・アフィンガーでチェックマークを表示する方法をおしえてください!
・色や文字の大きさも変えたいです!

こんな悩みを解決します。
この記事を書いている人
Twitter(@you_blog2912)を運営中
今回は、以下のような『チェックマーク』を作成していきます。
←このチェックマークです
結論、以下のHTMLコードとCSSを入力することで表示することが可能です。
HTML
<i class="fa fa-check fa-1g" style="color: #4965b2;" aria-hidden="true"></i> <span class="check">←このチェックマークです</span>CSS
/*チェックマークカスタム*/
.check1{font-size: 20px;
font-weight: bold;
color: #333333;
}上で紹介しているコードは、他の人がよく紹介しているものとは異なり自分で作成したものになります。
と言うのも、検索で出てくる方法は『アフィンガーの丸文字が使えなくなる』『文字の大きさの調節が難しい』といったデメリットがあったからですね。
ちなみに、上のコードはAFFINGER5以外のテーマでも使えます!

そこで今回は、僕が作成したチェックマークの使い方について詳しく紹介します。
アフィンガーでManablog,Tsuzukiblog風チェックマークを出す方法

それでは、詳しい手順を紹介します。
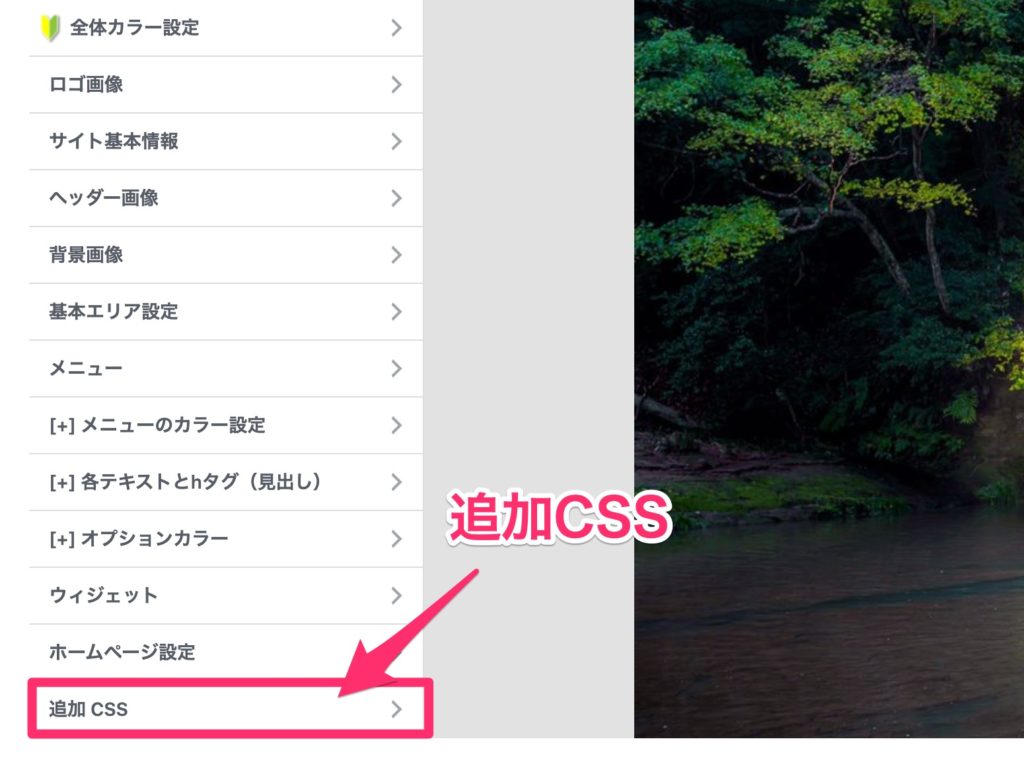
まず『外観』→『カスタマイズ』→『CSS追加』を開いてください。

『外観』→『カスタマイズ』→『CSS追加』
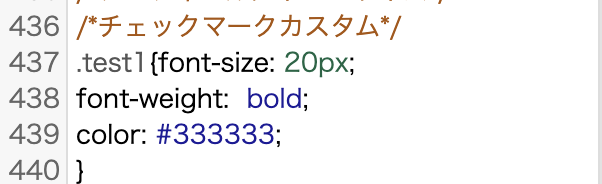
追加CSSを開いたら、以下のCSSコードをコピペしてください。
CSS
/*チェックマークカスタム*/
.check1{font-size: 20px;
font-weight: bold;
color: #333333;
}
上のようになればOK
あとは、記事内で以下のHTMLコードを使えば、チェックマークを表示することができます。
HTML
<i class="fa fa-check fa-1g" style="color: #4965b2;" aria-hidden="true"></i> <span class="check">←このチェックマークです</span>記事内で上のコードを使用すればOK
簡単に終わりましたね!お疲れ様でした!

チェックマークのカスタマイズ法

次に、チェックマークのカスタマイズの方法を紹介します。
チェックマークのカスタマイズ
<i class="fa fa-check fa-1g" style="color: #4965b2;" aria-hidden="true"></i> <span class="check">←このチェックマークです</span>
『fa-○○』の部分はチェックマークの大きさ、『#〇〇』の部分はチェックマークの色を変えることができます。
チェックマークの大きさを変えるには、該当部分を以下のものに変更すればOKです。
・fa-lg (1.3倍)
・fa-2x (2倍)
・fa-3x (3倍)
・fa-4x (4倍)
・fa-5x (5倍)
今回は、一番小さい『fa-lg』を使用していますが、自分のブログに合わせて大きさを変更してみてください。
また、チェックマークの色はカラーコードを入力することで、好きな色に変更できます。
自分のブログカラーに変更するのがおすすめです!

文字のカスタマイズ
チェックマークの後ろの文字の大きさや色は『CSS』の2箇所を変えることでカスタマイズできます。
/*チェックマークカスタム*/
.check1{font-size: 20px;
font-weight: bold;
color: #333333;
}
上の『px』と『カラーコード』を変更して、自分の用途に合わせた文字の大きさや色にしてみてください。
ネット上で公開されている方法だと、細かく文字設定ができなかったので、今回変更できるようにカスタマイズしてみました。
文字の大きさを細かく変更できるのは結構便利です!

まとめ:チェックマークを使って少しおしゃれなブログにしよう!

今回は、アフィンガーでチェックマークを使う方法を紹介しました。
結論、以下のコードを使えば良いのでしたね。
HTML
<i class="fa fa-check fa-1g" style="color: #4965b2;" aria-hidden="true"></i> <span class="check">←このチェックマークです</span>CSS
/*チェックマークカスタム*/
.check1{font-size: 20px;
font-weight: bold;
color: #333333;
}HTML及びCSSを変更することで、自分の好みのチェックマークを作ることができます。
自分のブログカラーや文字の大きさに合わせてカスタマイズしてみてくださいね。
今回は以上になります。
関連記事【アフィンガー】TOPページや記事装飾デザインカスタマイズまとめ【おしゃれ技あり】
