・AFFINGER6でどんな機能が追加されたのかな?
・ダウンロードの手順とかも詳しく教えてほしいです!

こんな悩みを解決します。
この記事を書いている人

Twitter(@you_blog2912)を運営中
AFFINGER6で追加された機能5つ
購入手順5ステップと注意点
AFFINGER6を使った使用感と不具合
2021年1月に、β版AFFINGER6が公開されました。
実際、どんな機能が追加されるのか気になっている人も多いのではないでしょうか。
そこで本記事では、AFFINGER6で追加された機能とダウンロード方法を紹介します。
記事の後半では、僕がAFFINGER6にして「生じた不具合」と「その解決策」を解説していくので最後までじっくり読んでみてください!

それではさっそく見ていきましょう。
まだAFFINGER5を購入していない人は【限定特典付き】AFFINGER5(アフィンガー5)の評判・口コミを徹底解説を参考にしてみてください。
AFFINGER6にするにはAFFINGER5を購入する

AFFINGER6は、AFFINGER5を購入して無料アップデートすると使えるようになります。
アフィンガー5を購入したら、購入ユーザーページからアフィンガー6にする感じです。
具体的なやり方は、記事の後半部分で紹介していきますね!

当サイト限定特典がついてくる!
当ブログからアフィンガーを購入すると、公式特典に加えて5つの特典がついてきます。
当サイト限定特典5つ
- Twitterであなたを拡散
- 僕が1ヶ月で5桁稼ぐまでにやったことリストとその戦略を公開(約20,000字)
- 総収益7桁の僕がブログで実際に使っているプラグインリストを公開
- 当ブログで使用中のオリジナル&デフォルト装飾リスト&表示方法を解説
- どこにも公開していない当ブログのAFFINGER管理設定を画像つきで全項目公開
この機会にアフィンガーデビューしたいと思っている人は、ぜひ参考にしてみてくださいね。
AFFINGER6で追加される機能5つ

アフィンガー6では多くの機能が追加されます。
その中でも、大きく変化した5つのポイントに絞って解説していきますね。
AFFINGER6で追加される機能5つ
- ブロックエディターの強化
- FontAwesomeIcons5.0が使える
- クレジットを自動消去
- タブ式カテゴリーの追加
- 記事タイトル下のウィジェット
上から順番に解説します。
機能①:ブロックエディターが強化される
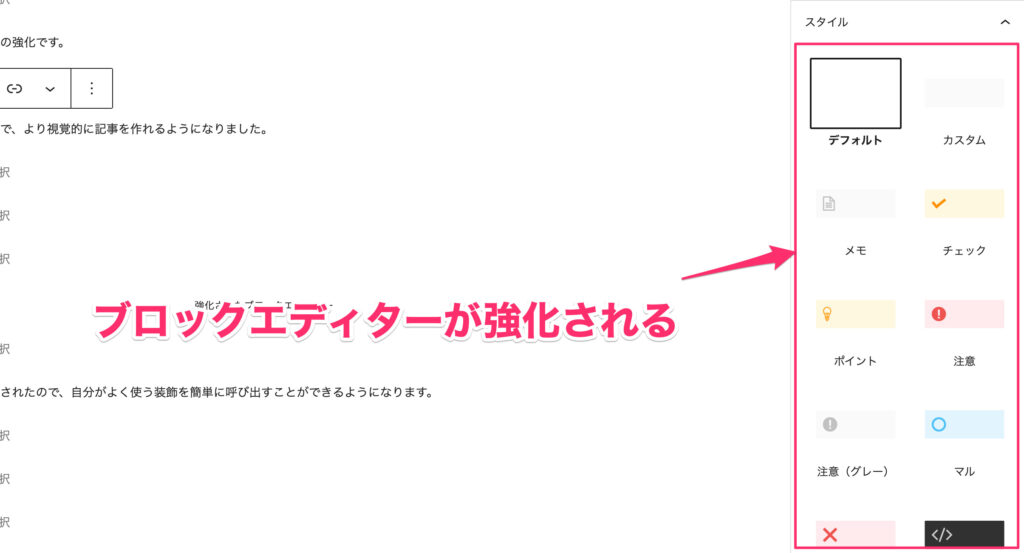
一番大きな変化はブロックエディターの強化です。
ブロックエディターが強化されたことで、より視覚的に記事を作れるようになりました。

強化されたブロックエディター
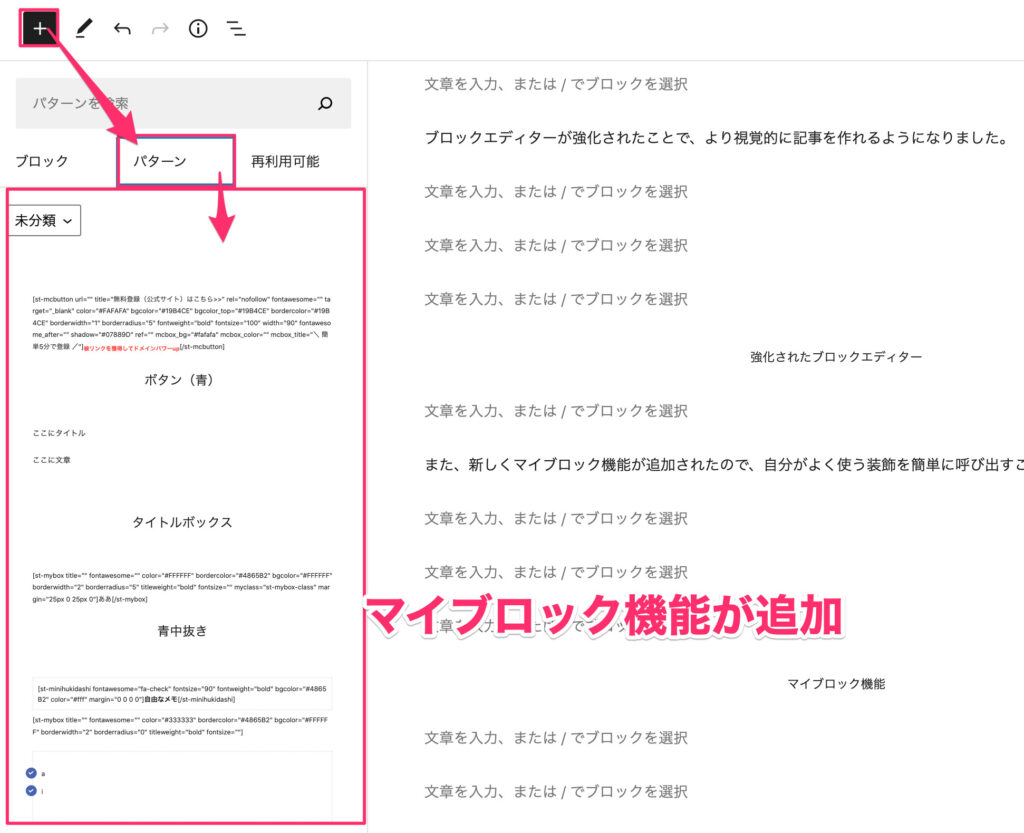
また、新しく「マイブロック機能」が追加されたので、自分がよく使う装飾を簡単に呼び出すことができるようになります。

マイブロック機能
ブロックエディターでクラシックエディターを呼び出すこともできるので、今までのようにクラシックエディターも使えるので安心ですね!

機能②:FontAwesomeIcons5.0が使える

アフィンガー6では、FontAwesome5が使えます。
FontAwesomeは、記事の中でアイコンを表示できるコードでして、実際に当ブログのチェックマークはFontAwesomeを利用しています。
FontAwesome5が使えるようになり、異なるバージョンのFontAwesomeでみても文字化けしなくなりました。
機能③:クレジットを自動消去
アフィンガー5では、デフォルトでトップページ下に「AFFINGER5 Reserved」というクレジットが表示されます。
クレジットがあると、どのテーマを使っているかわかるので、専用のプラグインを入れて消去している人が多くいました。
しかし、AFFINGER6ではデフォルトでクレジットが表示されないので、プラグインを入れる必要がなくなります。
プラグインが減ることで、サイトスピードがさらに上がりやすくなるのは嬉しいですよね!

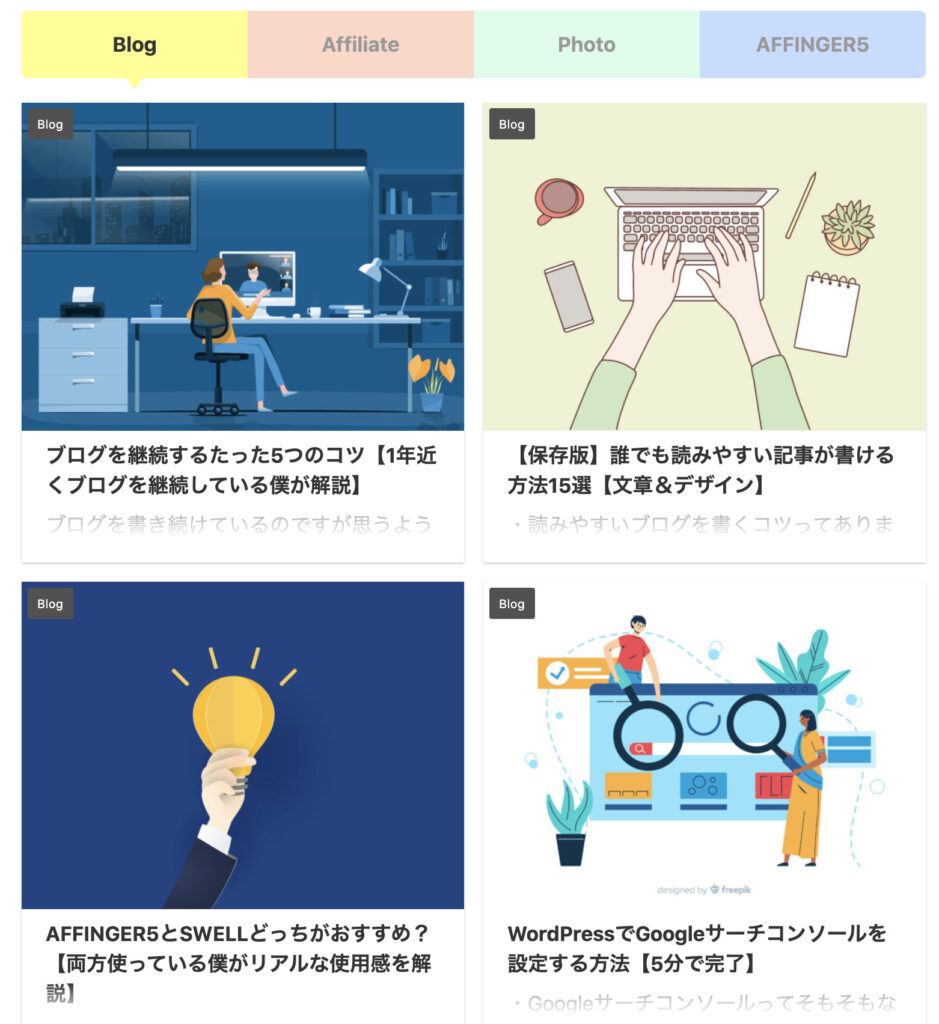
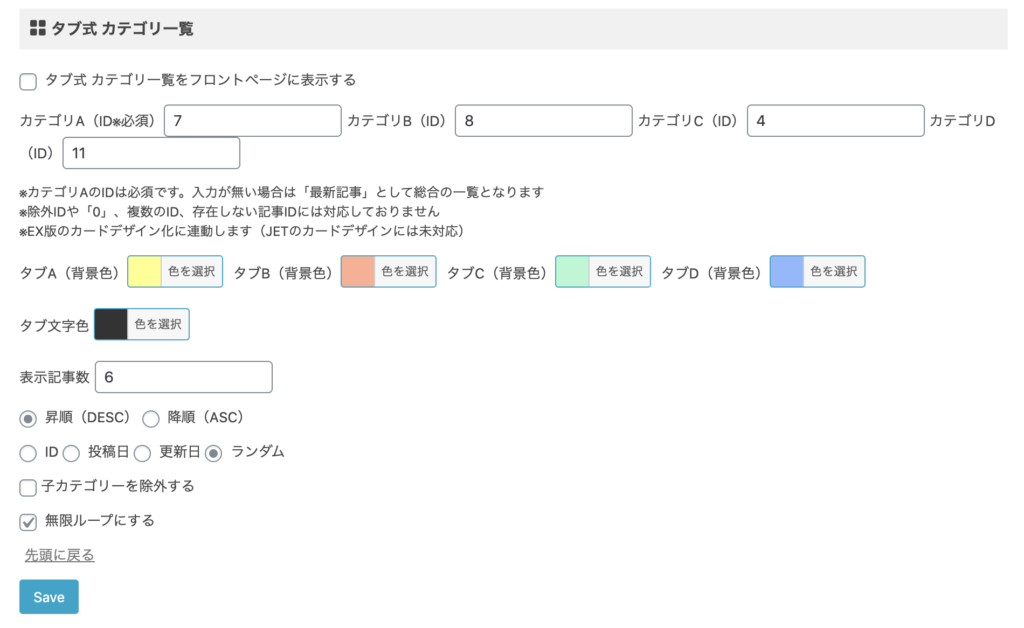
機能④:タブ式カテゴリーの追加
新たに、トップページにカテゴリーごとのタブを設置できるようになります。

カテゴリーごとのタブが設置可能
タブの設置が簡単にできるようになるので、より多くの読者が自分の求めているページを見つけやすくなります。
ちなみに、この設定は『AFFINGER管理画面』からカスタマイズ可能です。

『AFFINGER管理画面』からカスタマイズ
機能⑤:記事タイトル下のウィジェット

タイトル下にウィジェットを設置できるようになります。
たとえば、すべての記事のタイトル下に小さめの広告を一括表示したりできます。
もちろん、Googleアドセンスをタイトル下に表示することも可能です!

AFFINGER6をアップデートしたときの変化

アフィンガー5から、アップデートしたときの変化は以下の3つです。
その②:丸チェックが左に移動した
その③:文章の行間が狭くなった
順番に紹解説していきます。
その①:カスタマイズがリセットされた
アフィンガー6に変えると、『外観』→『カスタマイズ』で設定しているカスタマイズがリセットされます。
再度自分でカスタマイズを設定する必要があるので、あらかじめカスタマイズ部分をメモしておきましょう。
ちなみに僕は、事前にスマホでカスタマイズ部分を「ビデオ撮影」して記録してからアフィンガー6を導入しました!

その②:丸チェックが左に移動した
←箇条書きで使っているこの丸チェックが、アフィンガー6を入れたら左にシフトしました。
よくよく調べてみると、アイコンの位置が-3emになっていたのが原因でしたね。

アフィンガー6を入れている人をみると、チェックマークが左に移動している人もいたので使っている人は注意です。
今後、公式から修正される場合もありますが気になる人は『追加CSS』で修正可能です。
『外観』→『カスタマイズ』→『追加CSS』に以下のコードを貼り付けます。
.post .maruck li::before {
border-radius: 50%;
float: left;
min-width:23px;
height:23px;
line-height: 23px;
text-align:center;
font-size:60%;
margin-right:10px;
background: #4A65B2;
color:#FFFFFF;
margin-left:2em;
}
赤の数字を変えると、チェックマークの位置が左右に移動するので調節してみてください。
その③:文章の行間が狭くなった
以前は、CSSを使って自動的に行間を一定に保っていました。
しかし、ブロックエディターではこのCSSが反応しないため、行間がギュッとなり読みにくくなってしまいました。
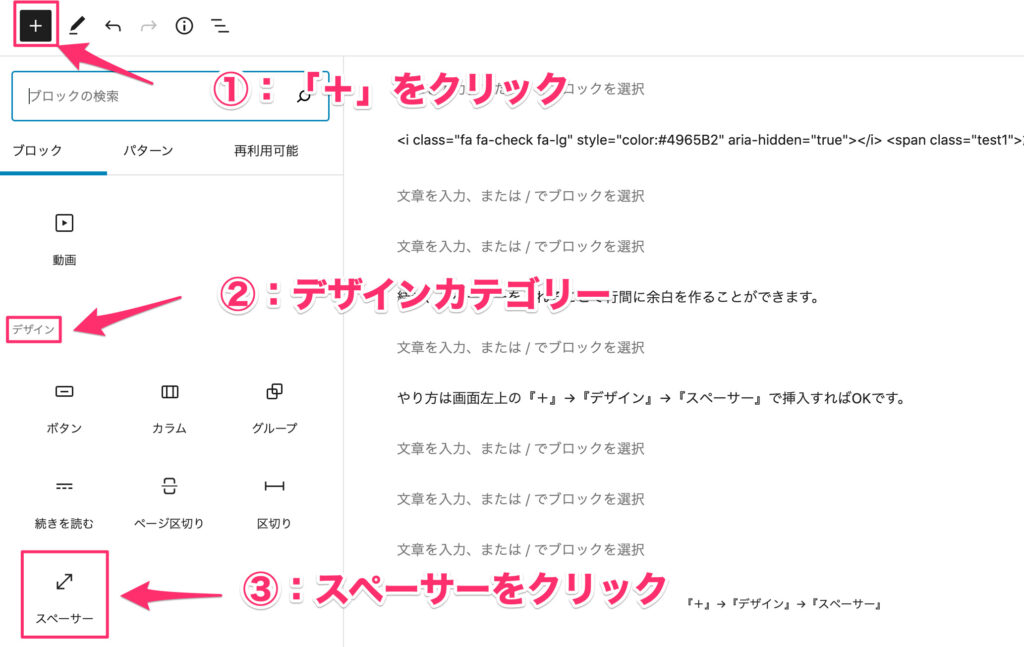
結論、スペーサーを入れることで行間に余白を作ることができます。
やり方は画面左上の『+』→『デザイン』→『スペーサー』で挿入すればOKです。

『+』→『デザイン』→『スペーサー』
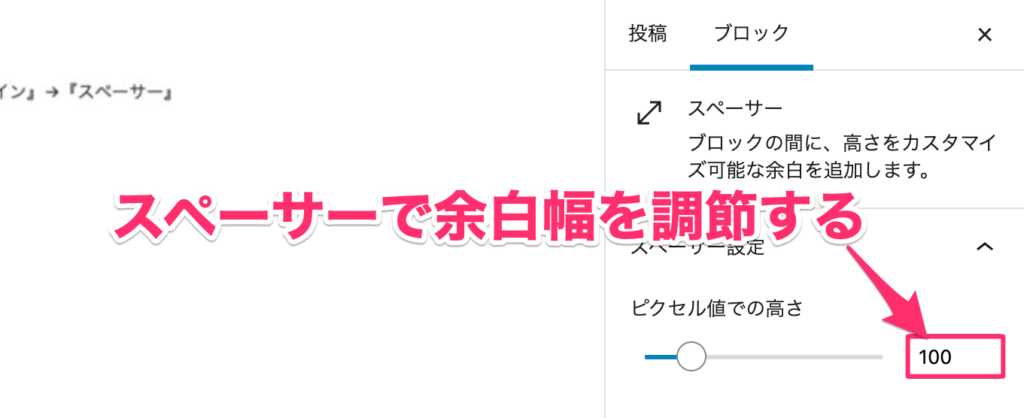
スペーサーの幅は、右の部分で変更できるのでプレビューを見ながら好みの余白幅をみつけましょう。

右の部分で余白幅を確認
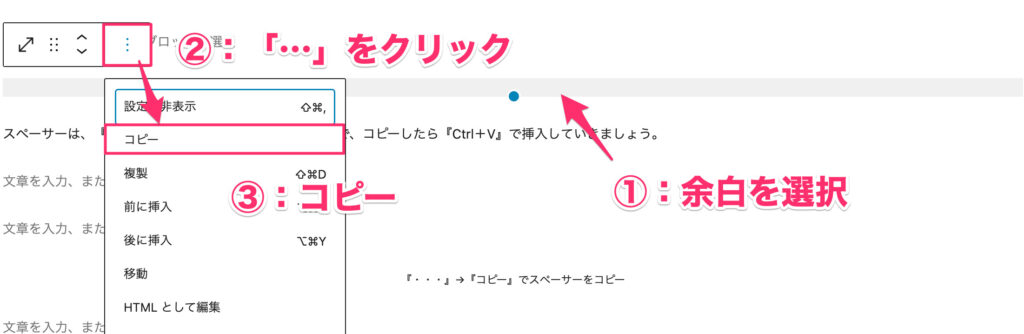
スペーサーは、『・・・』→『コピー』でコピーできるので、コピーしたら『Ctrl+V』で挿入していきましょう。

『・・・』→『コピー』でスペーサーをコピー
AFFINGER6の使用感はどんな感じ?

実際にアフィンガー6を使った感想は以下のとおりです。
- ブロックエディターが使いやすくなった
- クラシックエディターも使えるので便利
- スペーサーを入れるのが少し面倒
こんな感じですかね。
アフィンガー6では、より視覚的にブロックエディターが使えるようになったので、以前よりもサクサク編集が進みます。
ブロックエディターでクラシックエディターも表示できるので、個人的にはハイブリットで使うのがおすすめです。
悪い点としては、今までスペーサーを使って余白を作っていなかったので、すべての記事に余白を入れるのが大変でした。
今までスペーサーを入れていた人は大丈夫ですが、入れていなかった人はリライトに時間がかかるかもしれません。

AFFINGER6にアップデートする方法

アフィンガー6にアップデートする手順は以下の5つです。
アップロードの手順5つ
- AFFINGER5を入れる
- 公式サイトに移動する
- アフィンガー6を導入する
- 初期設定をする
- プラグインを導入する
上から順番に解説します。
手順①:アフィンガー5を入れる
まずは、アフィンガー5を入れましょう。
すでに、アフィンガーを購入している人はスキップしていただいてOKです。
アフィンガー5を導入することで、無料でアフィンガー6にアップグレードすることができます。
購入手順は【限定特典5つ】AFFINGER5の評判を徹底解説【後悔しないために押さえておくポイント3つ】で解説しているので参考にしてみてください。
アフィンガー5をWordPressに入れたら次に進みましょう。
手順②:公式サイトに移動してAFFINGER6をダウンロードする
次に、アフィンガー6をダウンロードします。
まずは、STINGER STOREに移動してログインしてください。
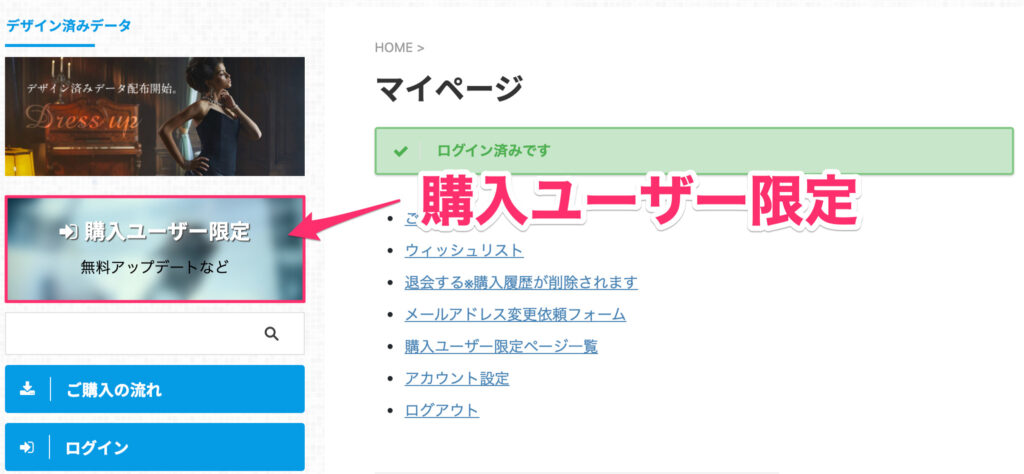
ログインしたら『購入ユーザー限定』をクリックします。

『購入ユーザー限定』をクリック
次に『AFFINGER6』をクリックします。

AFFINGER6をクリック
『ダウンロードはこちら』をクリックし、以下の4つをダウンロードしましょう。
- ACTION(AFFINGER6版)
- 子テーマACTION(AFFINGER6)
- Gutenbergプラグイン2
- STINGERタグプラグイン4
手順③:アフィンガー6をWordPressに導入する
次に、アフィンガー6を導入します。
『外観』→『テーマ』→『新規追加』→『テーマをアップロード』→『ファイルをアップロード』をクリックします。

『外観』→『テーマ』→『新規追加』→『テーマをアップロード』→『ファイルをアップロード』
ここで、ダウンロードした『AFFINGER6のファイル』を選択します。
「affinger.zip」→「affinger-child.zip」の順番で2つのファイルをアップロードしてください。

「affinger.zip」→「affinger-child.zip」の順番でアップロード
アップロードしたら、Affinger Childを有効化して完了です。
もし、アップロードできない場合はサーバーのPHPが7.3以上出ない可能性があるので、自分のサーバー管理画面から確認してみてください。

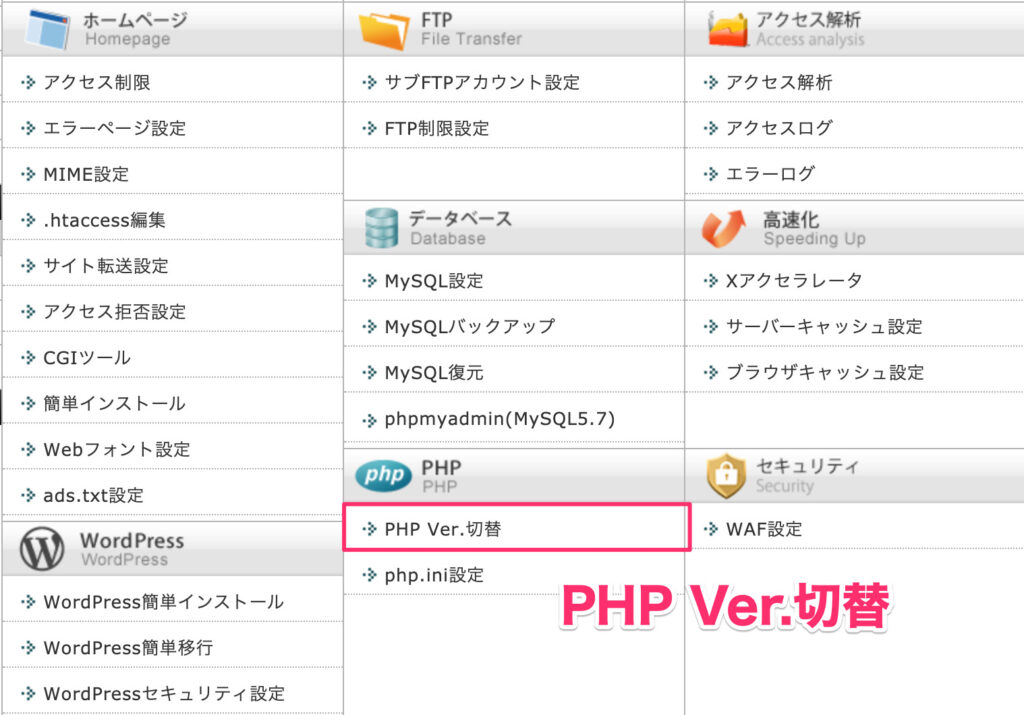
ちなみに、エックスサーバーであれば『PHP Ver.切替』でPHPを7.3以上にすればOKです。

『PHP Ver.切替』でPHPを7.3以上
手順④:アフィンガー管理の初期設定をする
次に、アフィンガー管理の初期設定をします。
step
1AFFINGER6管理の保存をクリック
『AFFINGER管理』→『Save』を1回クリックしてください。
step
2パーマリンクの変更を保存する
『設定』→『パーマリンク設定』を開いて、『変更を保存』をクリックします。
step
3カスタマイズを設定する
『外観』→『カスタマイズ』をクリックして、カスタマイズ設定をしましょう。
アフィンガー5を使っていた人は、メモや記録を見ながら再設定してみてください!

もし、レイアウトの崩れなどがある場合は、キャッシュを消去してみましょう。
キャッシュを消去することで、装飾の崩れを改善できる可能性があります。
キャッシュを消去する方法はこちらを参考にしてみてください。
手順⑤:プラグインを導入する
最後に、手順2でダウンロードした2つのプラグインを導入しましょう。
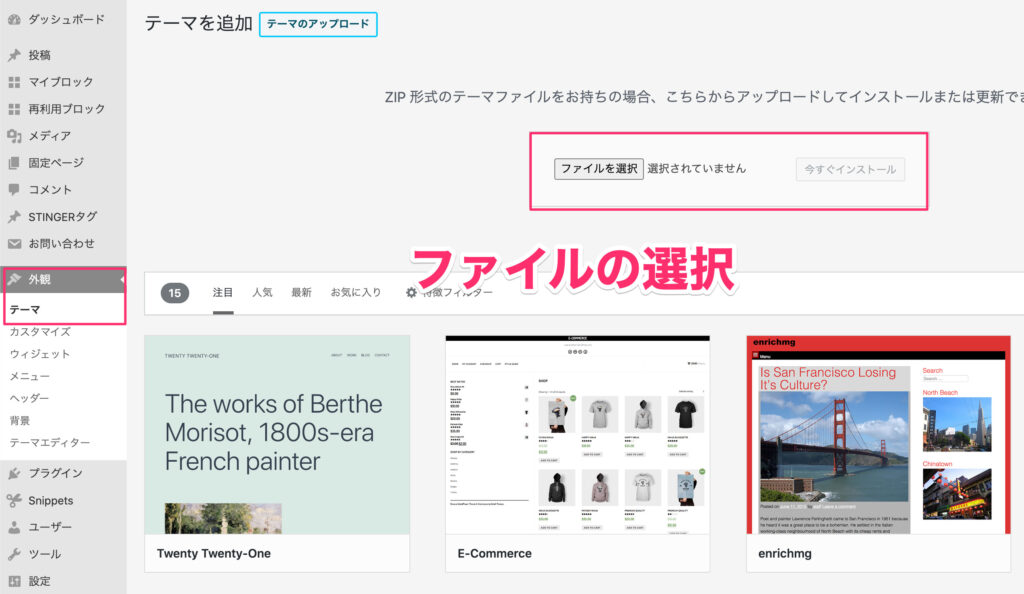
まず、『プラグイン』→『新規追加』→『プラグインのアップロード』→『ファイルを選択』を選択します。
次に、「st-af-cpt.zip」「st-blocks.zip」の2つを順番にアップロードしてください。

「st-af-cpt.zip」「st-blocks.zip」をアップロード
アップロードした2つのプラグインを有効化して完了です。
お疲れさまでした!

まとめ:アフィンガー6を導入してサクサク記事を書こう!

今回は、アフィンガー6の使用感と導入手順を紹介しました。
導入手順は以下の5ステップでしたね。
アップロードの手順5つ
- AFFINGER5を入れる
- 公式サイトに移動する
- アフィンガー6を導入する
- 初期設定をする
- プラグインを導入する
アフィンガー5のときより、ブロックエディターが進化し記事作成がサクサク進むようになります。
まだβ版ですが、アフィンガー6を試してみたいという人は参考にしてみてくださいね。
今回は以上です。
関連記事【最速で完了】AFFINGER5購入後の初期設定のやり方と手順【初心者でも簡単です】
