・アフィンガーで「会話風吹き出し」を設置するにはどうすればいいのかな?
・ついでに吹き出しのカスタマイズ法も教えてほしい!

こんな悩みを解決します。
この記事を書いている人

Twitter(@you_blog2912)を運営中
アフィンガーで吹き出しを設定する方法
吹き出しのカスタマイズ法5つ
吹き出しの効果的な使い方3つ
今回は、アフィンガーで会話風吹き出しを設定する方法を紹介します。
実際に、こんな感じの吹き出しを設定していきます!

本記事では、設定方法だけでなく、吹き出しのカスタマイズ法や効果的な使い方も紹介するのでお楽しみにです!
それではさっそくみてきましょう。
まだアフィンガーを導入していない人は【限定特典5つ】AFFINGER5の評判を徹底解説【後悔しないために押さえておくポイント3つ】を参考にどうぞ。
アフィンガーの会話吹き出しを表示する方法3ステップ

吹き出しを表示する手順は、以下の3ステップです。
吹き出しを表示する手順3ステップ
- アイコンを設定する
- 会話コードを出力する
- 吹き出しの色を設定する
5分くらいあれば、サクッと設定できるのでさっそくみてきましょう。
手順①:アイコンを設定する
まずは、吹き出しに使うアイコンを設定します。
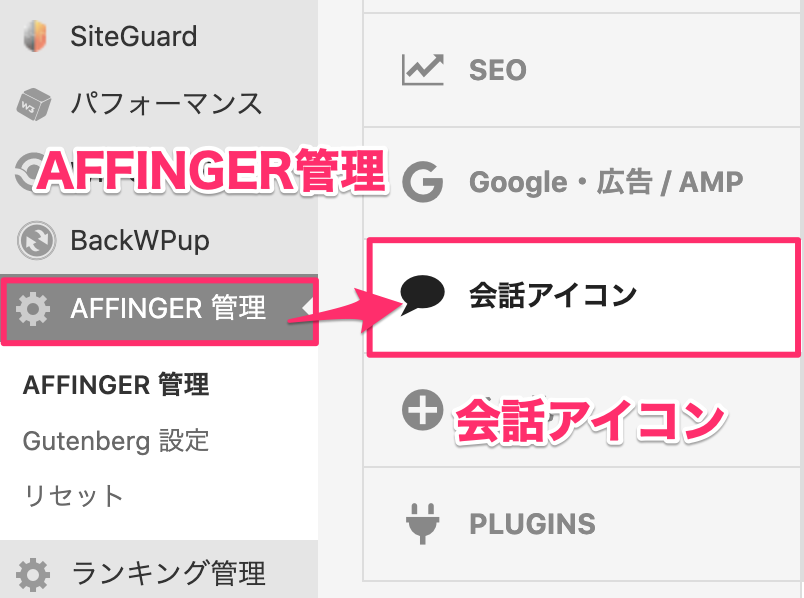
『AFFINGER管理』→『会話アイコン』へ移動してください。

『AFFINGER管理』→『会話アイコン』
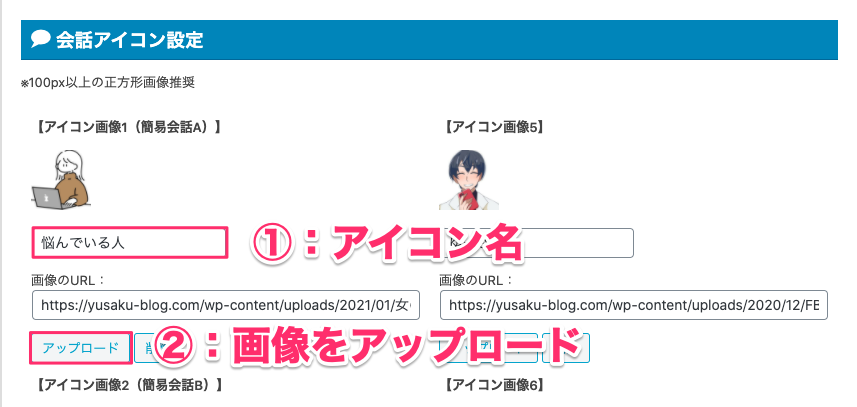
次に、以下の2つを設定します。
- アイコン名:アイコン下に表示する名前
- 画像:アップロードから画像を登録(100px 以上推奨)

アイコン名と画像を設定する
アイコン名は「空欄」でも大丈夫です!

ここでは、8個までアイコンを登録可能でして、アップロードする画像は100px以上が推奨されています。
設定したら『Save』で保存しましょう。
手順②:会話吹き出しのコードを出力する
次に、記事の中に吹き出しを表示していきます。
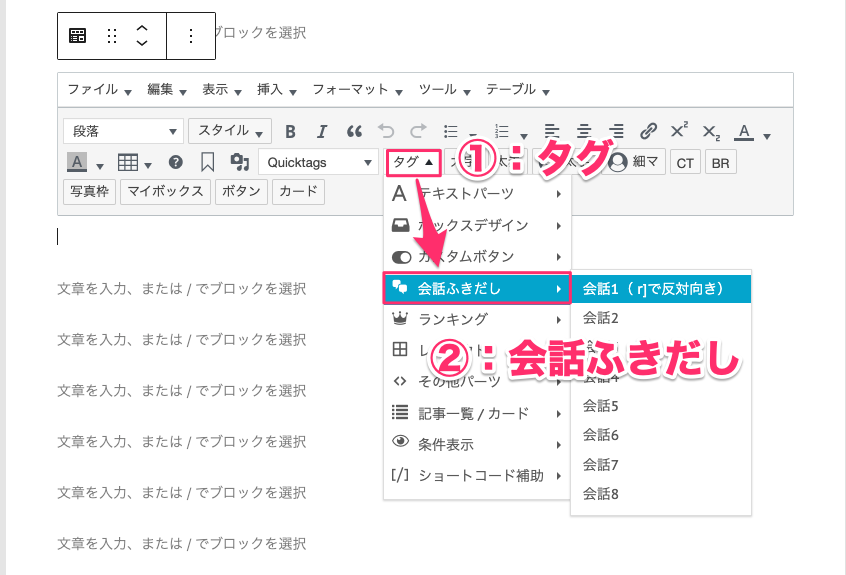
まず、表示したい記事を開いて『クラシックエディター』→『タブ』→『会話吹き出し』を選択。

『クラシックエディター』→『タブ』→『会話吹き出し』
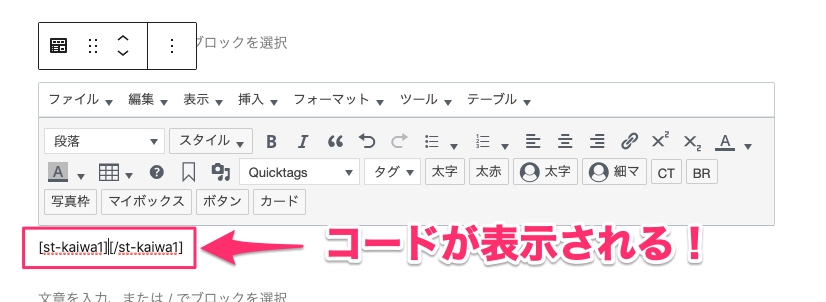
『会話番号』をクリックすると、以下のコードが表示されます。

コードが表示される
[ st-kaiwa1]吹き出しに表示する文字[/st-kaiwa1 ]で、吹き出しの中の文字を設定しましょう。
吹き出しを設定したら、画面右上の「プレビュー」から確認してみてください!

また、[ st-kaiwa1(半角)r]吹き出しに表示する文字[/st-kaiwa1 ]にすると、吹き出しが左右反対に表示されます。
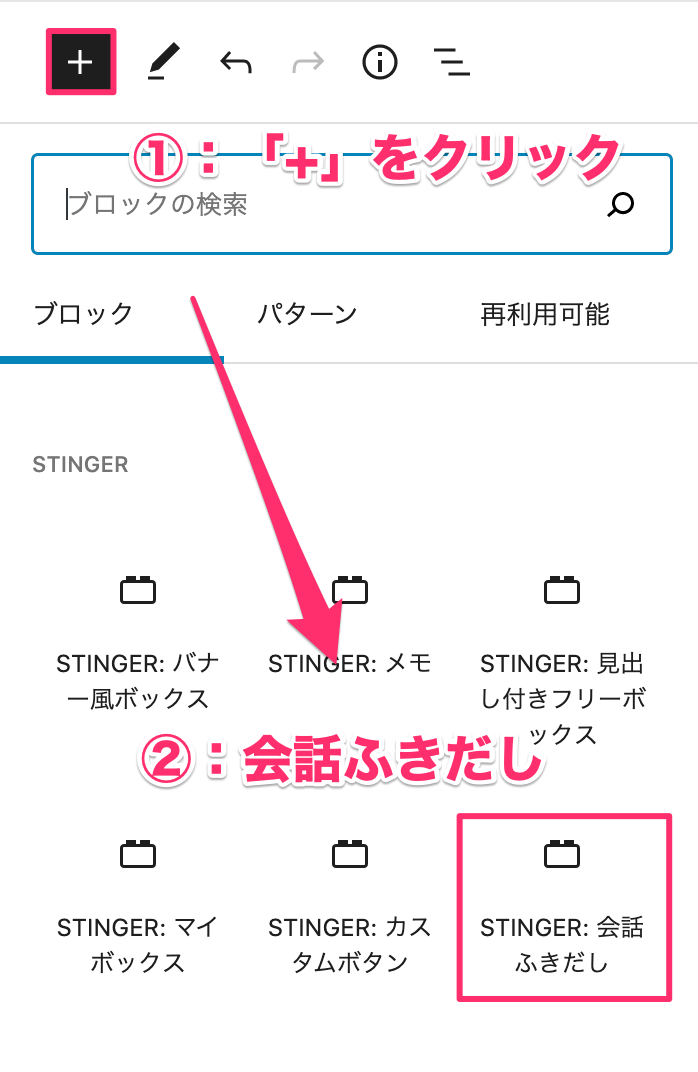
ブロックエディターで表示する場合会話吹き出しは、ブロックエディターでも表示できます。
画面左上の『+』→『STINGER会話吹き出し』で簡単に表示可能です。

画面左上の『+』→『STINGER会話吹き出し』
手順③:吹き出しの色を変更する
最後に、吹き出しの色を変更します。
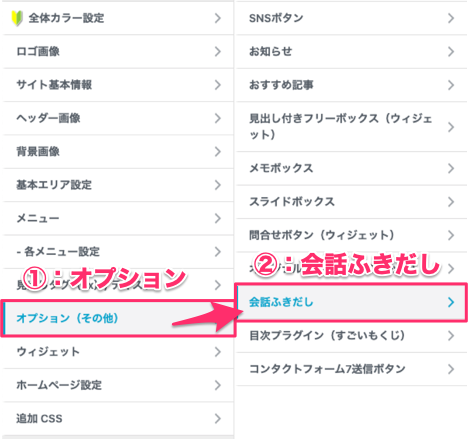
『外観』→『カスタマイズ』→『オプション』→『会話吹き出し』に移動します。

『外観』→『カスタマイズ』→『オプション』→『会話吹き出し』
あとは、自分が好きな色に変更すればOKです。
吹き出しの色は「原色大辞典」を使って見つけてみてください!

最後に『公開』をクリックして完了です。
アフィンガーの吹き出しをカスタマイズする方法5つ

次に、アフィンガーの吹き出しをカスタマイズする方法を紹介します。
紹介するのは、以下の5つです。
吹き出しのカスタマイズ
- アイコンを大きくする
- アイコンを動かす
- 吹き出しを枠線にする
- 枠線の太さを変える
- 吹き出しの角の形を変える
上から順番に紹介していきます。
その①:アイコンを大きくする方法
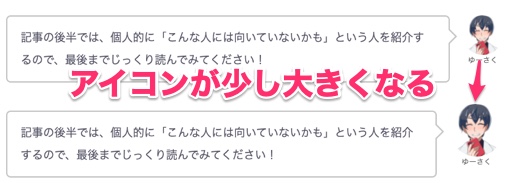
少し、アイコンを大きくする方法です。

アイコンを大きくする
『AFFINGER管理』→『会話アイコン』から『会話アイコンを少し大きく』にチェックを入れればOK。
その②:アイコンを少し動かす方法
アイコン画像が少し動くようになります。
このアイコンも、少し動く設定にしています!

『AFFINGER管理』→『会話アイコン』から『会話アイコンを少し動かす』にチェックを入れればOK。
その③:吹き出しを枠線にする方法
デフォルトでは、吹き出しは「塗りつぶし」で登録されています。
実は、塗りつぶしではなく「枠線」で表示する方法があるので紹介しますね!
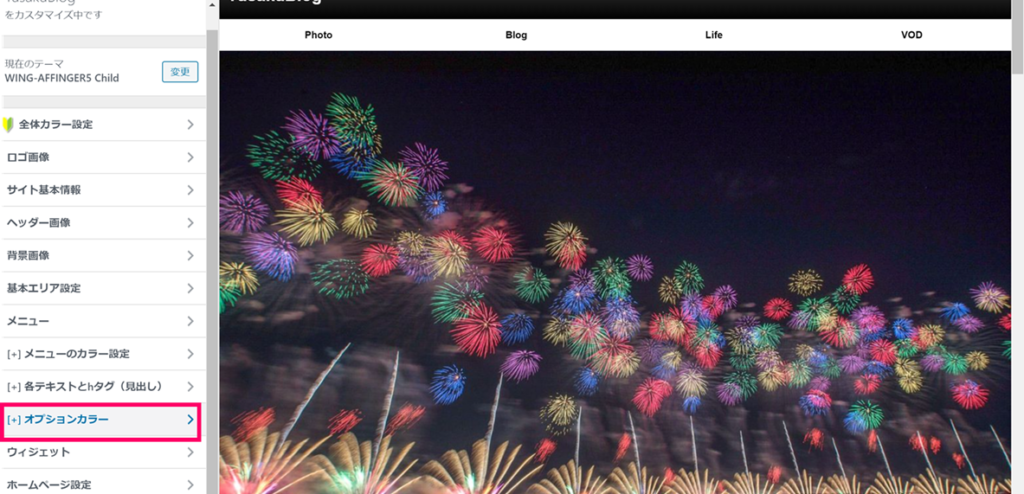
『外観』→『カスタマイズ』から、『オプションカラー』➔『会話風吹き出し』をクリックします。

『オプションカラー』➔『会話風吹き出し』
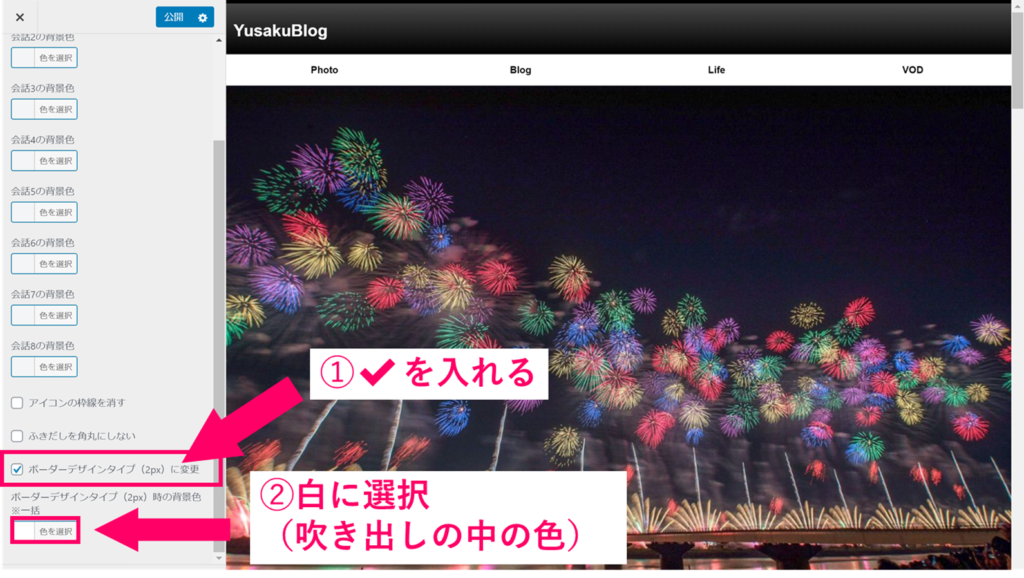
すると、下のような画面になります。

ボーダーデザインタイプにチェック
➀にチェックを入れることで、枠線をつけることができます。
➁の色は、吹き出しの中の色なので僕と同じ場合は「白」にしておきましょう!

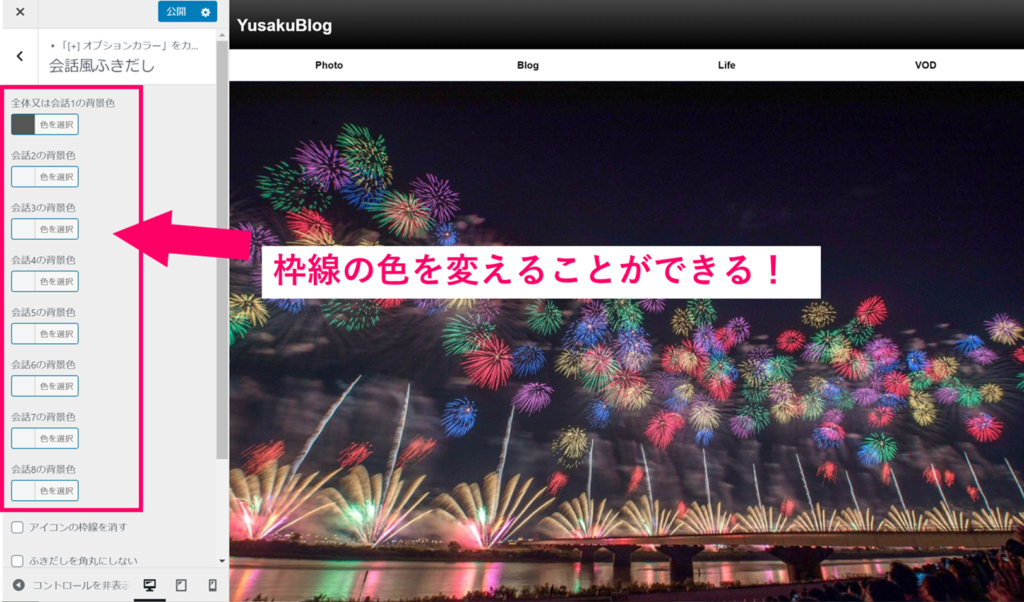
また、同じ画面の『会話の背景色』という部分の色を変更することで、枠線の色を決めることができます。

枠線の色を変更する
自分の好きな色を選択して、枠線をつければこれで完成です!
その④:枠線の太さを変更する
上の③で設定した「枠線の太さ」を変更できます。(※枠線の太さはAFFINGER6から変更可能になりました。)
関連記事AFFINGER6レビュー【追加された機能5つ&ダウンロード法を解説】
手順は③と同じで、『外観』→『カスタマイズ』から、『オプションカラー』➔『会話風吹き出し』をクリックします。
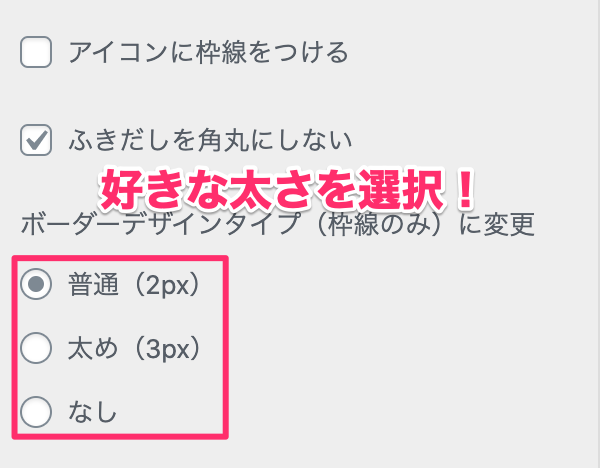
次に『ボーダーデザインタイプ(枠線のみ)に変更』から、好きな太さを選べばOKです。

好きな太さを選択する
その⑤:吹き出しの角の形を「丸形→四角」に変更する
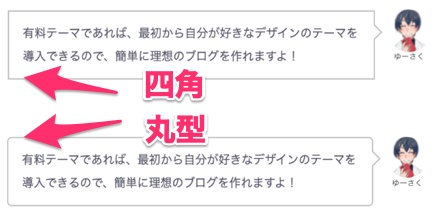
吹き出しの四隅を「丸形→四角」に変更できます。

「丸形→四角」に変更
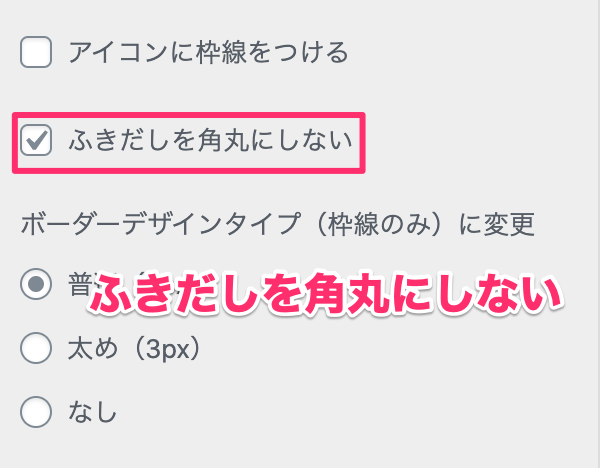
『外観』→『カスタマイズ』から『オプション』→『会話風吹き出し』→『ふきだしを角丸にしない』にチェックを入れるだけ。

『オプション』→『会話風吹き出し』→『ふきだしを角丸にしない』
【おまけ】吹き出しの効果的な使い方

ここでは、吹き出しを効果的に使う方法を紹介します。
効果的に使う方法は、以下の3つです。
吹き出しを効果的に使う方法
- 読者の悩みを代弁する
- 装飾がなく無機質な場所
- 「〇〇してみてください」など読者に行動を促すとき
上から順番に紹介していきますね。
使い方①:読者の悩みを代弁する

どうやって吹き出しを使えばいいかわからないので教えてほしい!
のように、読者の悩みを代弁するときに使うと効果的です。
この方が、アイコンの表情もあいまって、読者の悩みがよりリアルに感じられるからですね。
表情が違うアイコンパターンを用意しておくと、より読者の心を掴むことができます!

使い方②:装飾が無機質になりがちなところ
表や箇条書きなどで、記事を装飾する人がほとんどだと思います。
しかし、どうしても無機質な箇所が出てきてしまうのも事実ですよね。
そんなときは、全体の装飾バランスをみて「吹き出し」を挿入するのがおすすめ。
こうすることで、全体的に読者が飽きない記事を作ることができるのでぜひ試してみてください!

使い方③:「〇〇してみてください」など読者に行動を促すとき
読者に行動してもらいたいときに、吹き出しを使うのも効果的です。
実際に、上の吹き出しも「〇〇してみてください」の形で吹き出しを使っています。
また、吹き出しは読者の視線を止めるので、アフィリンクとセットで使うのもおすすめです。
注意点:吹き出しの使いすぎは離脱率が上がる

吹き出しをたくさん使いすぎると、離脱率が高くなるので注意しましょう。
吹き出しを多用すると、そのぶん読者の視線を止めるので大事な場所がわからなくなります。
結果として、知りたいことが見つからず、ほかの記事を読みに離脱する可能性が高くなります。
吹き出しは「多くても1つの見出しに1つまで」くらいがちょうどいいです!

【疑問】吹き出しに使うアイコンはどこから入手する?

吹き出しに使うアイコンは、以下のサイトから無料で入手可能です。
上のイラストサイトは、ほかのブロガーさんも使っていることが多いので覚えておきましょう。
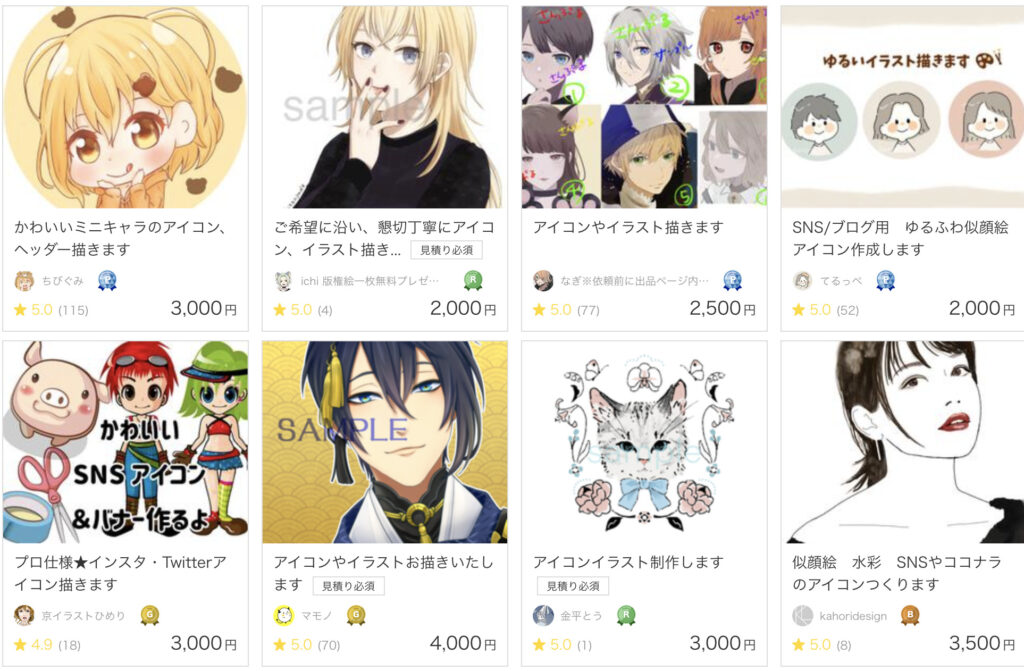
有料アイコンなら「ココナラ」で作成してもらうのがおすすめ!

有料アイコンであれば、ココナラで作成してもらうのがおすすめです。
「わざわざ有料画像を作る必要なくない?」と思う人もいるかもですが、無料画像だと他の人とアイコンが被る可能性があります。
アイコンでその人を覚えるケースが多いので、差別化のためにも本気の人はプロに作ってもらうのがおすすめ。
実際に僕のアイコンも、プロの方に作っていただきました!

有料とはいえ、1,000円くらいでいろいろな表情のアイコンを作ってくれる人もいます。
まずは、ココナラで自分好みのアイコンを作ってくれる人を探してみてくださいね。
関連記事ブログアイコンを作る方法3つ【初心者こそプロに頼んで作るべき理由とは?】
アフィンガーで会話吹き出しを設定する方法:まとめ

今回は、アフィンガーで吹き出しを設定する方法を紹介しました。
基本的には、以下の3つの手順で設定すればよいのでしたね。
吹き出しを表示する手順3ステップ
- アイコンを設定する
- 会話コードを出力する
- 吹き出しの色を設定する
まずは、上の手順に沿って実際に吹き出しを表示してみてください。
慣れてきたら、少しずつ自分好みの吹き出しにカスタマイズしていきましょう。
今回は以上です。
関連記事【AFFINGER5】TOPページや記事装飾デザインカスタマイズまとめ【おしゃれ技あり