・アフィンガーで見出しをカスタマイズするやり方が知りたいです。
・見出しの中に小さな文字を入れるにはどうすればいいの?

こんな悩みを解決します。
この記事を書いている人

Twitter(@you_blog2912)を運営中
見出しをカスタマイズする方法
SEOに有利な見出しの書き方3つ
見出しの中に小さな文字を入れる方法
今回は、アフィンガーの見出しのカスタマイズをする方法を紹介します。
見出しとは、記事の中で内容が変わるときに区切る帯のようなものです。
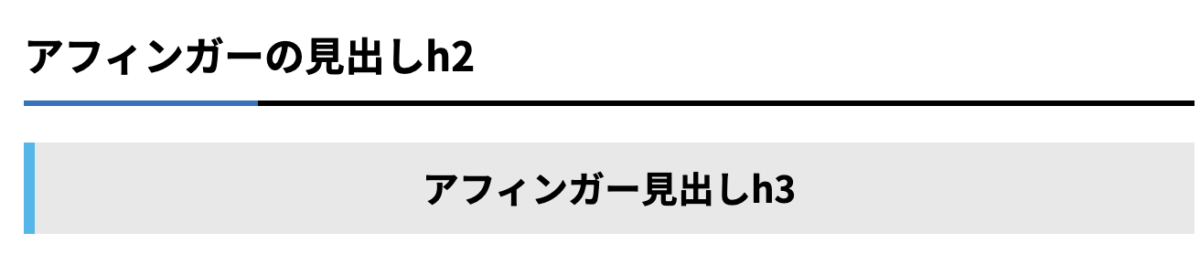
たとえば以下のようなものですね。

見出しの例
見出しのデザインはたくさんあり、自分好みの「色」や「形」にカスタマイズ可能です。
そこで本記事では、アフィンガーを使って見出しをカスタマイズする方法を解説していきます!
また、記事の後半では「見出しの中に小さな文字を入れる裏ワザ」や「SEOを意識した見出しの書き方」もこっそり紹介します!

実際に見出しの中に小さな文字を入れると、以下のようにスッキリした見出しになりますよ〜。
完成形の見出し例
アフィンガー5のカスタマイズ見出しの中に小さな文字を入れる方法
それではさっそく見ていきましょう!
まだアフィンガーを購入していない場合は【特典付き】AFFINGER5の評判を徹底解説【初心者が失敗しない3つのポイント】から5つの特典付きで購入できます。
アフィンガーで見出しをカスタマイズする方法

まずは、見出しのデザインを確認しながらカスタマイズするために、あらかじめ見出しを用意しておきましょう。
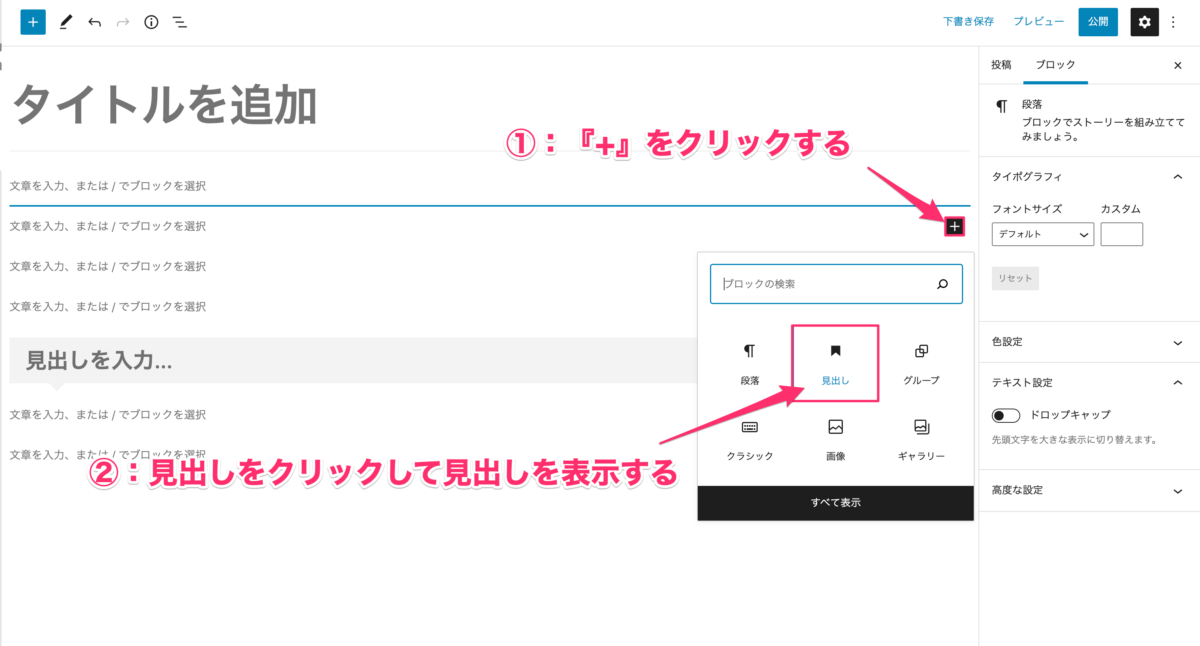
『投稿』→『新規追加』をクリックし、『+』を押して『h2〜h4の見出し』をそれぞれ表示します。

『+』を押して見出しを表示

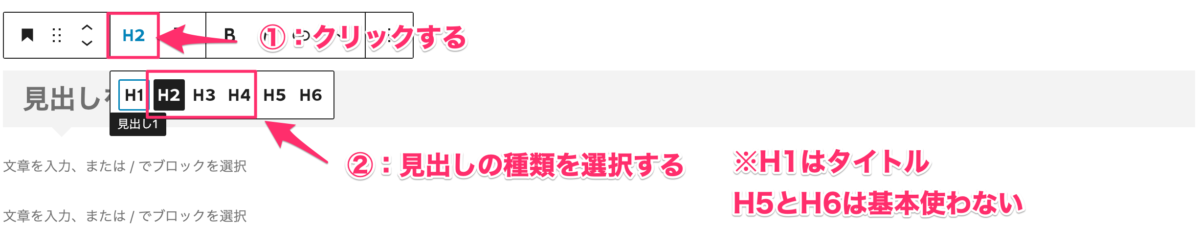
見出しの変更
「H1は記事のタイトル」「H5,H6は基本使わないので」表示しなくてOKです!

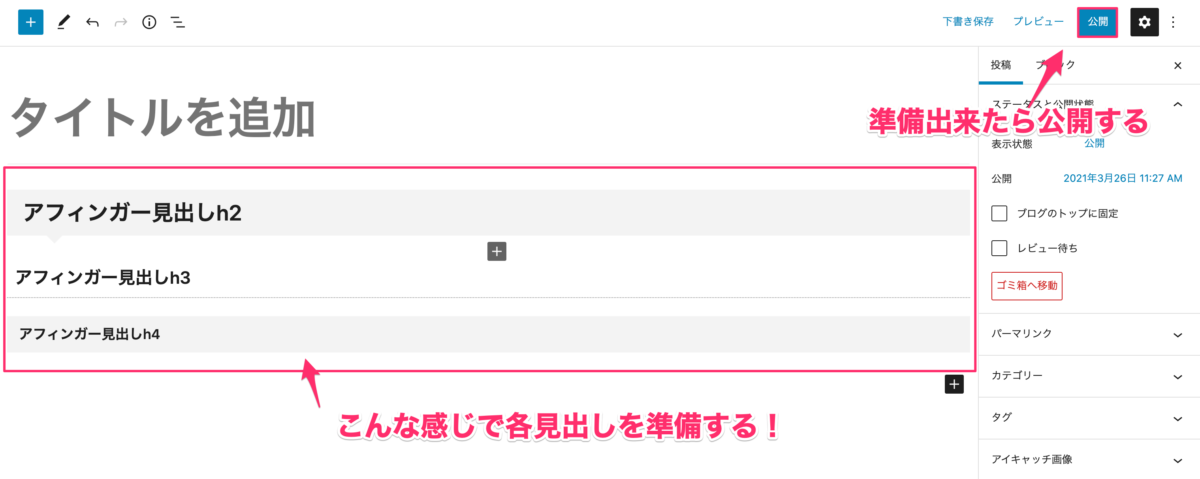
各見出しの中に『h2の見出し』といった感じでテキストを入力し、記事を公開してください。

準備ができたら公開する
【準備】外観→カスタマイズから見出しをカスタマイズする
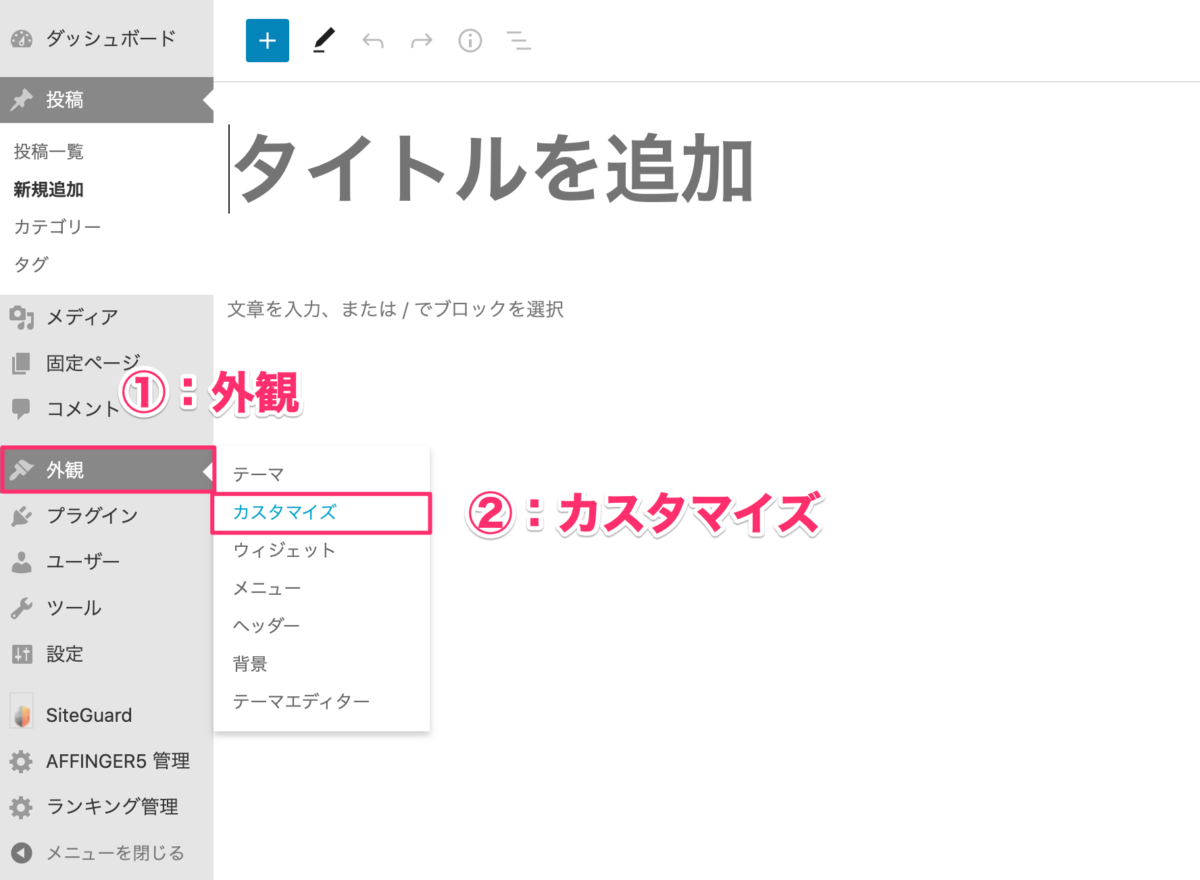
一度WordPress管理画面に戻り『外観』→『カスタマイズ』をクリックして見出しをカスタマイズします。

『外観』→『カスタマイズ』をクリック
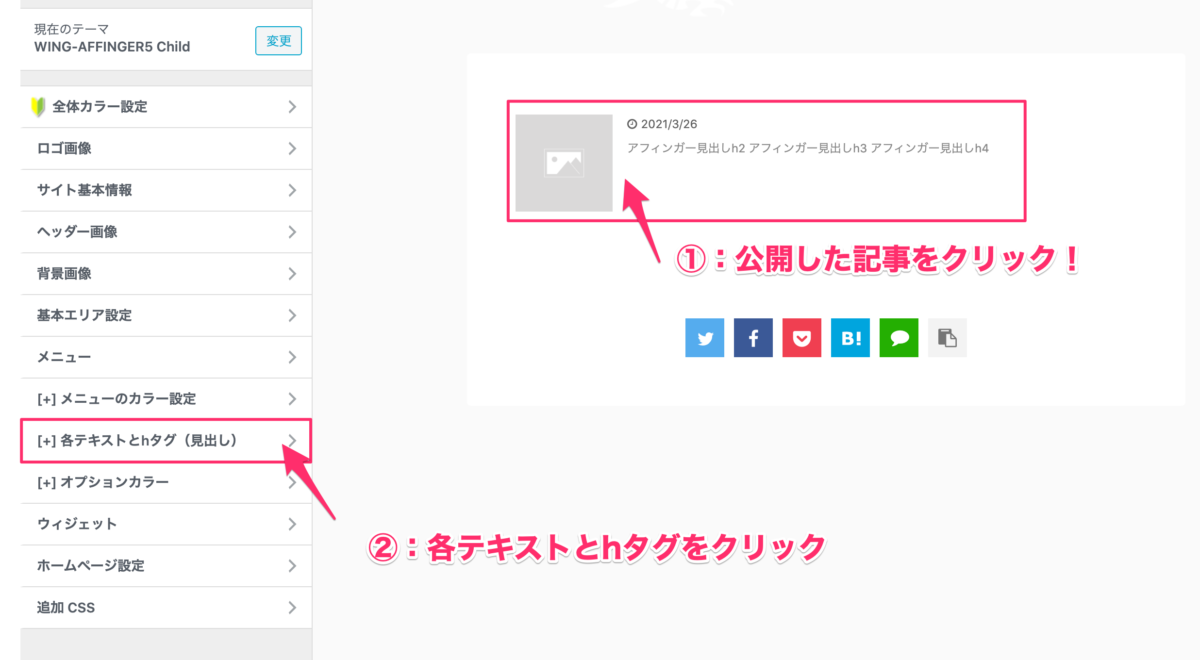
さきほど公開した記事をクリックしたあとに『各テキストとhタグ』をクリックしてください。

公開した記事をクリック→各テキストとhタグ
すると以下のような画面になります。

カスタマイズ画面
ピンク色で囲った部分から、それぞれの見出しをカスタマイズしていきましょう!

その①:h2見出しをカスタマイズしてみる
まずはh2タグをカスタマイズしてみます。
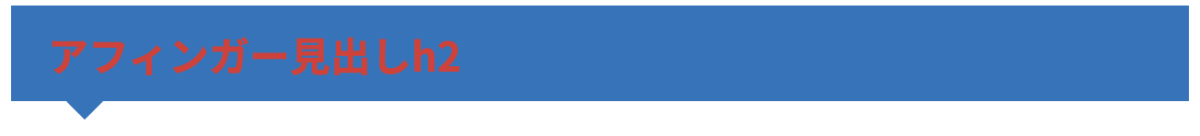
カスタマイズできる場所をわかりやすくするために、色を変えてみました。

見出しのカスタマイズ場所
上のように色が変わると見出しの色も変わるのですが、自分で手を動かして変化する場所を確認するほうが早いです!

まず最初に見出しデザインを決めましょう。
見出しデザインは以下のようなものがあります。
- 2色アンダーライン
- センターライン
- ストライプデザイン
- チェックボックスデザイン
実際に表示すると以下のようになるので、デザイン選びの参考にしてみてください。
※変化がわかりやすいようにするため、色は先ほどと同じです

吹き出しデザイン

囲み&左ラインデザイン

2色アンダーライン

グラデーションアンダーライン

センターライン

囲みドットデザイン

ストライプデザイン

破線アンダーライン

左ラインデザイン

チェックボックスデザイン
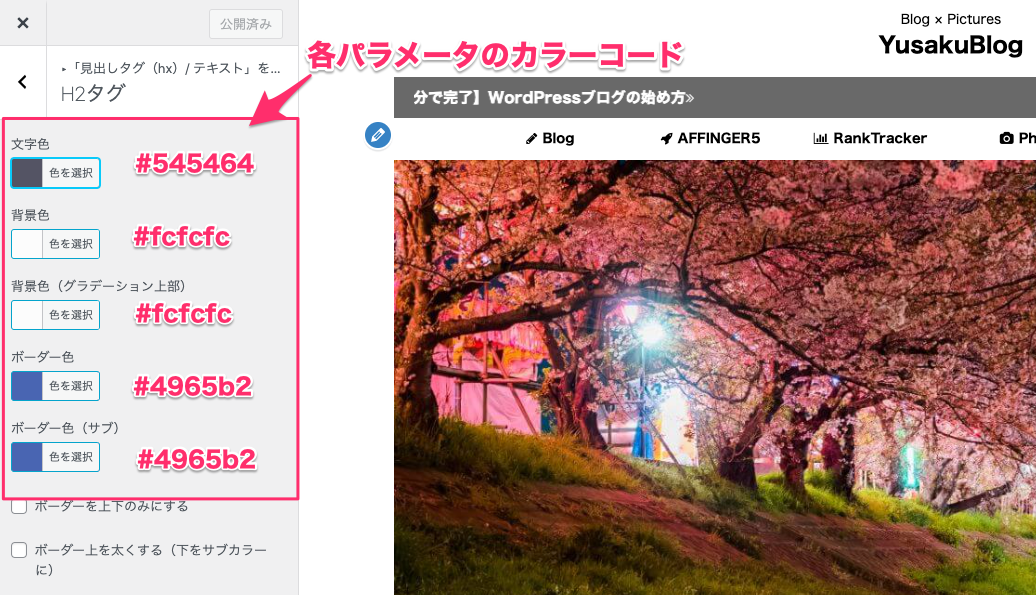
当ブログは「左ラインデザイン」を使って以下のように設定しています。

↑当ブログのh2見出し

当ブログのh2見出しのカラーコード
ほかの人のブログをみて、自分好みの見出しにカスタマイズしてみてくださいね!

見出しの設定が完了したら画面「左上」の『公開』を押すのを忘れないようにしましょう。
その②:同じ要領でh3,h4見出しをカスタマイズする
h2見出し要領で、h3とh4見出しをカスタマイズしましょう。
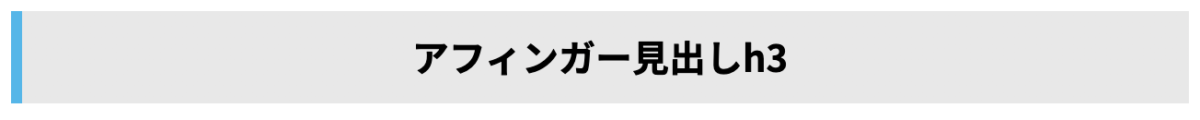
具体例として、以下のような見出しの作り方を紹介しておきます。

↑h3見出しの例
- スタイル:
- 文字色:#000000
- 背景色:#e8e8e8
- 背景色(上):#e8e8e8
- ボーダー色:#25b8ed
- ボーダー色(サブ):#f0f0f0

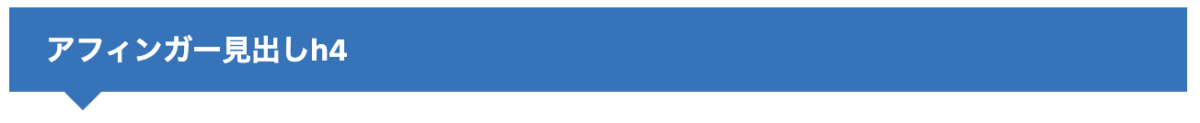
↑h4見出しの例
- スタイル: 吹き出しデザイン
- 文字色:#ffffff
- ボーダー色:#e3e3e3
- 背景色:#1e73be
見出しの中に小さな文字を入れる方法は2つ【キャッチコピー】

実は、見出しの中に小さな文字を入れる方法は、2つあります。
- HTMLで入力
- キャッチコピーを使用
僕は「後者」の方法で行っていますが、自分の執筆スタイルに合わせて使い分けてみてください。
方法➀:HTMLで入力する
結論、以下のコードを見出しの中にコピペすればOKです。
HTMLコード
<p><span class="st-h-copy">小さくしたい文字を入力</span></p>たとえば、以下のような感じですね。
<h3><span class="st-h-copy">ここに小さくしたい文字を入力</span>見出しタイトルを入力</h3>コピペするだけなので結構簡単にできます!

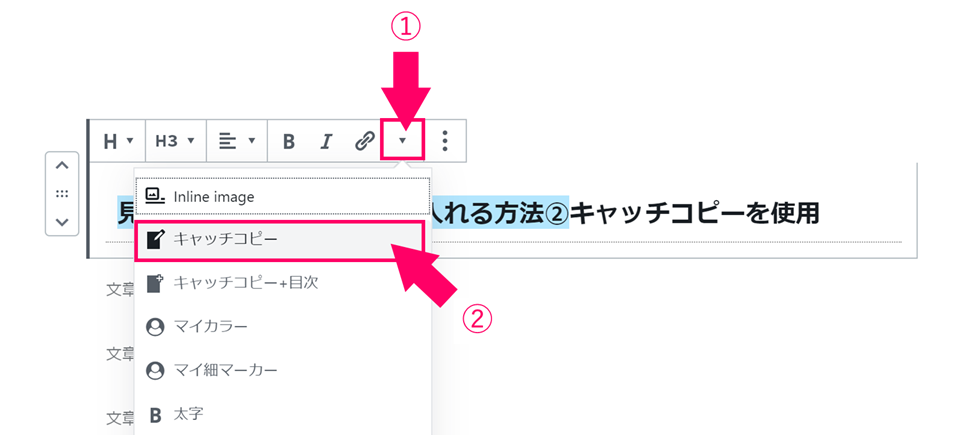
方法➁:キャッチコピーを使う
上では、HTMLを用いて直接入力しましたが、キャッチコピーボタンでも簡単にできます。

小さくしたい部分をドラッグして、上の画像の部分から『キャッチコピー』を選択すればOKです。

完成形
ブロックエディターを使っている人はこっちのキャッチコピーを使うほうが便利です!

SEOを意識した見出しの書き方3つ

最後に、SEOを意識した見出しの書き方を紹介します。
SEOを意識した見出しの付け方3つ
- キーワードを入れる
- 見出しだけで内容がわかる
- 「その①」「コツ①」「手順①」のような言葉を入れる
順番に解説していきます。
その①:検索キーワードを入れる
見出しには検索キーワードを入れるようにしましょう。
というのも、Googleは見出しの中にある言葉で記事内容を判断しているからです。
たとえば[英語 リスニング]というキーワードで検索上位を狙うのであれば、h2見出しにも「英語 リスニング」のキーワードを入れましょう。
とはいえ、すべての見出しにキーワードを入れようとすると不自然な見出しになってしまいます!

コツとしては『h2見出しにはなるべくKWを入れる』『h3見出しには可能なら入れる』という感じでOK。
その②:見出しだけで記事の内容がわかる見出しをつける
見出しを見ただけで、記事の内容がわかる見出しをつけることが大切です。
たとえば「おすすめのiPadは?」という見出しではなく、結論がわかるように「おすすめのiPadは〇〇!」という感じです。
見出しだけで内容がわかる記事は、読者が理解しやすいのでSEO的に評価が高くなります。
「結論」や「手順」を意識するとわかりやすい見出しが作れるようになりますよ!

その③:「その①」「コツ①」「手順①」のような言葉を入れる
「その①」「コツ①」「手順①」のような言葉を入れると、記事の流れが理解しやすくなります。
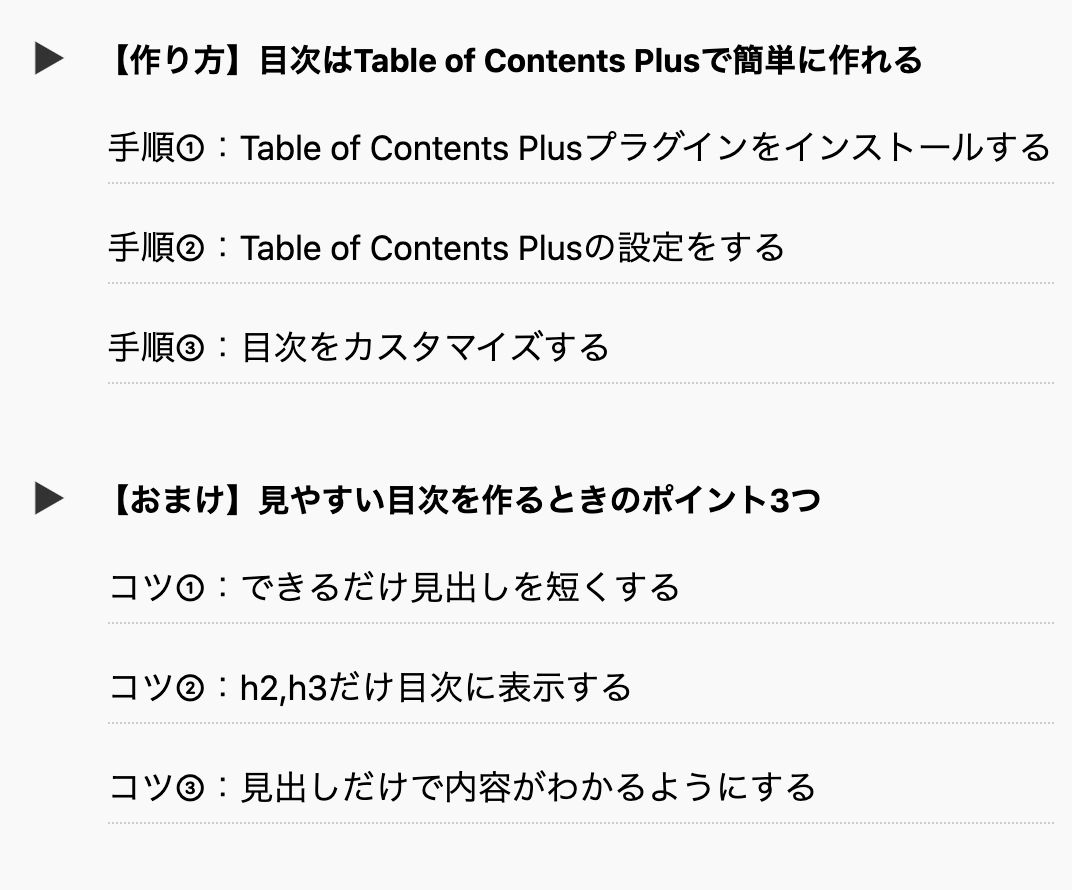
たとえば以下の画像を見てみてください。

「その①」「コツ①」「手順①」のような言葉を入れる
「コツ①」「手順①」という言葉があることで、全体の流れがよりわかりやすいですよね。
見出しは常に「読者がわかりやすいか」を意識してつけることが重要です!

まとめ: アフィンガーの見出しを自分好みにカスタマイズしてみよう!

今回はアフィンガーの見出しカスタマイズの方法を紹介しました。
見出しのデザインは、記事の読みやすさや読者満足度に大きく影響してきます。
読まれる記事を書くためにも、実際にこの記事を参考にしつつ見出しをカスタマイズしてみてくださいね。
今回は以上です。
関連記事【AFFINGER PACK3特典付き】EX版とスタンダード版の違いとは?
関連記事AFFINGER5のデザインテンプレートを設定する方法【たった5ステップ!】

