アフィンガーのデザインテンプレートを使えば、簡単にきれいなブログが作れるって聞いたけれど簡単にできるのかな?

こんな悩みを解決します。
この記事を書いている人

Twitter(@you_blog2912)を運営中
デザインテンプレートを使うメリット
テンプレの設定方法5ステップ
設定が反映されないときの対処法
今回は、アフィンガーのデザインテンプレートの設定方法を紹介します。
テンプレートを使えば、誰でも簡単にプロのようなサイトを作ることが可能です。
とはいえ「デザインテンプレートがあるのは知っているけれどなんだか難しそう」と思っている人も多いはず。
実は、デザインテンプレートは5分もあればサクッと設定することができます。
本記事では、画像つきでわかりやすくデザインテンプレートの設定方法を紹介していくので、じっくり読みながら設定してみてください!

それではさっそくみていきましょう!
まだAFFINGER6を購入していない人は【限定特典付き】AFFINGER6(アフィンガー6)の評判・口コミを徹底解説を参考にしてみてください。
デザインテンプレートを使うとどうなるの?【メリットを紹介!】

アフィンガーのデザインテンプレを使うメリットは以下の2つです。
- デザイン設定の時短になる!
- 初心者でも簡単におしゃれなサイトが作れる
デザインテンプレの設定は、ざっくり以下の3ステップです。
- 好きなテンプレを選ぶ
- テンプレをダウンロードする
- セットアップする
初心者が自分でデザインをしようとすると、かなりの時間がかかります。
一方、デザインテンプレートはもともとデザインが整っているので、初心者でもプロ並みのブログを簡単に作ることが可能です。
【疑問】テンプレートは無料でダウンロードできるの?
テンプレートは無料でダウンロードできます。
無料で使えるので、いくつかテンプレートを試して自分のお気に入りを見つけることも可能です。
どんなテンプレートがあるか以下で紹介していくので、お気に入りのデザインを探してみてください!

アフィンガー6(EX)のデザインテンプレートの種類10選

公式で用意されているデザインテンプレートは、全部で10個あります。
デザインテンプレートの種類10個
- AFFINGER6,EX版で使える:7個
- EX版のみで使える:2個
- EX版,STINGER PRO2EX:1個
テンプレートの種類によっては、使えないものもあるので注意しましょう。
その①:AFFINGER6,EX版で使えるテンプレート7つ
通常版のアフィンガーを使っている人は、以下の7つのテンプレが使えます。
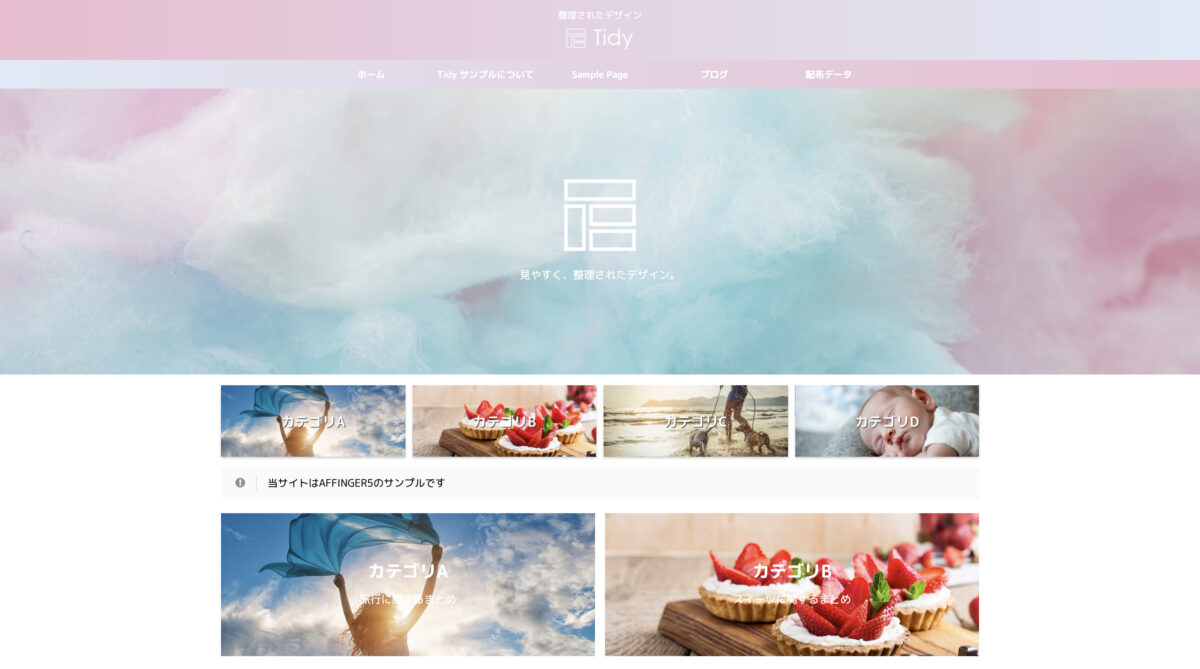
テンプレ①:Tidy
テンプレ①:Tidy
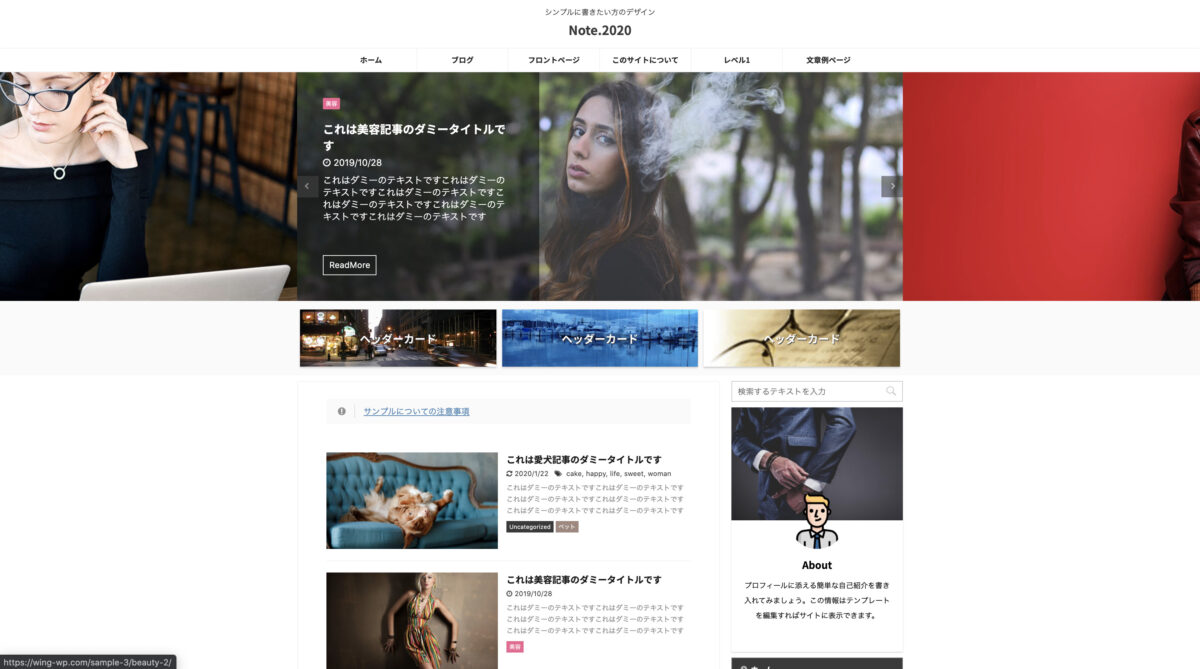
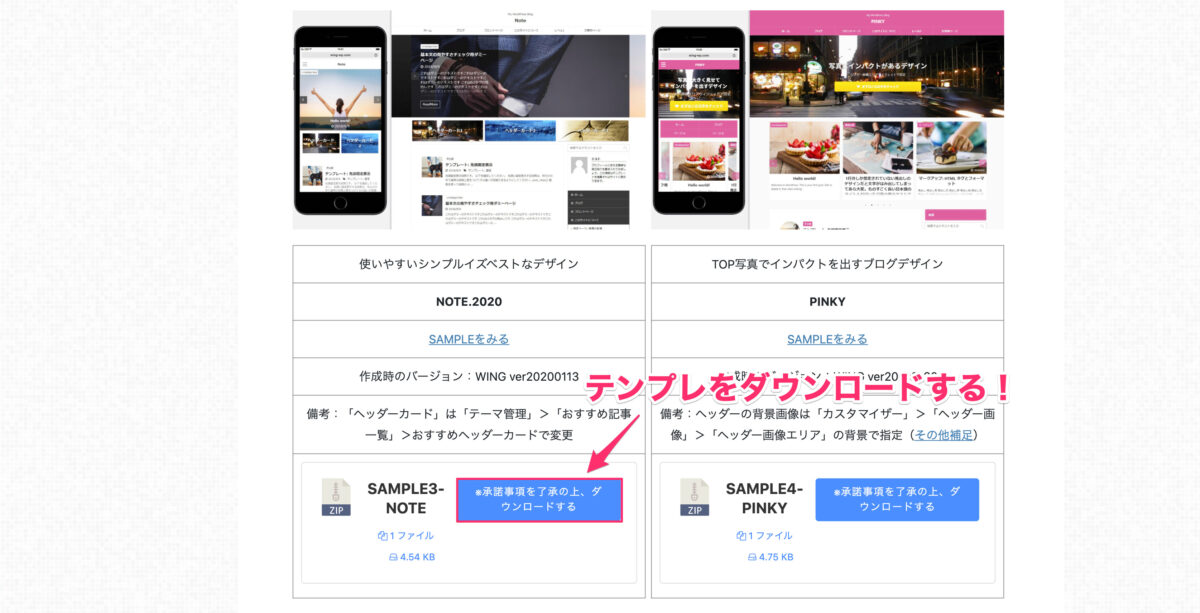
テンプレ②:NOTE.2020
テンプレ②:NOTE
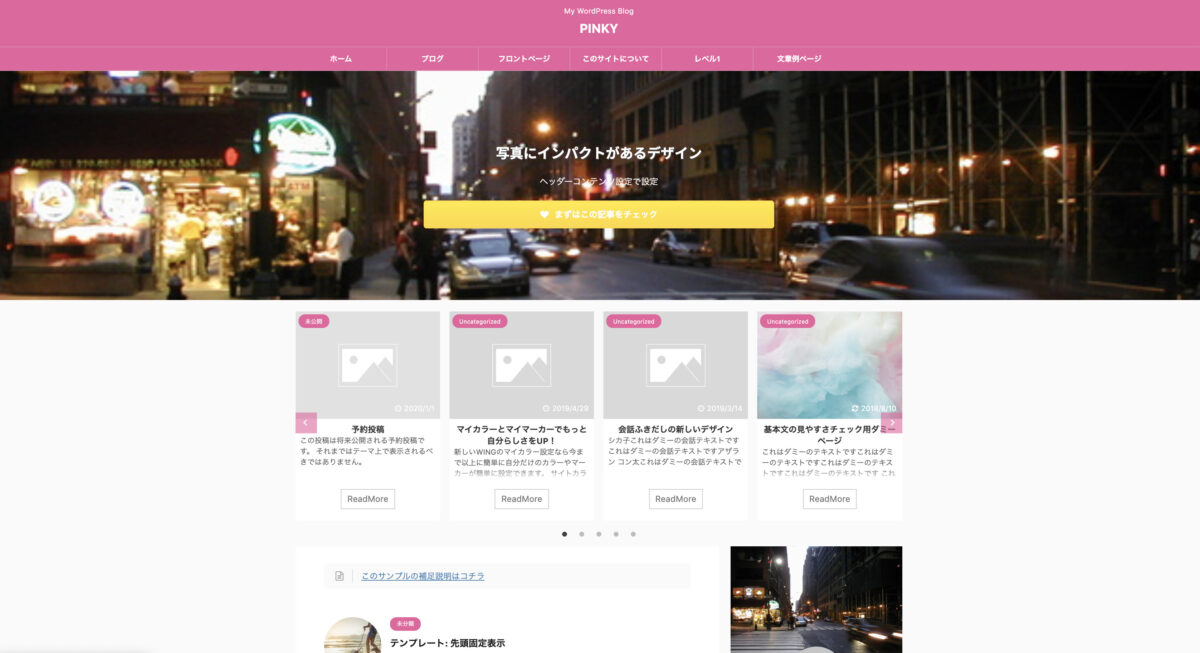
テンプレ③:PINKY
テンプレ③:PINKY
テンプレ④:HappyDiary
テンプレ④:HappyDiary
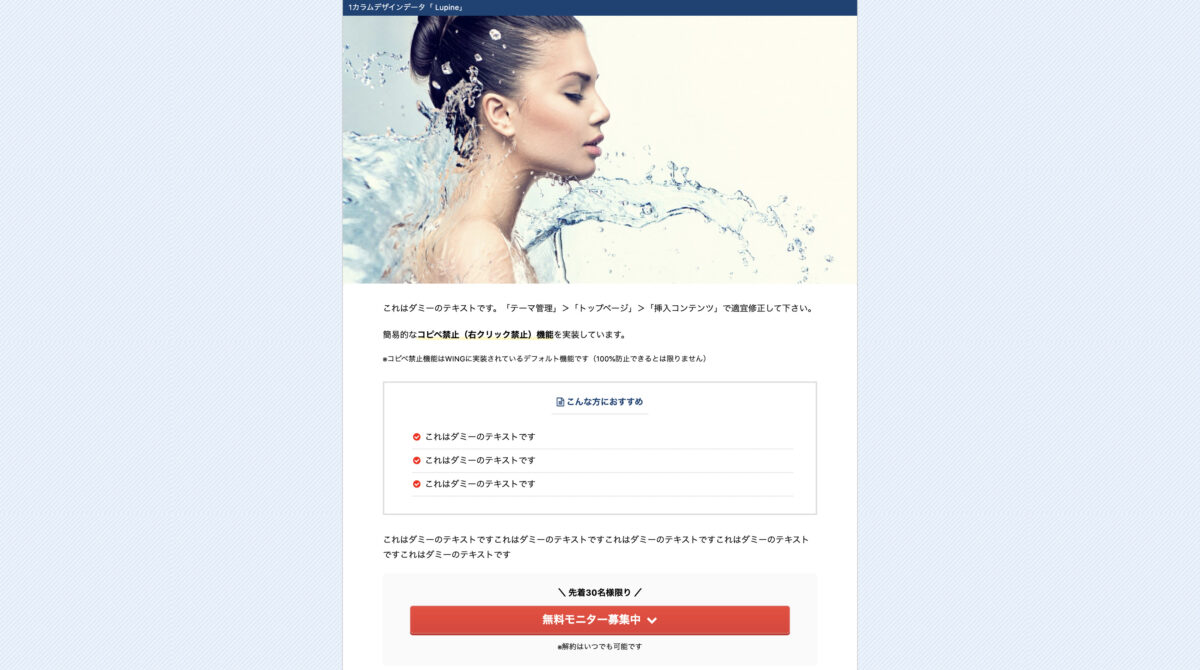
テンプレ⑤:Lupine
テンプレ⑤:Lupine
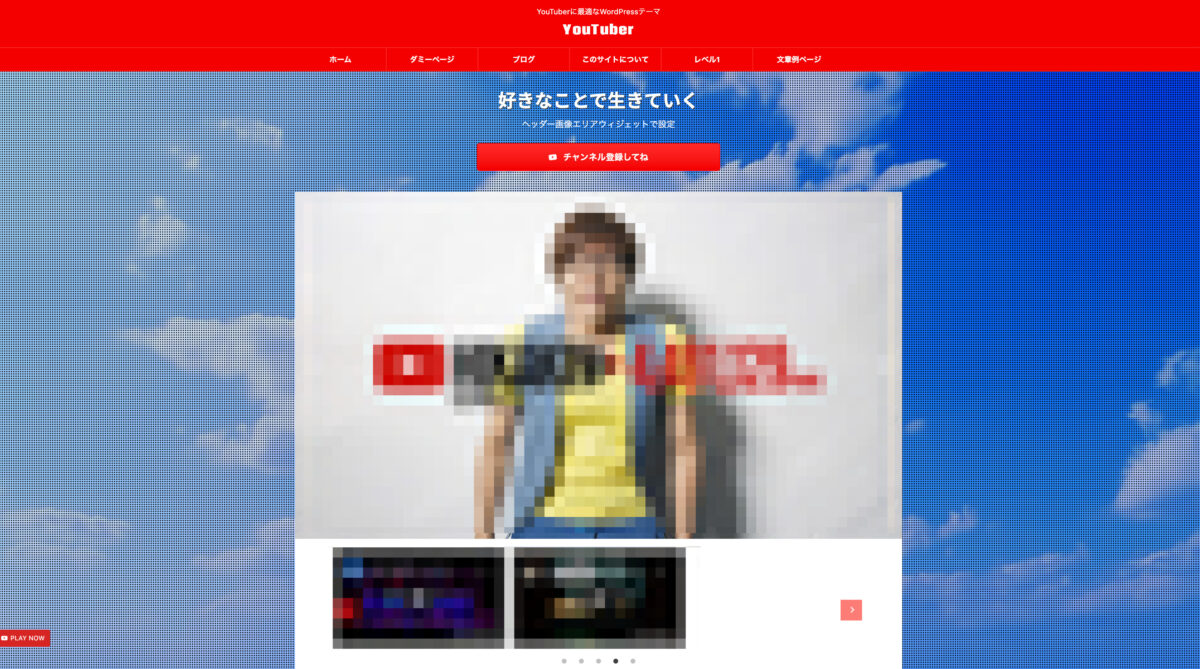
テンプレ⑥:YouTube
テンプレ⑥:YouTube
テンプレ⑦:YouTube2
テンプレ⑦:YouTube2
⑤〜⑦のテンプレートは、人によって使いづらいかもなので初心者にはおすすめしません。
迷ったら①〜④の中から選べばOKです!

その②:EX版で使えるテンプレート2つ
アフィンガーには、EX版という通常版より上のバージョンがあります。
実際に当サイトでも、アフィンガーEX版を使っています。
EX版で使えるデザインテンプレートは、以下の2つです。
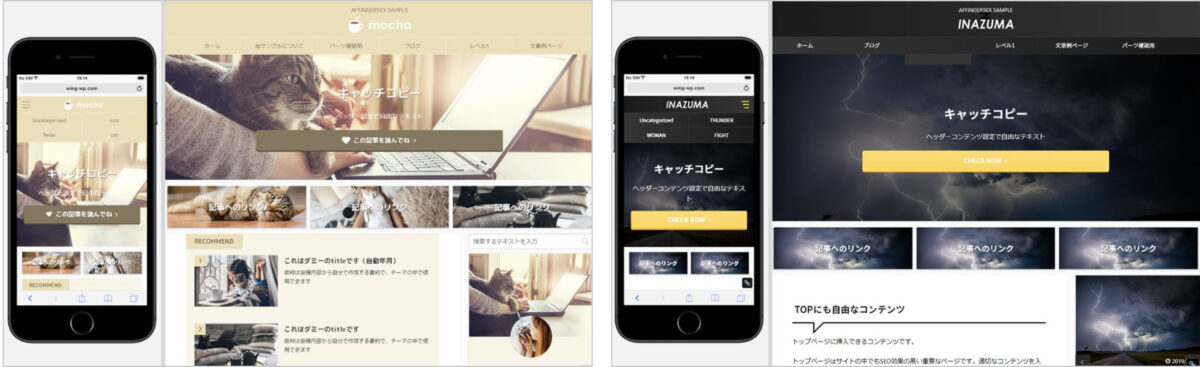
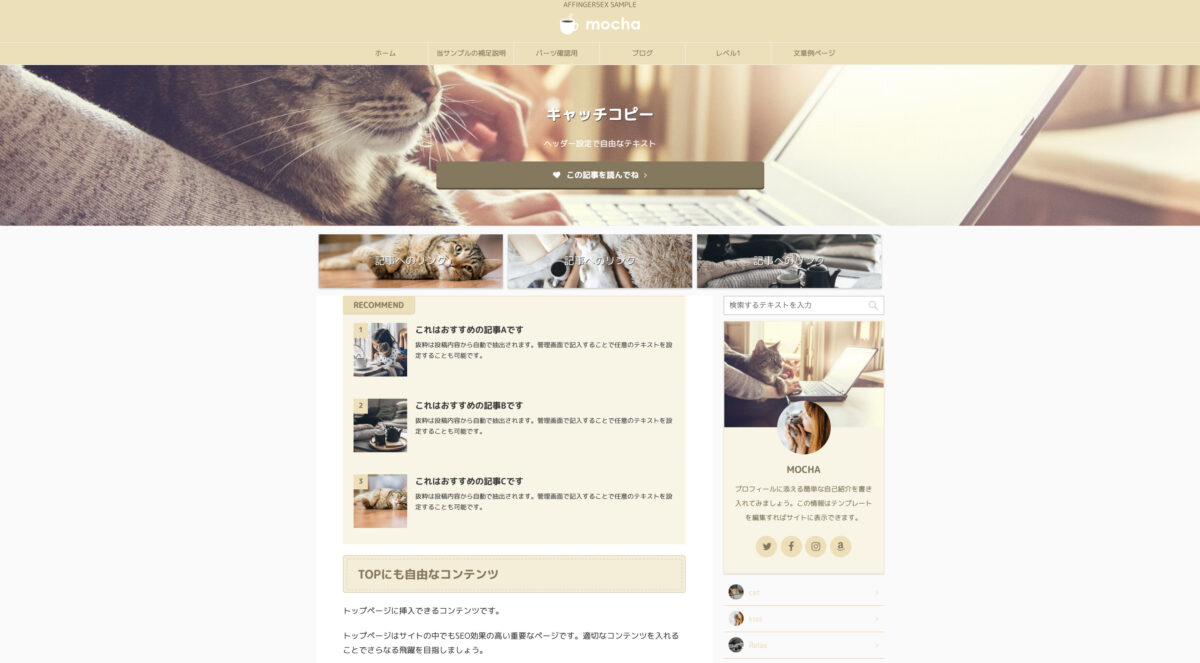
テンプレ⑧:MOCHA(モカ)
テンプレ⑧:MOCHA(モカ)
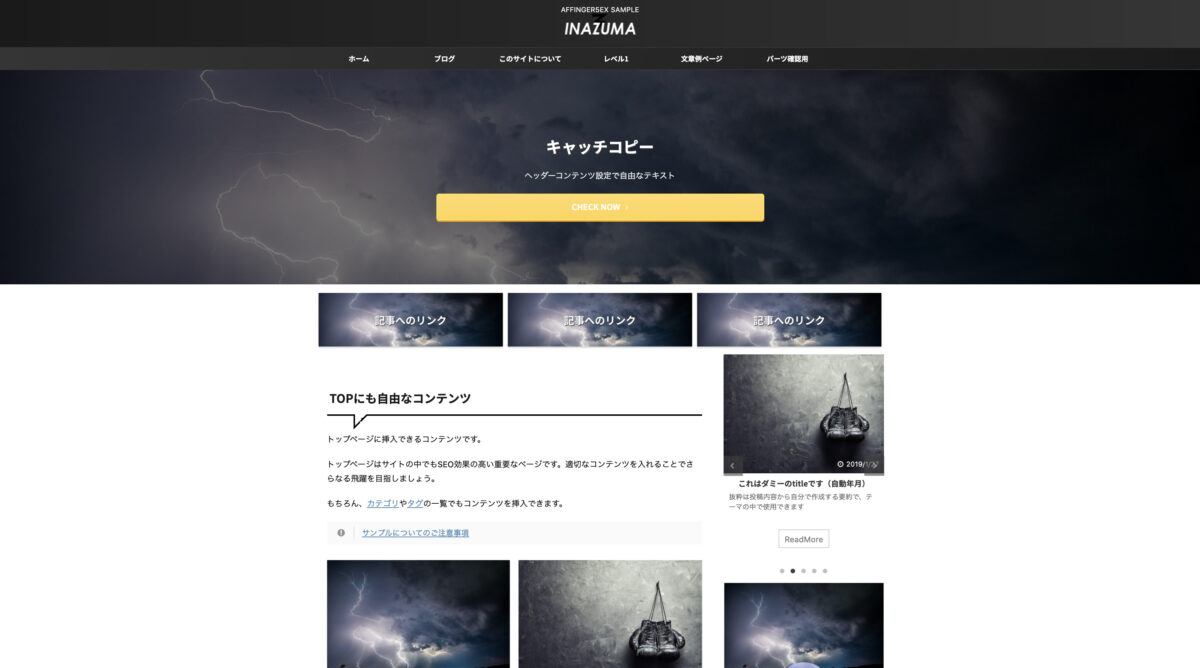
テンプレ⑨:INAZUMA
テンプレ⑨:INAZUMA
EX版限定は、通常版よりも使える機能が20個以上増えるので、通常版でEX版のテンプレは使用できません。
EX版については【AFFINGER PACK3特典付き】EX版とスタンダード版の違いとは?で詳しく解説しているので参考にしてみてください。
その③:EX版,STINGER PRO2EXで使えるテンプレート1個

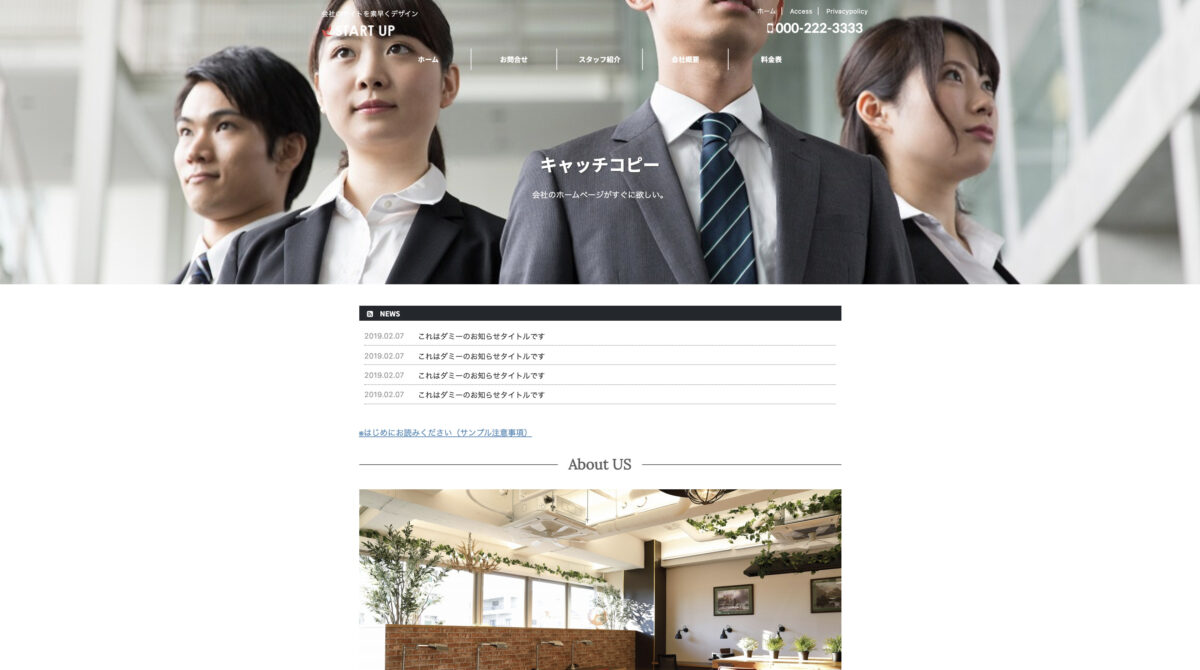
テンプレ⑩:START UP
アフィンガーEX版とSTINGER PRO2EX版で使えるのは、上の「START UP」です。
このテンプレは、通常版アフィンガーでは使えないので注意しましょう!

テンプレを適応しても、あとから色味などは変更できるので、迷ったら好きな機能があるかどうかで選んでみてください。
デザインテンプレートを使うときの注意点

テンプレを使うと、今までの設定は消えてしまいます。
テンプレを適応しても記事が消えることはないですが、装飾の色などは変更されてしまうので注意。
もし、ウィジェットや装飾の設定を消したくない人は、必ずバックアップをとっておきましょう!

デザインテンプレートの設定手順5ステップ

それではさっそく、デザインテンプレートを設定していきましょう。
設定手順は以下の5ステップ。
デザインテンプレートの設定手順5つ
- アフィンガーをインストール
- テンプレをダウンロードする
- プラグインをインストールする
- カスタマイザーを設定する
- ウィジェットを設定する
5分くらいあればサクッと設定できるので、一緒にやってみましょう。
手順①:アフィンガーをインストールする
まずはアフィンガーをインストールしましょう。
当ブログからアフィンガーを購入すると、5つの特典がつくので活用してみてください。
EX版を購入しても、同じように特典がついてきます!

手順②:デザインテンプレートをダウンロードする
次に「デザイン済みデータ配布ページ」からデザインテンプレートをダウンロードします。
今回は「Tidy」を実際にダウンロードしてみます。

テンプレートをインストールする
zipファイルの中には、以下の4つのファイルが入っています。
- ウィジェット用
- カスタマイザー用
- ご利用前にかならずお読みください.txt
- テーマ管理用
「ご利用前に必ずお読みください」には必ず目を通しておきましょう。

手順③:プラグインをインストールする
次に、以下の2つのプラグインをインストールします。
- Widget Importer & Exporter
- Customizer Export/Import
WordPress管理画面から『プラグイン』→『新規追加』から、上の2つをインストールして有効化してください。

Widget Importer & Exporter

Customizer Export/Import
2つのプラグインは、作業が終わったら消去して大丈夫です。
手順④:カスタマイザーを設定する
ここでは、カスタマイザーにテンプレを適応させます。
適応が終わると、装飾の色が変化します。
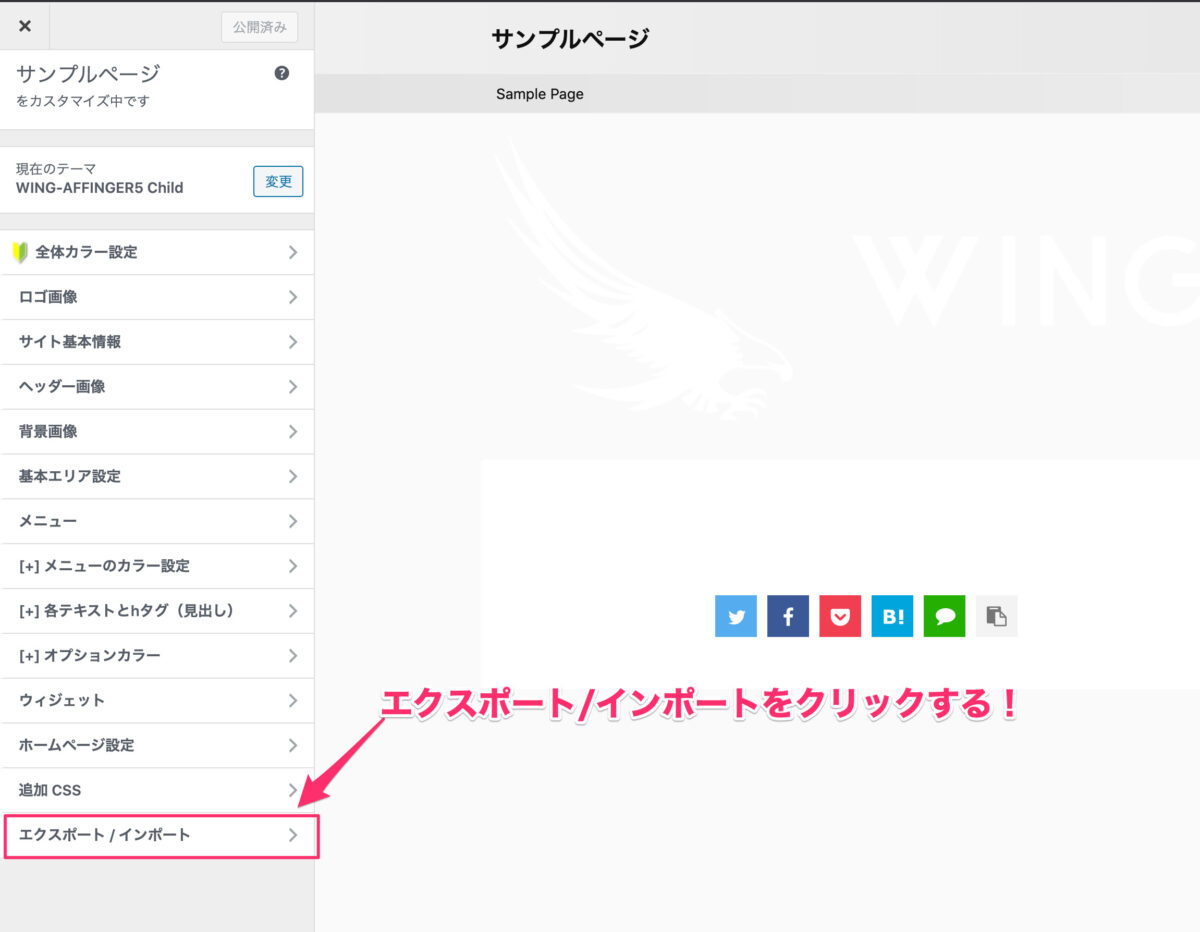
『外観』→『カスタマイズ』から『エクスポート/インポート』をクリックしてください。

『外観』→『カスタマイズ』から『エクスポート/インポート』
もし「エクスポート/インポート」が出てこない場合は、プラグインが「有効化」されているか確認してみてください!

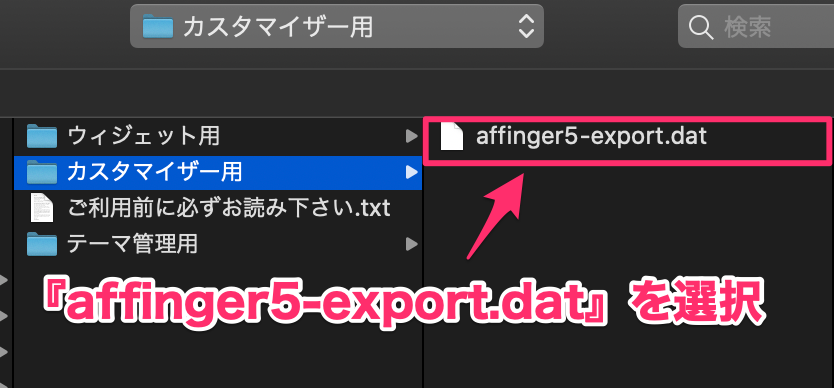
次に『ファイルを選択』をクリックして、デザインテンプレファイルの中にある『affinger5-export.dat』を選択します。

『affinger5-export.dat』を選択
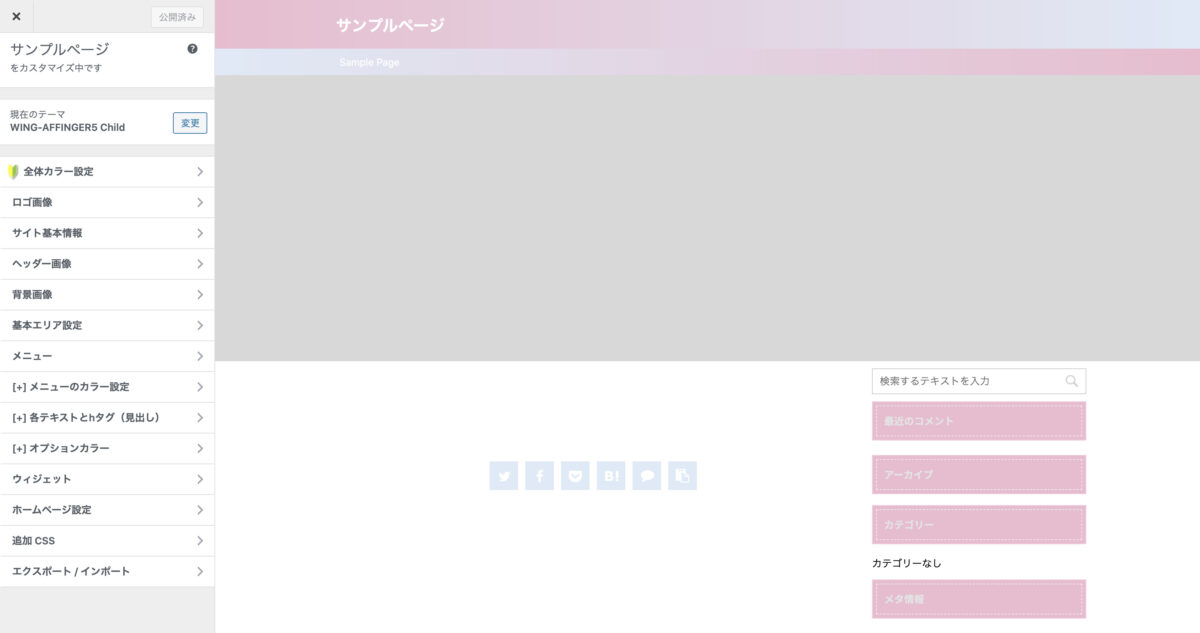
最後に『画像ファイル』にチェックを入れて『インポート』すれば完了です。

上のような画面になります
手順⑤:ウィジェットを設定する
管理画面から『ツール』→『Widget Importer & Exporter』を選択します。
『ファイルの選択』をクリックして、デザインテンプレのウィジェット用の中にある『wing-wp.com-sample21-widgets.wie』を選択してください。

『wing-wp.com-sample21-widgets.wie』を選択
最後に『ウィジェットをインポート』をクリックすれば完了です。
作業が終わったら、実際にテンプレが反映されているか確認してみてください!

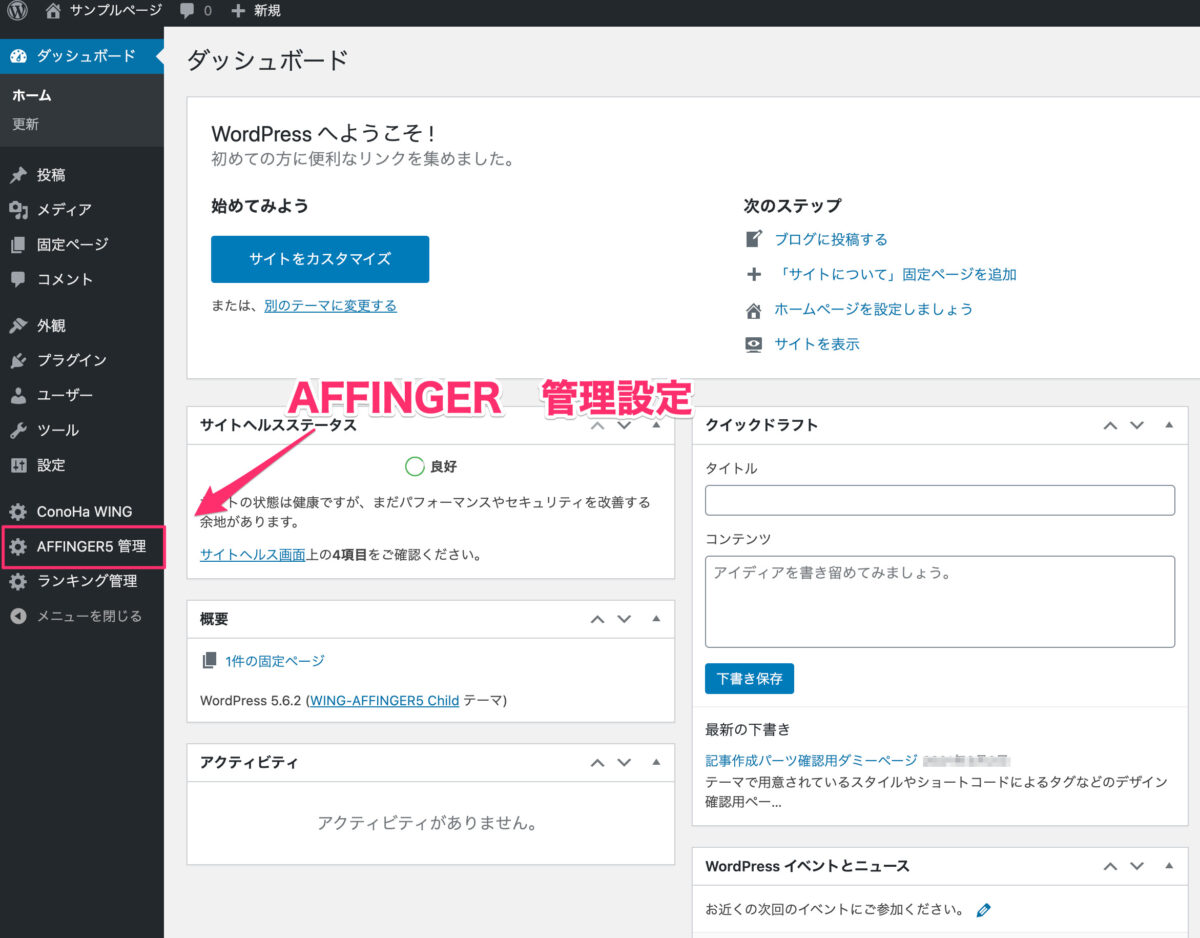
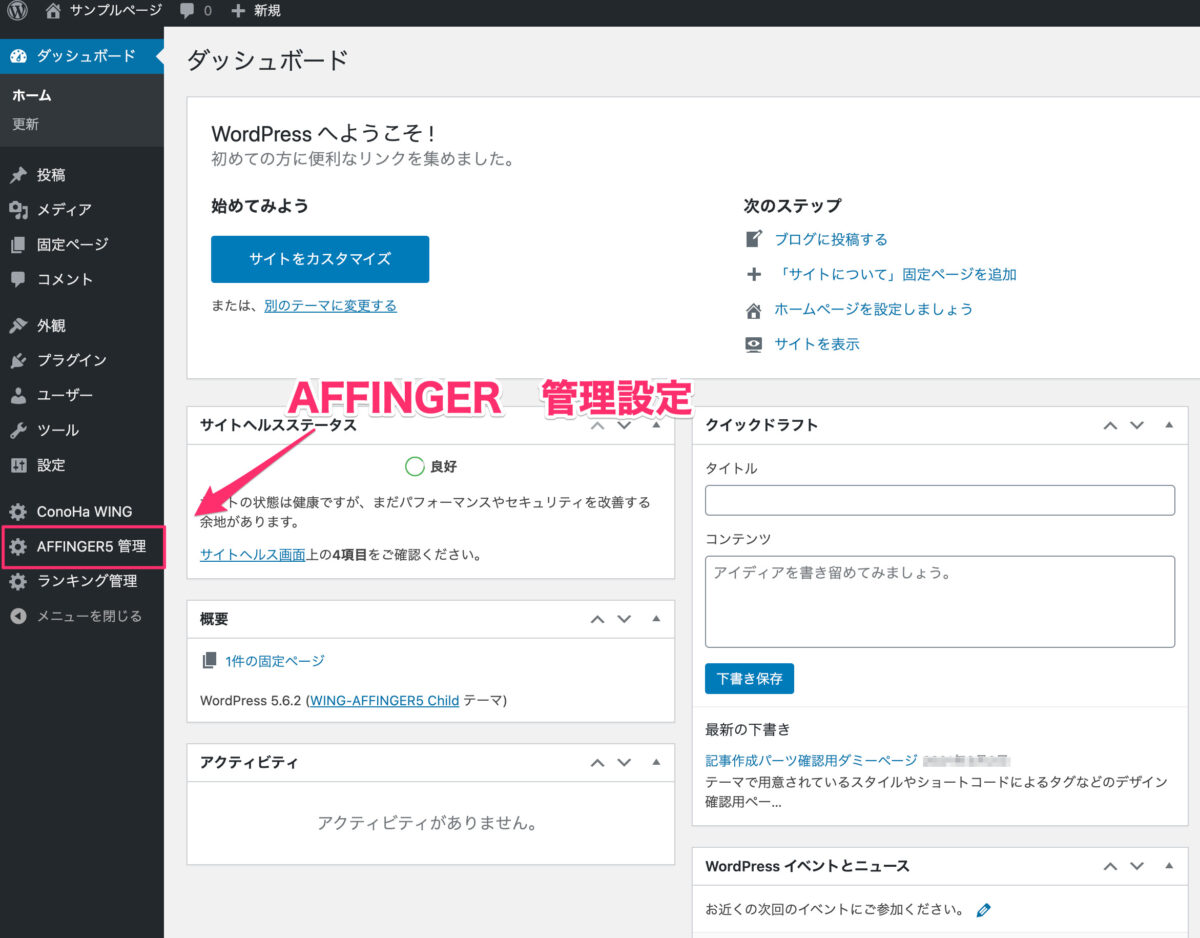
AFFINGER管理設定のインストールは有料プラグインが必要

AFFINGERには、管理設定と呼ばれる設定項目があります。

AFFINGER管理設定
デザインテンプレの「AFFINGER管理」のデータアップロードには有料プラグイン(¥2,980円)が必要です。
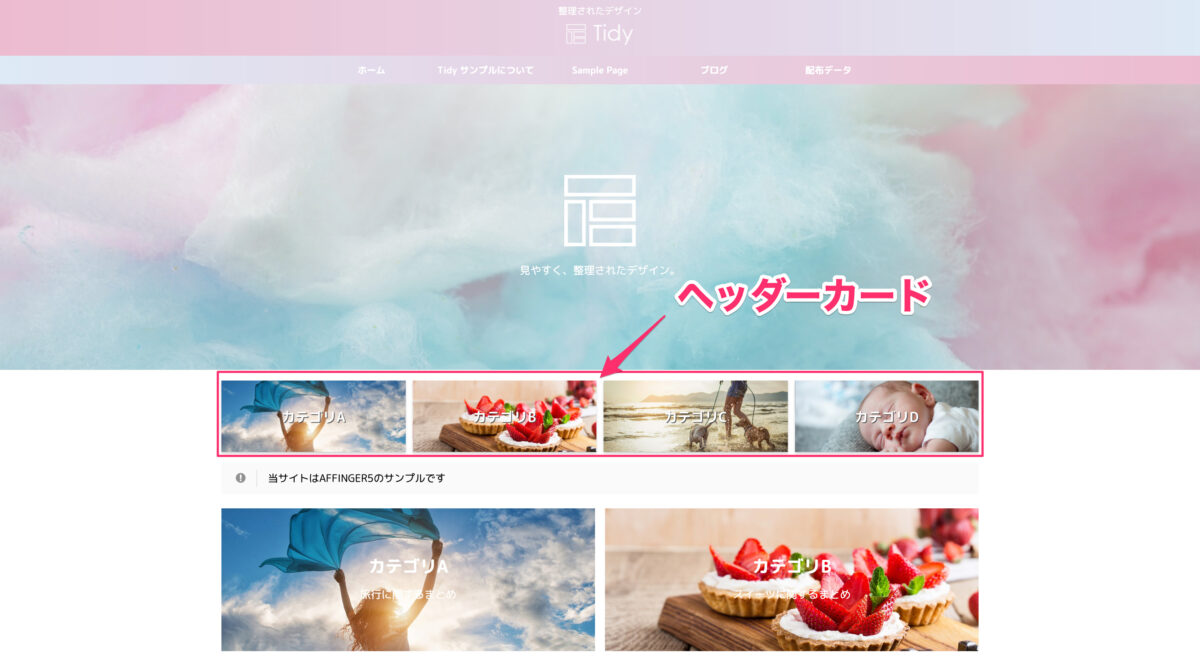
たとえば、以下の2つはAFFINGER管理から設定する必要があります。

ヘッダーカード設定

おすすめ記事設定
有料プラグインを買ったほうが設定も楽で簡単なのですが、自分でもできるので特に購入する必要はなしです!

AFFINGER管理設定とヘッダーカードの設定方法は、以下の記事で紹介しているので参考にしてみてください。
管理設定【完全版】AFFINGER6初期設定のやり方ガイド【初心者でも簡単です】
ヘッダーカードヘッダーにカード型リンクを設置する方法【おすすめ記事の設定あり】
アフィンガーテンプレートが上手く反映されないときの対処法

デザインが反映されないときは、一度すべての項目をリセットしてみてください。
というのも、既存のデザインデータが邪魔をしている可能性があるからですね。
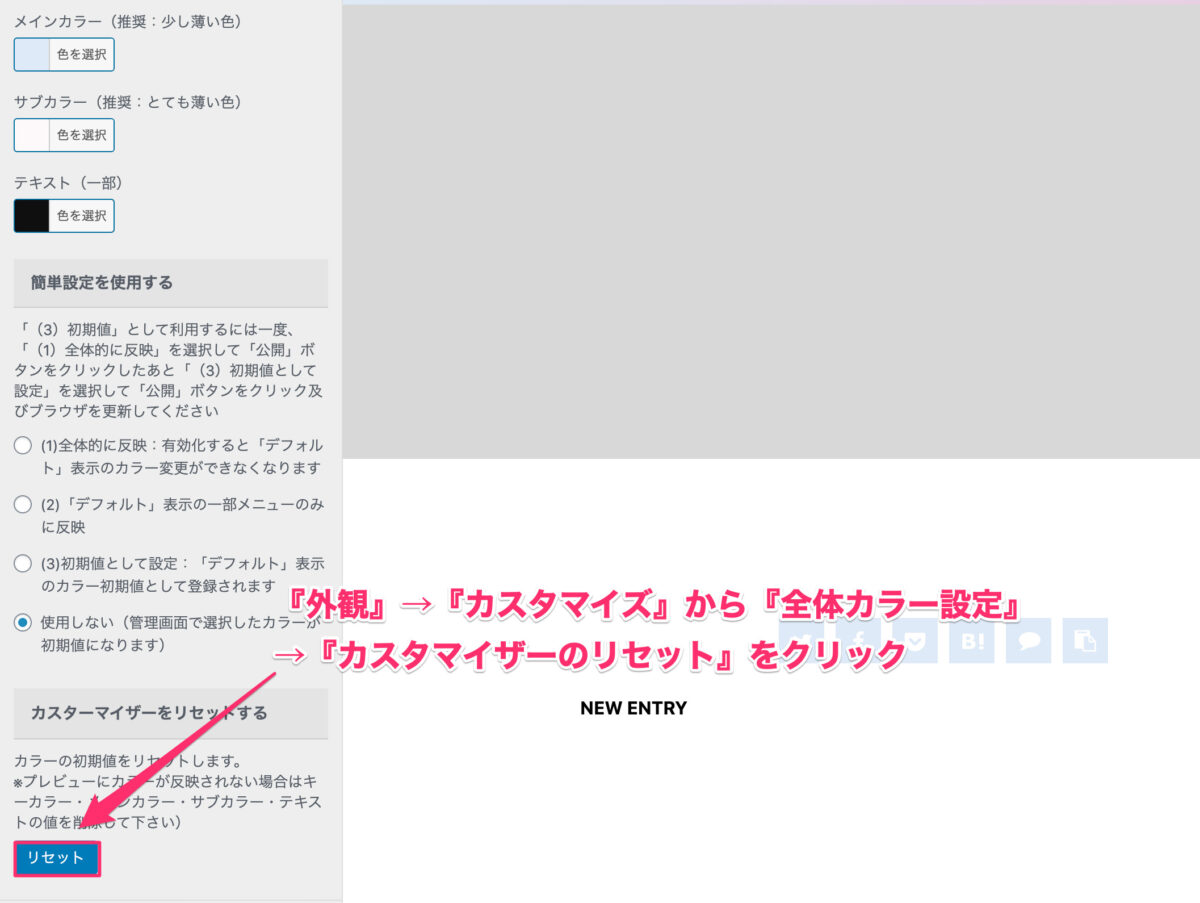
その①:カスタマイザーのリセット
『外観』→『カスタマイズ』から『全体カラー設定』→『カスタマイザーのリセット』をクリック。

『カスタマイザーのリセット』をクリック
その②:ウィジェットのリセット
『外観』→『ウィジェット』を開いて、すべてのウィジェットを手動で消去してください。
その③:AFFINGER管理設定(変更する人のみ)
『AFFINGER管理』→『管理リセット』をクリックして、『全てリセットする』にチェックを入れて『保存』します。

『全てリセットする』にチェックを入れて『保存』
上のように一度リセットしてから、もう一度テンプレートを導入してみてみましょう!

テンプレインストール後にやること3つ

最後に、テンプレインストール後にやることを3つ紹介します。
インストール後にやること3つ
- メニューの設定
→『外観』→『メニュー』から - トップページのカスタマイズ
- GoogleアナリティクスIDの設定
→『AFFINGER管理』→『Google・広告/AMP』
上の3つですね。
特にAFFINGER管理設定をリセットした人は、GoogleアナリティクスIDがリセットされていないか確認しておきましょう。
トップページのカスタマイズはAFFINGER6のトップページカスタマイズ法を解説【YusakuBlog風にアレンジ】で紹介しているので参考にしてみてください。
まとめ:デザインテンプレートでサクッとデザインを整えよう!

今回は、アフィンガーのデザインテンプレートを設定する方法を紹介しました。
結論、以下の手順で設定可能です。
デザインテンプレートの設定手順5つ
- アフィンガーをインストール
- テンプレをダウンロードする
- プラグインをインストールする
- カスタマイザーを設定する
- ウィジェットを設定する
5分くらいあれば、サクッとデザインを整えることができます。
特に初心者は「デザインに時間を取られて記事が書けない!」なんてことにらないように、上手くテンプレを利用してみてください!
今回は以上です。
関連記事【AFFINGER6】TOPページや記事装飾デザインカスタマイズまとめ【おしゃれ技あり】

