます。
まだ設置していない人がいれば、この機会にサイトマップを作成してみてくださいね。
今回は以上です。
関連記事【AFFINGER5】TOPページや記事装飾デザインカスタマイズまとめ
関連記事ブログアイコンを作る方法3つ【初心者こそプロに頼んで作るべき理由とは?】

