・アフィンガー5で吹き出しをボックスを重ねて表示する、カスタマイズ方法を教えてください!

こんな悩みを解決します。
この記事を書いている人
この記事を書いている僕は、副業ブログで収益6桁を稼ぐ大学生。
Twitter(@you_blog2912)を運営中。
今回は、以下のような装飾を作成していきます。
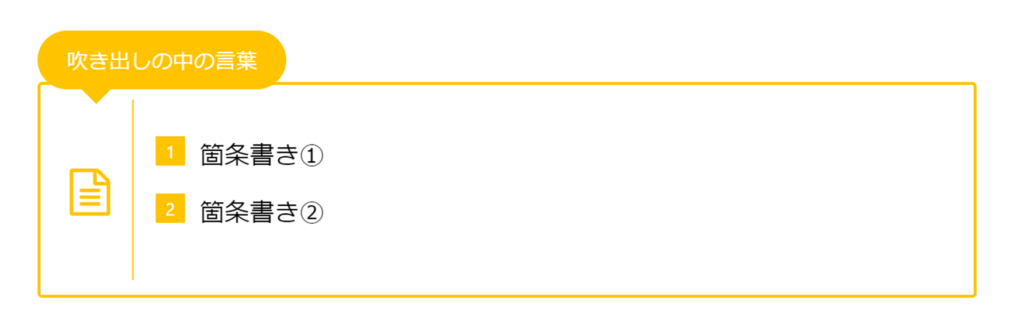
今回作成する装飾吹き出しの中の言葉
- 箇条書き➀
- 箇条書き➁
上の装飾を普通に作ろうとすると、以下のように吹き出しとボックスの距離が離れて表示されることが多いです。。
通常の装飾吹き出しの中の言葉
- 箇条書き➀
- 箇条書き➁
そこで今回は、吹き出しとボックスをちょっと重ねてオシャレにする方法を紹介します。
吹き出しとボックスを重ねるHTMLコード
作り方とカスタマイズ方法
この記事を読めば、同じアフィンガーを使っている人と装飾で差をつけることができますよ。
まだAFFINGER5を購入していない人は【限定特典付き】AFFINGER5(アフィンガー5)の評判・口コミを徹底解説を参考にしてみてください。
アフィンガー5【AFFINGER5】吹き出しとボックスを重ねるHTMLコード

結論、以下のコードをコピペすれば完了です。
HTMLコード
<p>[st-minihukidashi fontawesome="" fontsize="" fontweight="" bgcolor="#4865B2" color="#FFFFFF" margin="0 0px -5px 0" radius="" position="" myclass="" add_boxstyle=""]吹き出しの中の言葉[/st-minihukidashi][st-cmemo fontawesome="fa-file-text-o" iconcolor="#4865B2" bgcolor="#FFFFFF" color="#000000" bordercolor="#4865B2"border-style"dotted" borderwidth="2" iconsize="200"]</p>
<div class="st-list-no">
<ol>
<li>箇条書き➀</li>
<li>箇条書き➁</li>
</ol>
</div>
<p>[/st-cmemo]</p>上のHTMLコードの中をいじることで、自分のサイトに合う色に変えることができます。
- bgcolor:背景色
- color:文字色
- bordercolor:枠線の色
- iconcolor:アイコンの色
これで終了してもいいのですが、今回は自分でも作れるように少し深掘りして紹介します。
作り方を理解すれば、他の装飾をさらにカスタマイズできるようになるので、気になる人は、参考にしてみてくださいね。

アフィンガー5【AFFINGER5】吹き出しとボックスを重ねる装飾の作り方

それでは、さっそく作り方を説明していきますね。
作る手順は3ステップで完了します。
- クリップメモを追加する
- リストを追加する
- 吹き出しを追加してカスタマイズ
一つずつ見ていきましょう。
吹き出しとボックスを重ねる装飾の作り方➀クリップメモを追加する

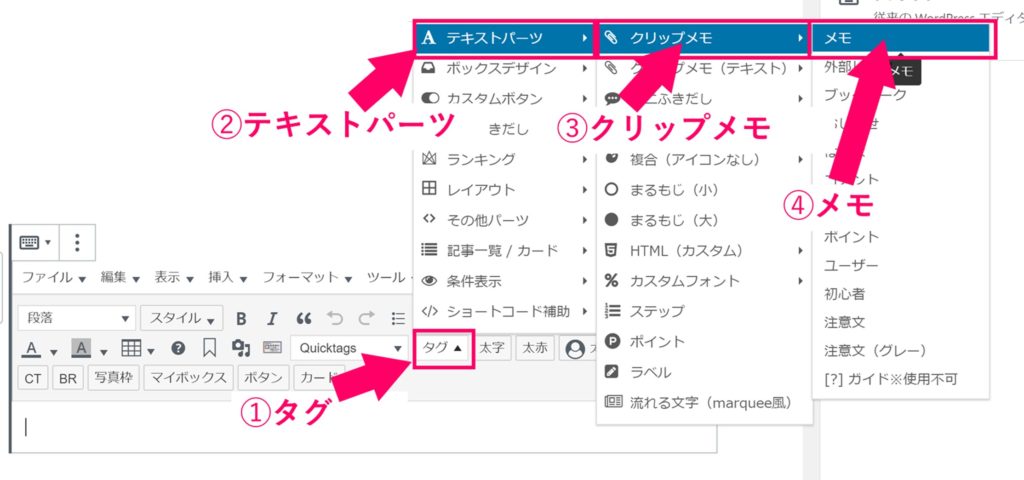
「タグ」➔「テキストパーツ」➔「クリップメモ」➔「メモ」
まずは、「タグ」➔「テキストパーツ」➔「クリップメモ」➔「メモ」の順番で、メモを追加します。
吹き出しとボックスを重ねる装飾の作り方➁リストを追加する

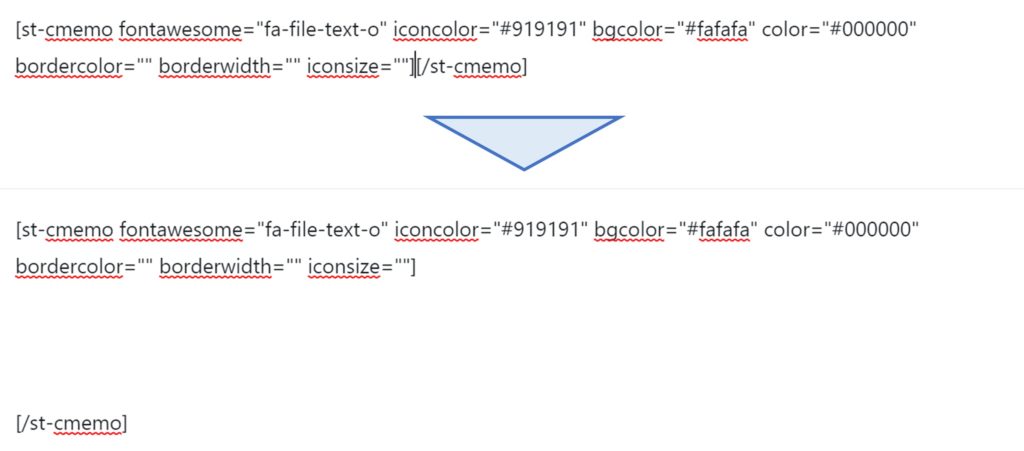
2回「Enter」を押す
まずは、上の画像のように、[/st-cmemo]コードの前の部分にカーソルを合わせて、2回『Enter』を押して空欄を作ります。

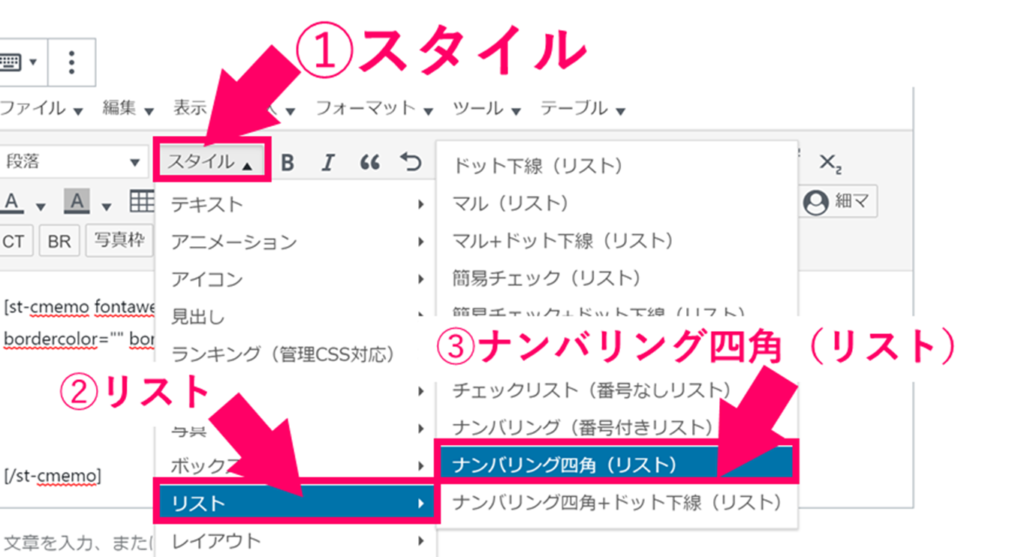
次に、今作った空欄の部分をクリックして、『スタイル』➔『リスト』➔『ナンバリング四角(リスト)』を選択します。

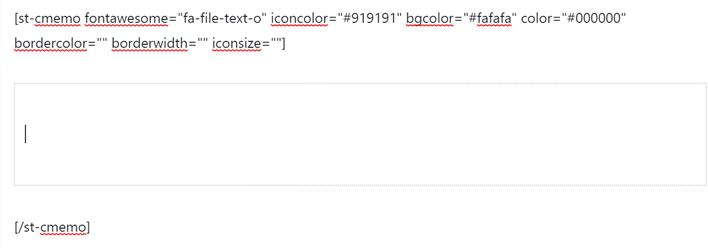
『薄い点線』が表示
すると、上のように『薄い点線』が表示されるようになります。

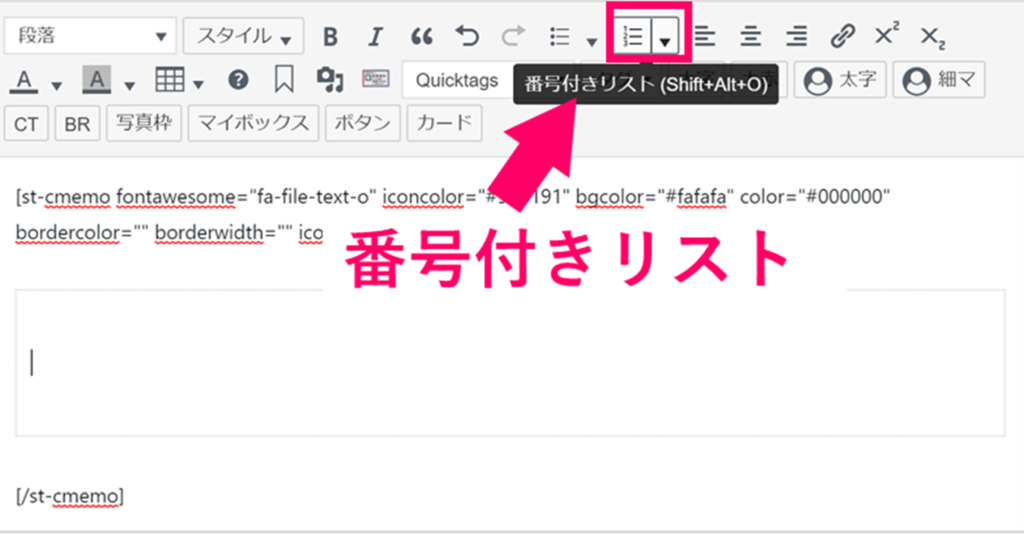
番号付きリストを選択
『番号付きリスト』を選択すると、入力する場所が出てきます。

今の時点での「完成形」
吹き出しとボックスを重ねる装飾の作り方➂吹き出しを追加してカスタマイズ

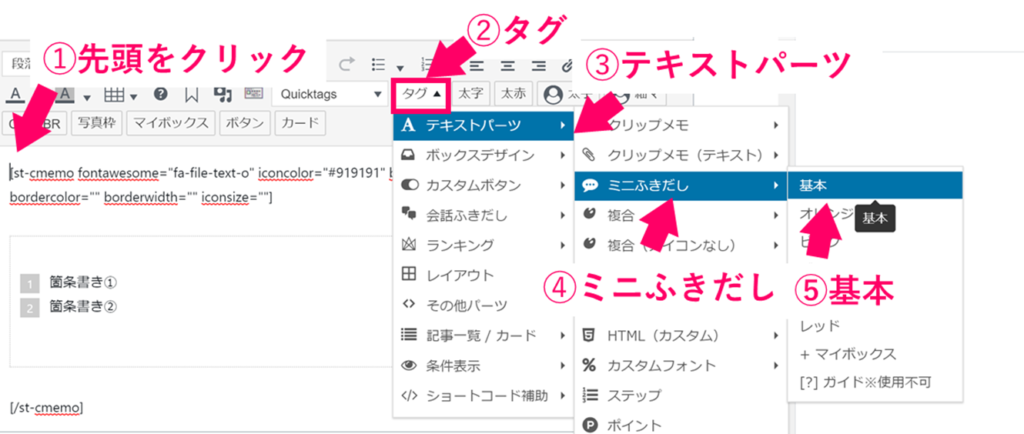
まずは、コードの先頭をクリックして、『タグ』➔『テキストパーツ』➔『ミニふきだし』➔『基本』の順番で吹き出しのコードを表示します。
add_boxstyle=""]○○[/st-minihukidashi] の○○の部分に文字を入力すると、吹き出しに文字を入れることが可能です。

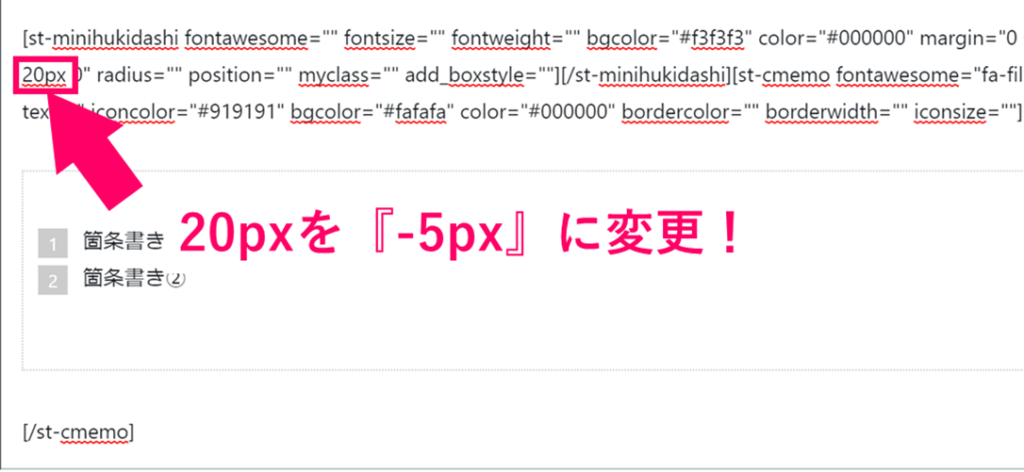
最後に、「margin」コードの20pxの部分を『-5px』に変更すれば、装飾の完成です。
marginは、コンテンツの枠の外側の部分のことで、コンテンツの場所を上下左右にずらすことができます。
これをHTML形式で表示すると、記事冒頭で紹介したコードが表示されます。枠線などは、自分のサイトカラーに合わせて変更しましょう!

今回は、ボックスとして「クリップメモ」を使用しましたが、カスタムボックスを使ってもOKです。
まとめ:装飾をカスタマイズして、他のサイトと差をつけよう!

今回は、吹き出しとボックスを重ねて表示する方法について紹介しました。
- クリップメモを追加する
- リストを追加する
- 吹き出しを追加してカスタマイズ
ポイントは、吹き出しの『margin』を20pxから-5pxに変更して、通常より下に表示するところです。
細かい部分ですが、装飾を少し手を加えて、普通にアフィンガーを使っている人と差をつけましょう。
当サイトでは、他にもアフィンガーのカスタマイズについて紹介しているので、参考にしてみてください!