WordPressテーマとしてAFFINGER5を使っているのですが、ボタンの設置方法がわかりません。できればボタンのカスタマイズ方法も教えて下さい!

こんな悩みを解決します。
この記事を書いている人

Twitter(@you_blog2912)を運営中
AFFINGER5(アフィンガー5)ボタンのカスタマイズ方法
今回は、WordPressテーマ『AFFINGER5』で下のようなボタンを作っていきます。
アフィンガー5でボタンは簡単に作れますが、カスタマイズせずにデフォルトで使用している人が多い印象です。
ボタンの色を自分のサイトや商品の色と合わせることで、成約率がグッとアップします。
カスタマイズは誰でも簡単にできるので、本記事を参考に自分好みのボタンを作ってみてくださいね!
それでは早速、ボタンの作り方を見ていきましょう!

まだAFFINGER5を購入していない人は【限定特典付き】AFFINGER5(アフィンガー5)の評判・口コミを徹底解説を参考にしてみてください。
【AFFINGER5】カスタムMCボタンの設置方法

ボタンをカスタマイズする前に、まずはボタンの表示方法について説明します。
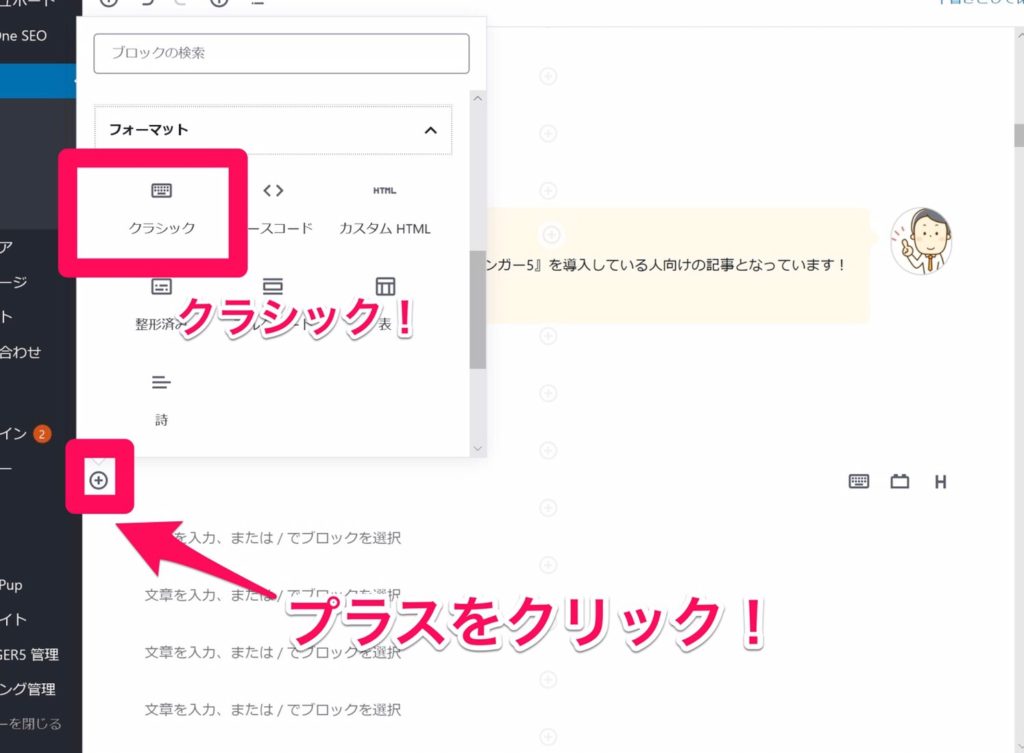
まずは『段落左のプラス』を押して『フォーマット』➔『クラシック』をクリックしてください。

『フォーマット』➔『クラシック』をクリック
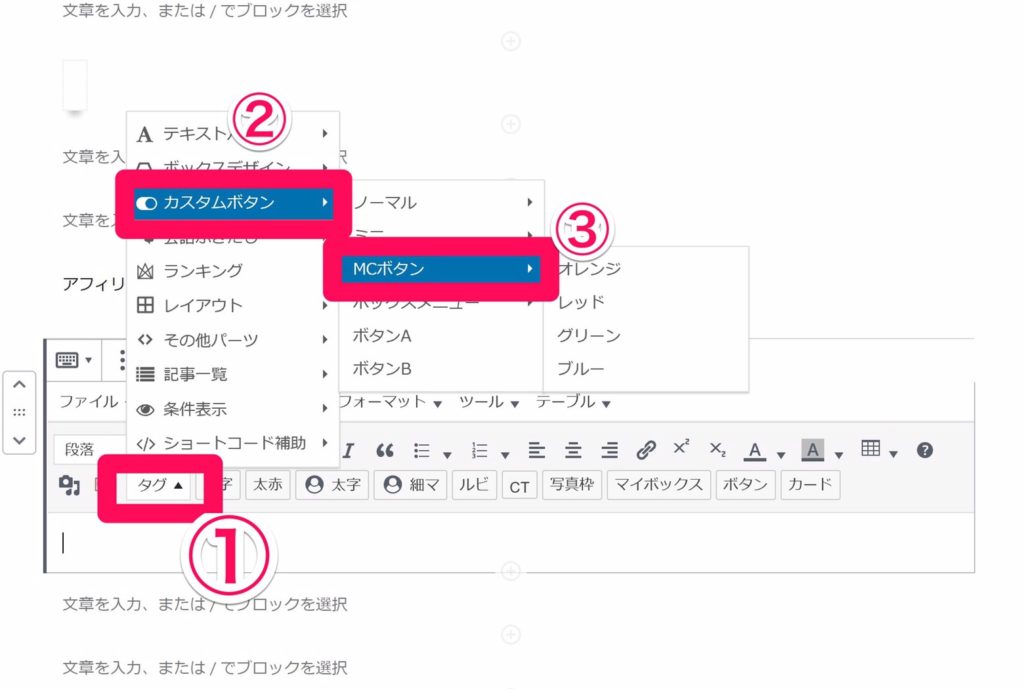
すると、下のような画面が出てきますので、『タグ』➔『カスタムボタン』➔『MCボタン』の順でクリックしましょう。

『タグ』➔『カスタムボタン』➔『MCボタン』
ボタンの色は色々ありますが、あとから変更できるので何色でもOKです。
試しに「オレンジ」を選択すると下のようになります。
これで、ボタンを表示できたので、次は実際にボタンをカスタマイズしていきます。
カスタムMCボタンをおしゃれにする技

次に、ボタンの色などをカスタマイズしていきます。
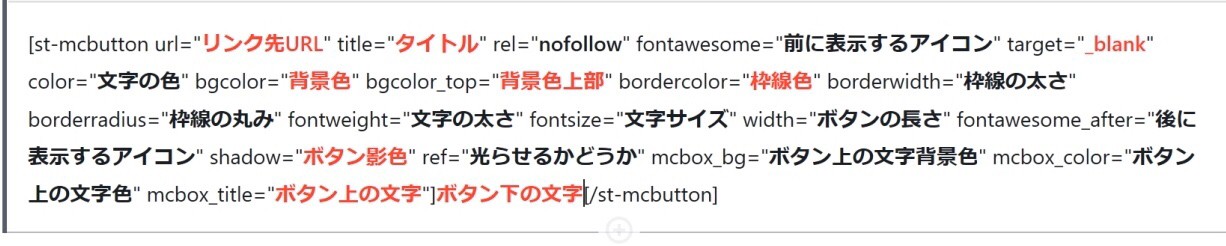
ボタンのカスタマイズは、赤色の文字の項目を変更していくだけでOKです。

赤色の文字の役割は、それぞれ以下のようになっています。
- st-mcbutton url:アフィリエイトリンク
- title:ボタンに表示する言葉
- target:_blankにすると別ダブでページが開く
- bgcolor:ボタンの背景色
- bgcolor_top:ボタン上の背景色
- bordercolor:ボタンの境界線の色
- shadow:ボタンの影の色
- mcbox_title:ボタン上の文字
試しに緑色のボタンを作ってみる
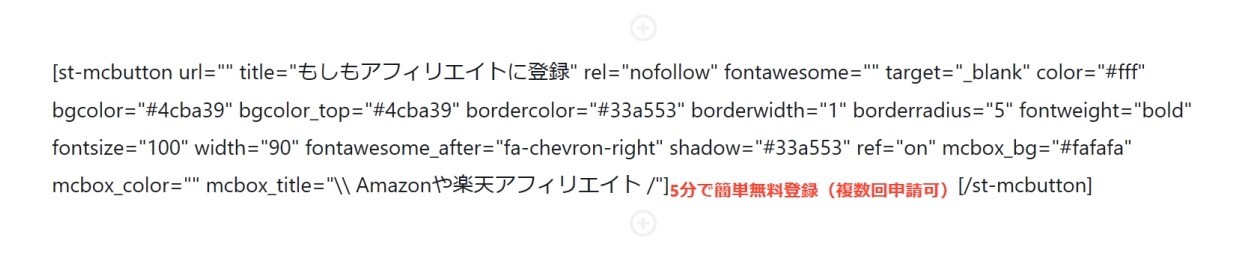
例えば、赤色の部分を以下のように変更すると、緑色のボタンを作ることができます。

上のコードを入力した時の完成形
ちなみに、ボタンの色はカラーコードを入力するこで決めることができます。
ボタンの色は色コードリストから自分の好きな色を見つけてコピペすればOKです。
あるいは『ColorPick Eyedropper』というGoogle Chrome拡張機能を使用してもOK!

よくある質問:リンク先を別タブで開く必要性は?
『target=""』の部分を『target="_blank"』としておくことで、ボタンをクリックしたときに「別タブ」で開くことができます。
別タブで開くと、自分のページが上書きされないので、読者が再び自分のブログに戻ってくる可能性が高くなります。
再び読者が帰ってきてくれれば、さらに自分の記事が読まれる可能性があるので、サイト回遊率が上がります。
読者が離脱しないようにするためにも、別タブで開くように設定しておきましょう!

まとめ:アフィンガーのカスタムMCボタンを自分好みに変更しよう!

今回は、アフィリエイトに便利な「MCカスタムボタン」のカスタマイズについて紹介しました。
アフィリエイトをするときにクリック率が大切になってきますが、ボタンにするだけで普通のテキストリンクよりも20%以上クリック率が伸びたりします。
ボタンの色を自分のサイトの色や広告のイメージカラーに近づけるだけで、クリック率はさらにupします。
ボタンをカスタマイズして効率よく収益化していきましょう!

今回は以上です。