AFFINGER5のブログカードをカスタマイズしたいけれど、どこをいじったらいいかわかりません。カスタマイズ方法を教えてください!

こんな悩みを解決します。
この記事を書いている人
Twitter(@you_blog2912)を運営中
ブログカードの表示方法
吹き出しラベルの設定
各カスタマイズ項目の設定
当ブログで使用中のカスタマイズ例
今回は、AFFINGER5のブログカードをカスタマイズする方法を紹介します。
ブログカードは、以下のようなカード型の内部リンクです。
-

【特典付き】AFFINGER6の評判を徹底解説【初心者が失敗しない3つのポイント】
続きを見る
デフォルトのブログカード
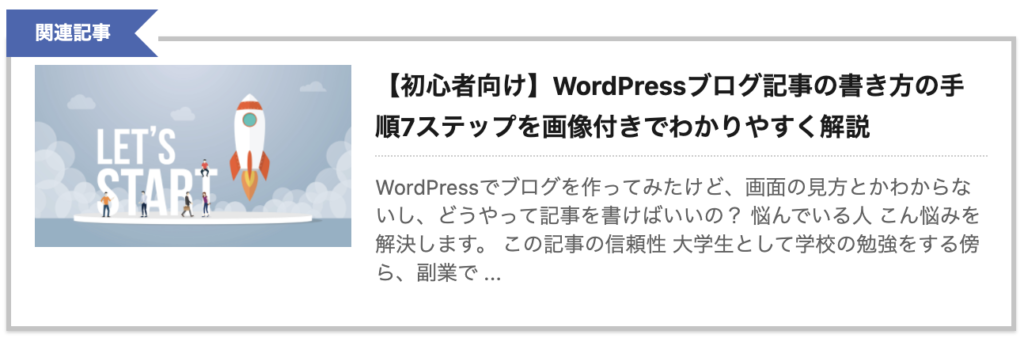
これを少し工夫すると、以下のようにオシャレにカスタマイズできます。

カスタマイズ後のブログカード
ブログカードのカスタマイズを網羅的に解説していくので、最後までじっくり読んでみてください。
それではさっそく見ていきましょう。
まだAFFINGER5を購入していない人は【限定特典付き】AFFINGER5(アフィンガー5)の評判・口コミを徹底解説を参考にしてみてください。
【AFFINGER5】ブログカードの表示方法

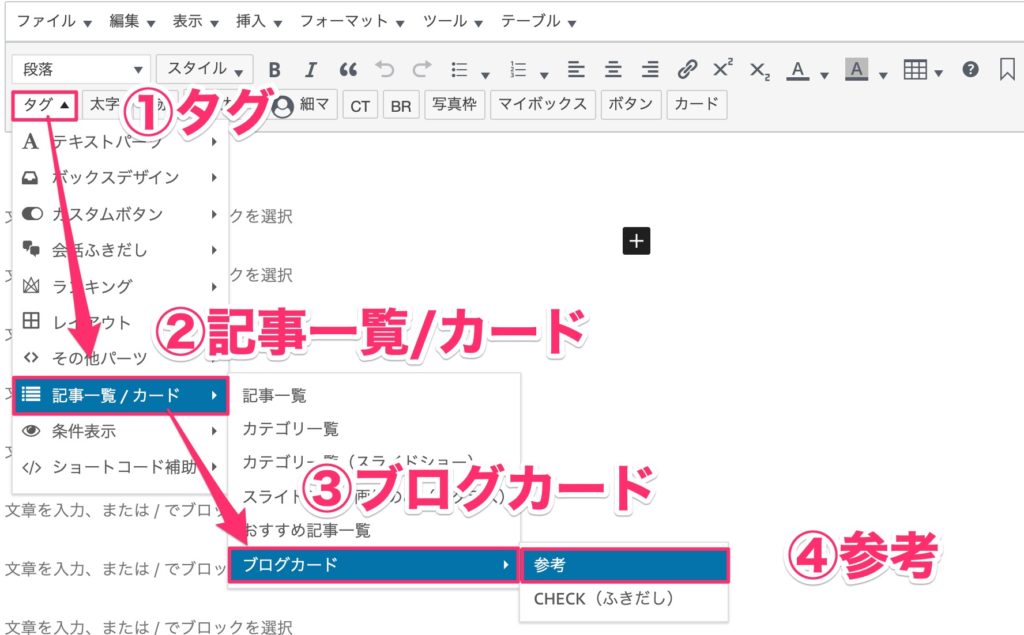
ブログカードは、以下の手順で表示できます。

『タグ』→『記事一覧/カード』→『ブログカード』→『参考』
あるいは下の画像の『カード』からでも作ることができます。

カードからブログカードを作成できる
僕は「後者の方法」でブログカードを表示しています!

ラベルの形も変更可能
下のように、ブログカードのラベルを『吹き出し』にすることもできます。
こちらもCHECK
-

【特典付き】AFFINGER6の評判を徹底解説【初心者が失敗しない3つのポイント】
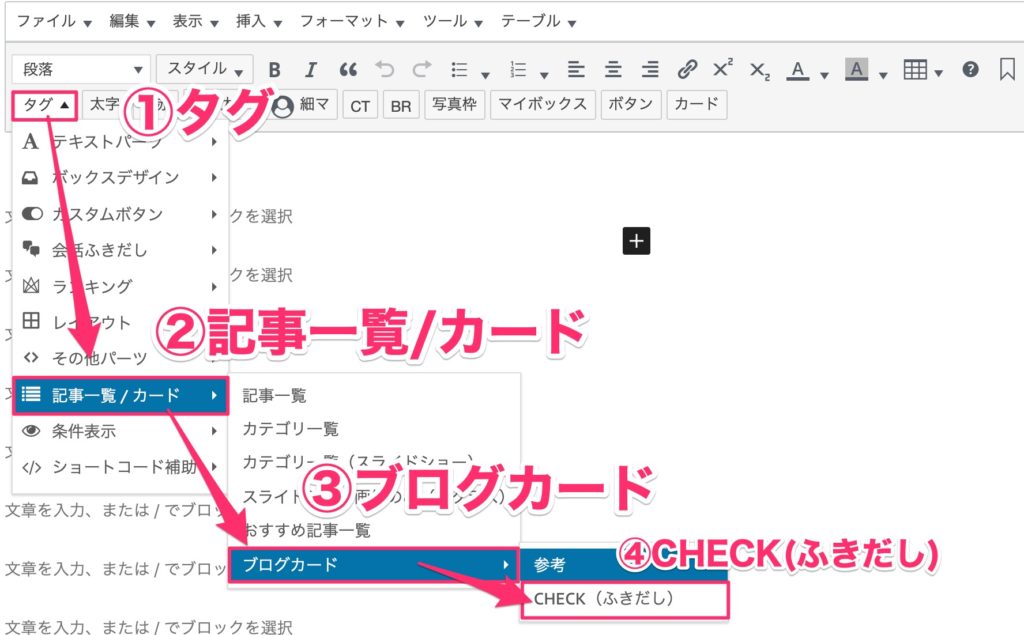
表示の仕方は『タグ』→『記事一覧/カード』→『ブログカード』→『CHECK(吹き出し)』です。

『タグ』→『記事一覧/カード』→『ブログカード』→『CHECK(吹き出し)』
さきほどと④が違うだけなので、そこまで難しくはないですね。
【AFFINGER5】ブログカードカスタマイズ設定【個別に変更】

ブログカードのカスタマイズは以下のようになっています。
ブログカードのコード
st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" fontawesome="" readmore="on" thumbnail="on" type=""
| 設定項目 | 説明 |
| myclass | クラス名 ※個別CSSを反映したい場合 |
| id | 記事idを指定 ※投稿一覧で「ID」をチェック |
| label | ラベルの文字列 |
| pc_height | PC閲覧時のカードの高さ指定 |
| name | 記事タイトル書き換え |
| bgcolor | ラベルの背景色 |
| color | ラベルの文字色 |
| fontawesome | ラベルのアイコン ※fontawesomeを使用 |
| readmore | 「続きを読む」のON/OFF |
| thumbnail | サムネイルのON/OFF ※EX版のみ有効 |
| type | type="text"でラベルがテキストタイプになる |
※表は横にスライドできます
個人的には『id』『label』『readmore』の3つをよく使用します。
例えば、デフォルトから以下のように変えてみると、以下のようになります。
| 変更する項目 | 入力する言葉 |
| id | 自分の記事IDを入力 |
| label | label="関連記事" |
| readmore | readmore="off"(or 空欄) |
『readmore』の項目をOFFにすることで、ブログカードがすっきりした印象になります。
他の項目も必要に応じて変更してみてください!

【AFFINGER5】ブログカードカスタマイズ設定【すべてに適応】

ブログカード個別で変更できないカスタマイズが2つあります。
その①:ラベルの種類と枠線の太さ
その②:サムネイル画像の大きさ
順番に解説します。
ブログカードの設定①ラベルの種類と枠線の太さ
『ラベルの形』『ブログカードの枠線の太さ』の2つを変更します。
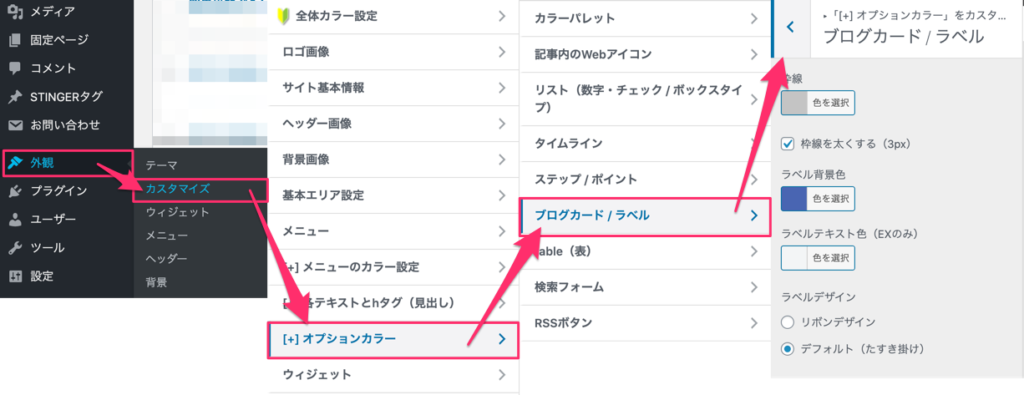
『外観』→『カスタマイズ』→『オプションカラー』→『ブログカード/ラベル』の順番でクリックします。

『外観』→『カスタマイズ』→『オプションカラー』→『ブログカード/ラベル』
『ブログカード/ラベル』の場所では、以下の項目を設定できます。
| 設定項目 | 説明 | 当ブログの設定 |
| 枠線 | 枠線の色 | #C4C4C4 |
| 枠線を太くする | 枠線を3pxにする | チェック |
| ラベル背景色 | 一括でラベルの背景色を変更 | #4965B2 |
| ラベルテキスト色 | 一括設定はEX版のみ | 空欄 |
| ラベルデザイン | リボン、たすき掛けから選択 | たすき掛け |
※表は横にスライドできます
当ブログの設定も記載しておくので、ぜひ参考にしてみてください。
ブログカードの設定②サムネイル画像の大きさ
『サムネイル画像の大きさ』はAFFINGER5の管理設定から変更できます。
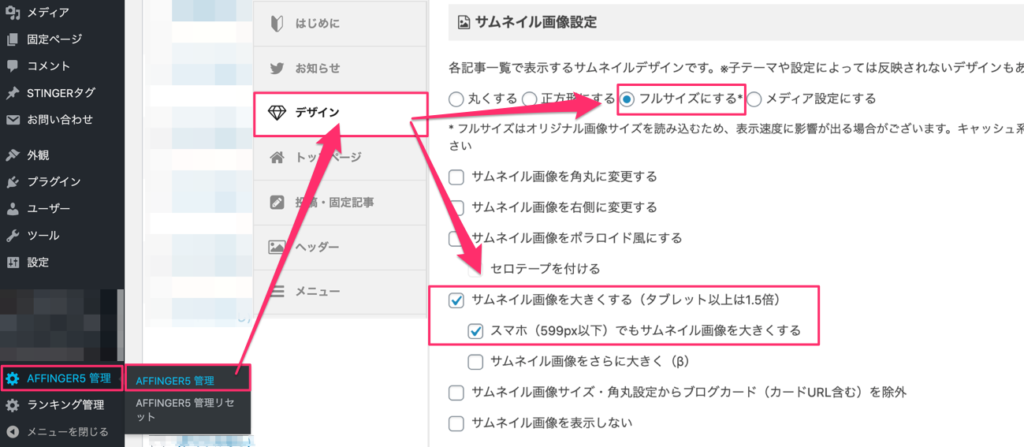
『AFFINGER5管理』→『デザイン』→『サムネイル画像設定』の順番でクリックしてください。

『AFFINGER5管理』→『デザイン』→『サムネイル画像設定』
この部分では、サムネイル画像の詳細設定が可能でして、僕は上の3ヶ所にチェックを入れています。
いろいろな場所にチェックを入れて、好みのサムネイル設定を模索してみてください!

まとめ:ブログカードを使っておしゃれなブログを!

今回は、アフィンガー5でブログカードのカスタマイズ設定について紹介しました。
ブログカードは記事の中でも目立ちやすく、『ここぞ!』という場面で使うと効果的です。
この記事を参考に、自分好みのブログカードを作成してみてくださいね。
今回は以上です。
関連記事
【SEO最強ツール】Rank Trackerの価格・料金プランを徹底解説【導入手順あり】