・アフィンガーでヘッダーエリア上に「インフォメーションバー」を表示するには、どうすればいいの?

こんな悩みを解決します。
この記事の信頼性
大学で学校の勉強をする傍ら、副業でブログ収益6桁を稼いでいる僕が、ブログ運営についてわかりやすく解説します。
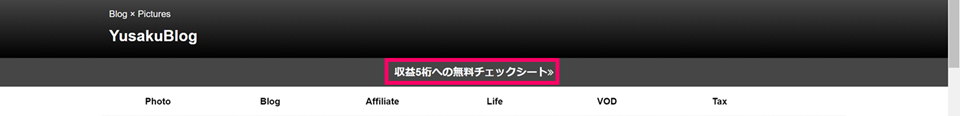
今回は、アフィンガーで以下のような「インフォメーションバー」を作成していきます。

画像が小さいので、拡大してご覧ください
インフォメーションバーは、特定の記事に誘導したり、収益記事に飛ばすこともできるので、より効率的に収益化できる可能性があるのです。
実際に僕は、このインフォメーションバーで別のプラットフォームに誘導していますよ!

そこで今回は、5分でインフォメーションバーを設定する方法を画像付きで紹介します。
✔ アフィンガーでインフォメーションバーを設定する方法
それでは早速、インフォメーションバーを設定していきましょう。
まだAFFINGER5を購入していない人は【限定特典付き】AFFINGER5(アフィンガー5)の評判・口コミを徹底解説を参考にしてみてください。
アフィンガー5(AFFINGER5)インフォメーションバーを設定する方法

今回の作業は以下の2ステップです。
➀:『外観』➔『カスタマイズ』からHTMLを入力
➁:CSSを追加してデザインを整える
とても簡単なので、一緒にやってみましょう!

インフォメーションバーを設定する方法➀HTMLを入力する
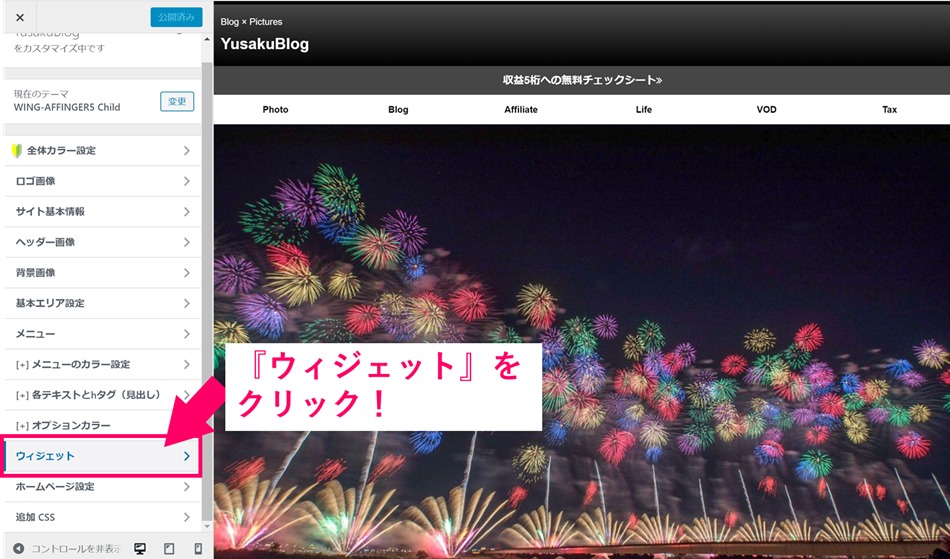
まず、WordPress管理画面から『外観』➔『カスタマイズ』をクリックしてください。

すると、上のような画面になるので、『ウィジェット』➔『ヘッダー画像エリア上のウィジェット』を選択します。

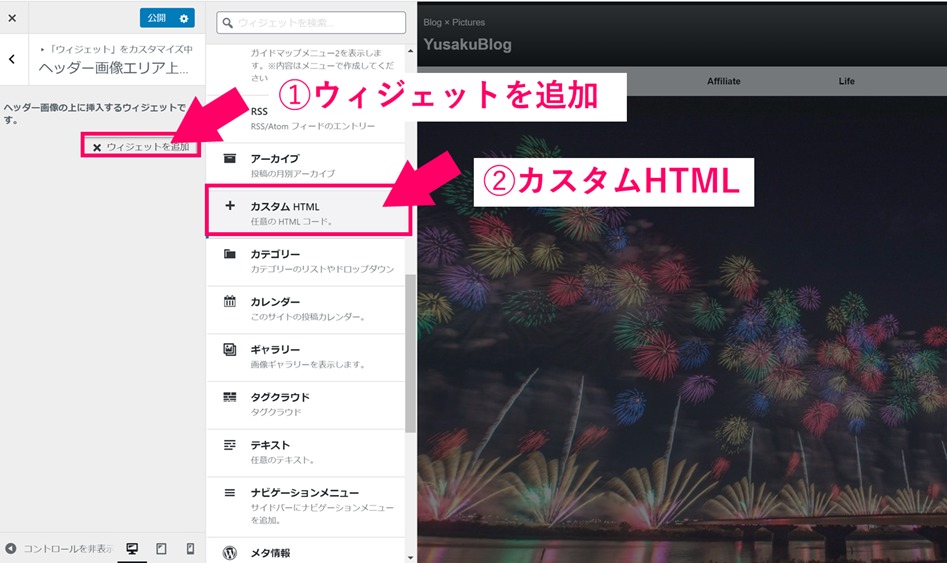
「ウィジェット追加」➔「カスタムHTML」
次に、『ウィジェット追加』➔『カスタムHTML』を選択して、ウィジェットを表示します。
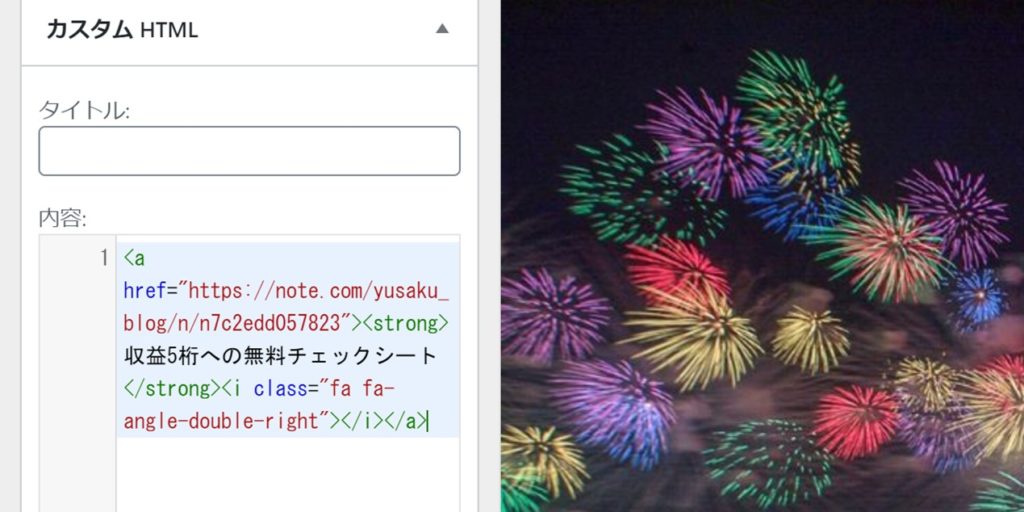
追加したウィジェットの部分に、以下のHTMLコードをコピペしてください。
HTMLコード
<a href="表示したいURL"><strong>クリック部分のタイトル</strong><i class="fa fa-angle-double-right"></i></a>実際に入力すると、以下のようになるはずです。

HTMLを入力後
タイトル部分の文字を細くしたい場合は、〈strong〉と〈/strong〉の2つを消去してください。
これで設置は完了したので、次に『CSS』で背景色や文字色を変える設定を行います。
インフォメーションバーを設定する方法➁CSSを追加する

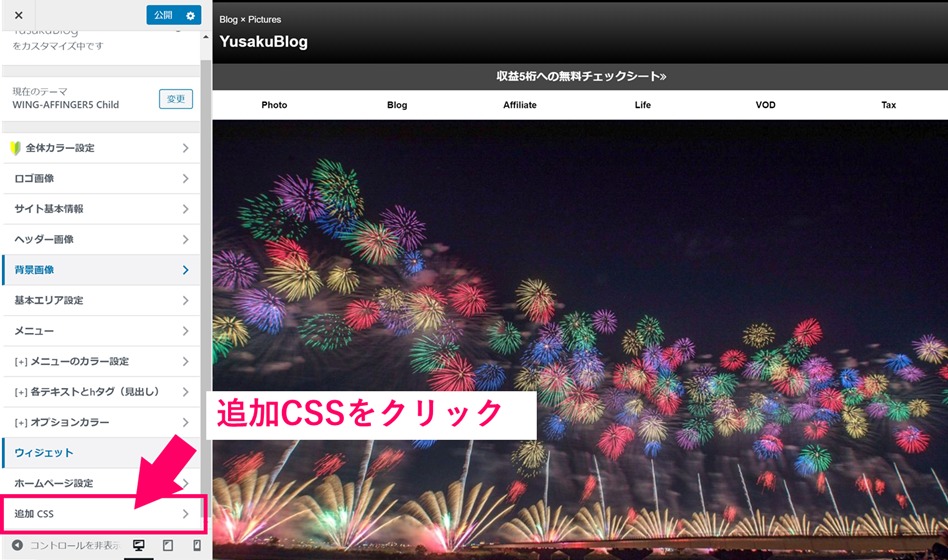
次に、『外観』➔『カスタマイズ』から『追加CSS』を選択します。
追加CSSの部分に、以下のCSSコードをコピペしてください。
CSSコード
/*TOPページインフォメーション*/
#st-header-top-widgets-box {
background-color: #464646;
}
#st-header-top-widgets-box .st-content-width a {
color: #ffffff;
text-decoration: none;
}
/*TOPページインフォメーション*/上のコードをコピペすれば、インフォメーションバーの設定は終了です。
さらに、コード内の下の部分を変更することで、色を変えることができます。
・background-color:背景色
・color:文字色
『この人の色いいなあ』と思ったときは、Google chrome拡張機能「ColorPick Eyedropper」を使うことでカラーコードを確認することが可能です。
Google chromeの拡張機能の入れ方は、以下の記事で紹介しているので、参考にしてみてください。

関連記事【SEO攻略】ブログ運営におすすめGoogleChrome拡張機能5つ【アフィリエイトに必須です】
まとめ:インフォメーションバーを設定して周りと差別化しよう!

今回は、アフィンガー5でインフォメーションバーを設定する方法について紹介しました。
誰でも簡単に設定できるので、設置してみたいと思った人は、ぜひやってみてください。
他にも、WordPressテーマ「アフィンガー」は、自由にカスタマイズできる部分が多くあります。
当ブログ経由でアフィンガーを導入すると、当サイト限定特典が無料でついてくるので、導入するか迷っている人は、検討してみてくださいね。