アフィンガーでプロフィールカードを設置する方法を教えて下さい!
「ボタンの表示」や「この記事を書いた人」の表示方法も知りたいです。

こんな悩みを解決します。
この記事を書いている人

Twitter(@you_blog2912)を運営中
プロフィールカードを表示する手順
この記事を書いた人を表示する手順
プロフィールカードにボタンを表示する方法
今回は、アフィンガーでプロフィールカードを設置する方法を紹介します。
本記事を読めば、以下のようなプロフィールカードをサクッと作ることが可能です!

プロフィールカード
まずは、上のよく見る形のプロフィールカードの設置方法を3ステップで紹介します。
また、記事の後半では「この記事を書いた人」を表示する方法を解説します。

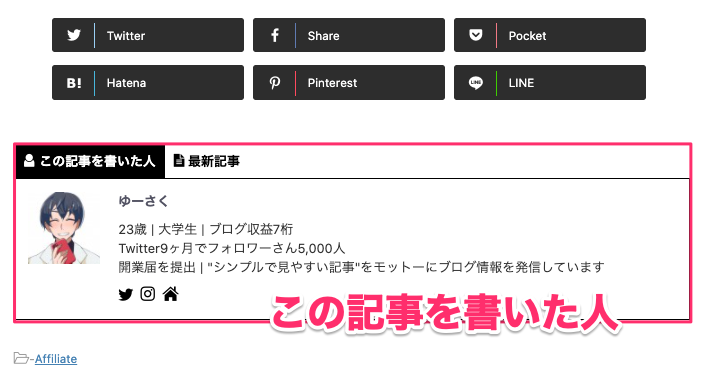
この記事を書いた人
プロフィールカードに「ボタン」を表示する方法や、「この記事を書いた人」に最新記事を表示する方法も紹介するので、最後までじっくり読んでみてください!

それではさっそくみていきましょう。
まだAFFINGER5を購入していない人は【限定特典付き】AFFINGER5(アフィンガー5)の評判・口コミを徹底解説を参考にしてみてください。
プロフィールカードを設置するとSEO対策になる

SEO対策には、E-A-Tの3つが重要です。
- Expertise(専門性)
- Authoritativeness(権威性)
- Trustworthiness(信頼性)
この3つは、Googleの「検索品質評価ガイドライン」でページ品質評価の最重要項目になっています。
プロフィールカードを設置することで、「権威性」や「信頼性」を満たせます。
なぜなら「どんな人が記事を書いているか」読者に伝えることができるからですね。
どんな人が書いたかわからない記事よりも、「どんな人が書いているかわかる記事」の方が読みたいですよね!

このように、プロフィールを設置することで、間接的ですがSEO対策に繋がります。
【アフィンガー】プロフィールカードを設置する手順3ステップ

プロフィールカードは、5分くらいあれば簡単に設置できます。
具体的な手順は、以下の3ステップ。
プロフィールカードを設置する手順
- プロフィール情報の入力
- ウィジェットを設置する
- カスタマイズする
順番に解説していきます。
手順①:プロフィール情報を入力する
まずは、『ユーザー』→『プロフィール』をクリックします。
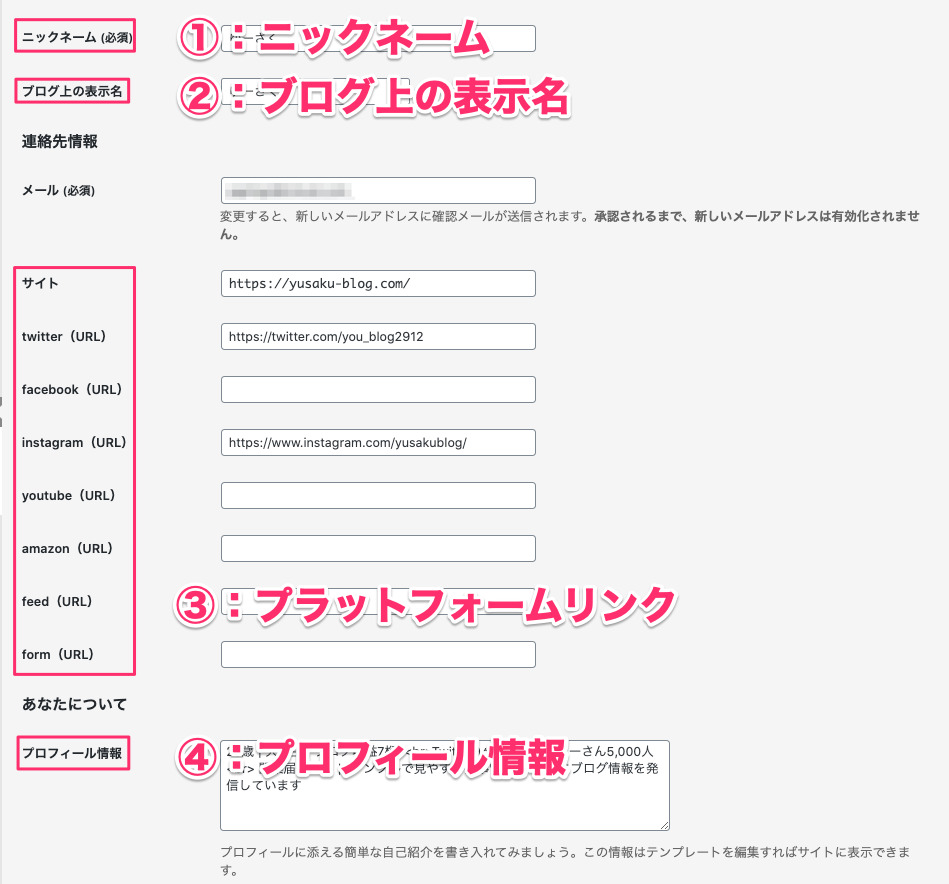
次に、以下の部分を入力しましょう。

上の部分を入力する
プロフィール情報は、最初はそこまで作り込まなくてもOKです!
最後に『プロフィールを保存』をクリックして保存します。
手順②:ウィジェットをサイドバーに設置する
次に、プロフィールカードをサイドバーに設置します。
『外観』→『ウィジェット』をクリックしてください。
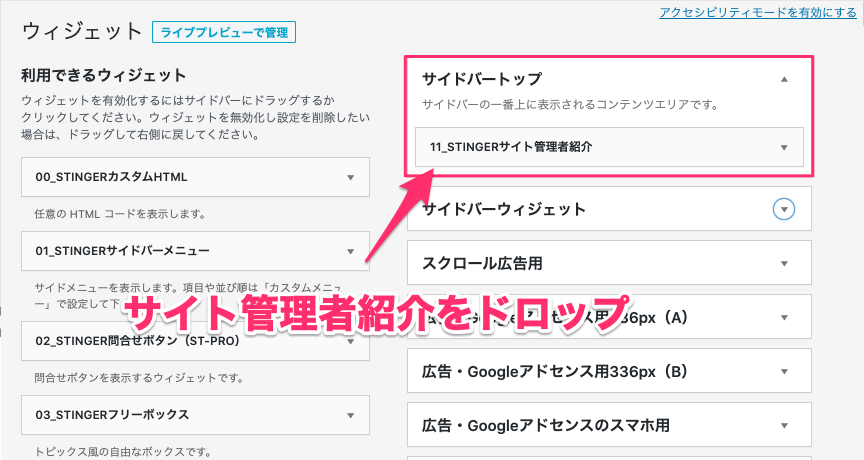
『サイト管理者紹介』を『サイドバートップ』にドラッグ&ドロップします。

『サイト管理者紹介』を『サイドバートップ』にドラッグ&ドロップ
これで、トップページのサイドバーにプロフィールが表示されるようになりました!

手順③:プロフィールカードをカスタマイズする
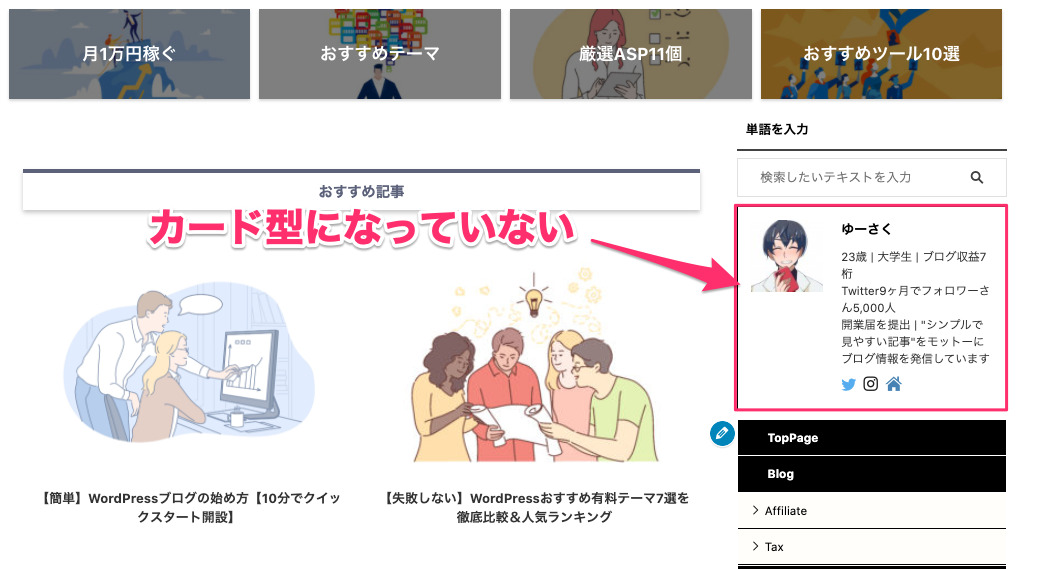
今の段階だと、以下のようなプロフィールになっているはずです。

現時点でのプロフィール
最後に、プロフィールカードをカスタマイズして、よく見るデザインのプロフィールにしていきます。
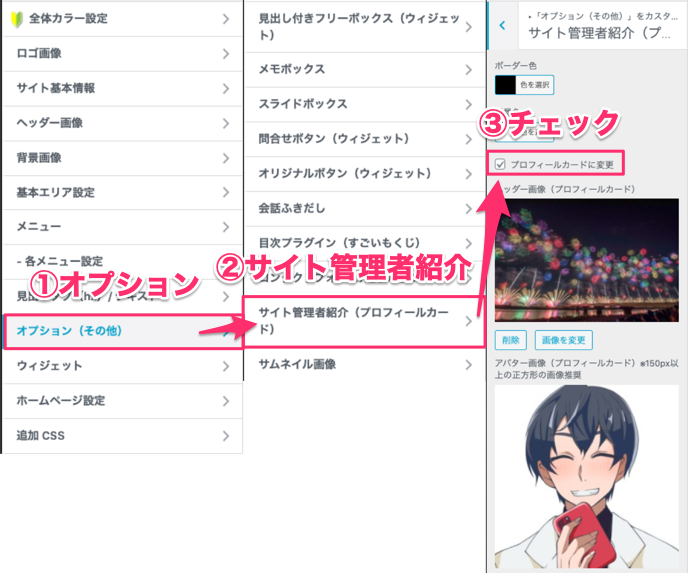
『外観』→『カスタマイズ』から『オプション』→『サイト管理者紹介』をクリックしてください。
そして『プロフィールカードに変更』にチェックを入れると、プロフィールカード型になります。

『オプション』→『サイト管理者紹介』→『プロフィールカードに変更』にチェック
あとは、プレビューを見ながら自分好みにカスタマイズしていけばOK!
結構簡単でしたよね!おつかれさまでした!

【アフィンガー】この記事を書いた人を表示する手順3ステップ

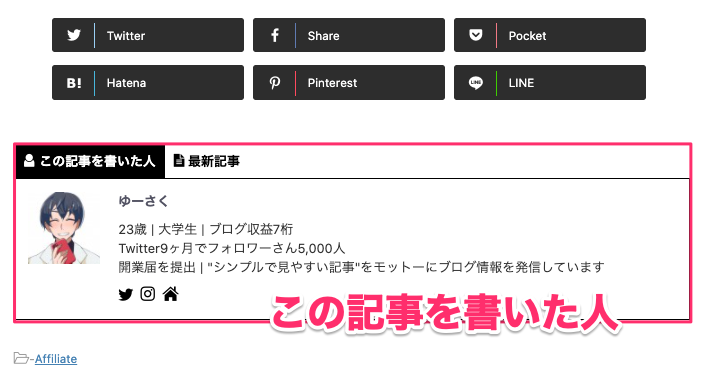
次に、記事下に「この記事を書いた人」を表示する方法を紹介します。

「この記事を書いた人」
これも5分くらいあれば表示できるので、サクッとやってみましょう!

手順は以下の3ステップです。
「この記事を書いた人」を表示する方法
- プロフィール情報を入力
- アイコン設定をする
- AFFINGER管理で設定
順番に解説していきます。
手順①:プロフィール情報を入力する
まずは、プロフィール情報を入力します。
この作業は「プロフィールカードを作るときと一緒」なので、ここでは省略します。
こちらをクリックすると、説明している場所まで自動スクロールで戻れます!

手順②:アイコン画像を設定する
次に、「この記事を書いた人」に表示するアイコンを設定します。
アイコン設定は、以下の2つのいずれかで設定可能です。
- Graverで設定
- WP User Avatarプラグイン
プラグインを使えばサクッと設定できます。
まずは『プラグイン』→『新規追加』から『WP User Avatar』をダウンロードしてください。

『WP User Avatar』をダウンロード
『有効化』したら『ユーザー』→『プロフィール』をクリック。
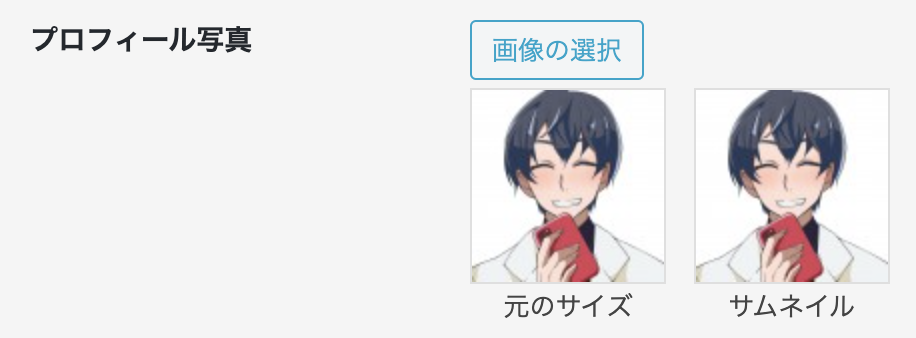
『画像の選択』をクリックして、表示したいアイコンを選択します。

『画像の選択』をクリック
最後に『変更を保存』をクリックして保存すれば完了です。
手順③:AFFINGER管理設定で「この記事を書いた人」を表示する
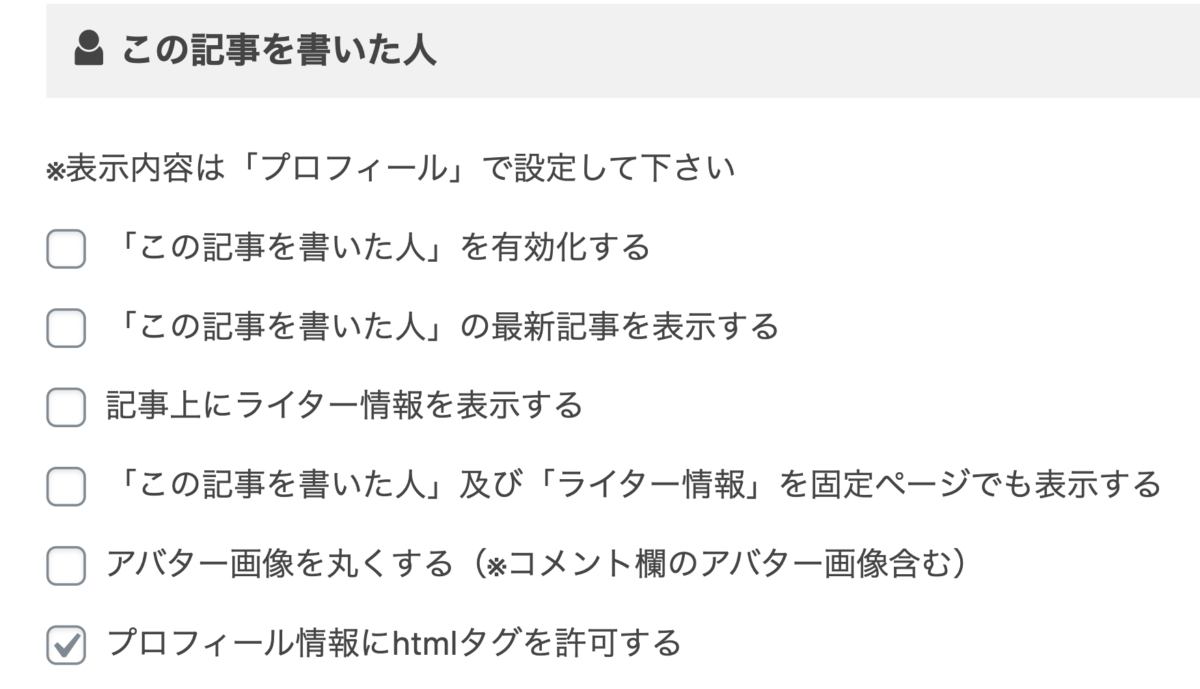
『AFFINGER管理』→『投稿・固定記事』をクリックします。
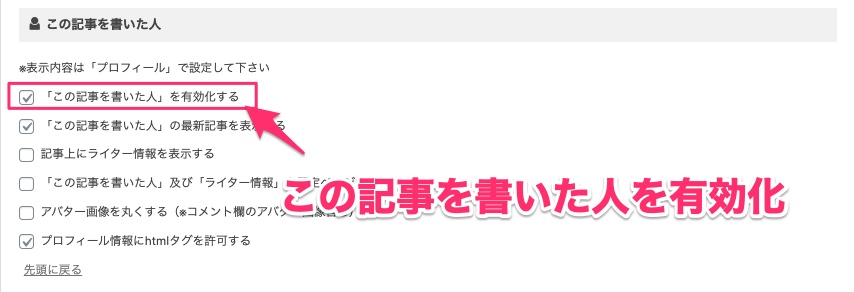
次に『この記事を書いた人』の『この記事を書いた人』にチェックをいれてください。

『この記事を書いた人』にチェック
あとは『Save』して設定完了です。
おつかれさまでした!

アフィンガーのプロフィール設定に関するよくある質問

最後に、よくある質問に回答していきます。
回答するのは以下の3つですね。
プロフィールに関するよくある質問
- プロフィールにボタンを表示する方法は?
- プロフィール情報を改行する方法は?
- この記事を書いた人に「最新記事」を表示する方法は?
上から順番に解説します。
質問①:プロフィールカードにボタンを表示する方法は?
プロフィールカードに、下のようなボタンを表示できます。

プロフィールカードにボタンを表示する
ボタンを設置することで、自己紹介の記事などに誘導したりと便利です。
設定は『外観』→『カスタマイズ』→『オプション』→『サイト管理者紹介』に移動します。
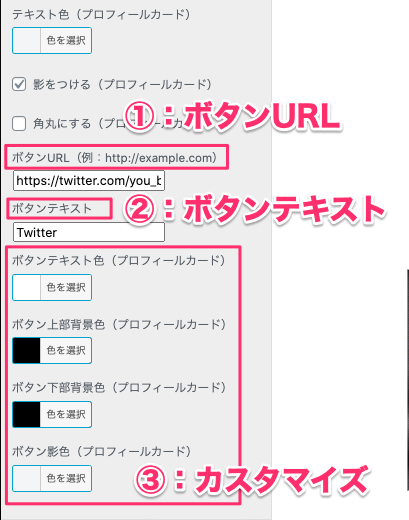
そして、以下の2点を入力してください。
- ボタンURL:クリックしたときに表示するページURL
- ボタンテキスト:ボタンの文字
最後に、4つの設定項目をカスタマイズすれば完了です。

4つの設定項目をカスタマイズ
ボタンで「収益記事」などにも誘導できるので、自分なりの使い方を考えてみてください!

質問②:プロフィール情報を改行して整える方法は?
普通に入力すると、文章の切れ目できれいに改行されません。

文章の切れ目で改行されない
これを、下の画像のようにきれいに整える方法を紹介します。

プロフィール画像をきれいに整える
step
1AFFINGER管理設定でhtmlタグを許可する
『AFFINGER管理』→『投稿・固定記事』→『この記事を書いた人』から『プロフィール情報にhtmlタグを許可する』にチェックをします。

『プロフィール情報にhtmlタグを許可する』にチェック
step
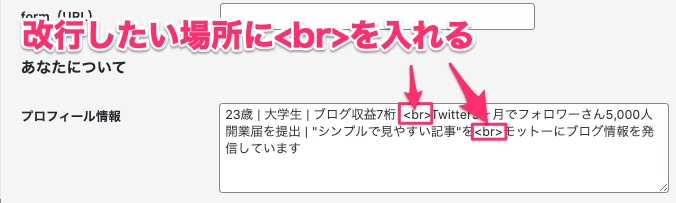
2プロフィール文を<br>で改行する
次に『ユーザー』→『プロフィール』で改行したい場所に<br>を入力します。

改行したい場所に<br>を入力
これで、改行されていればOKです。
質問③:「この記事を書いた人」に最新記事を表示する方法は?
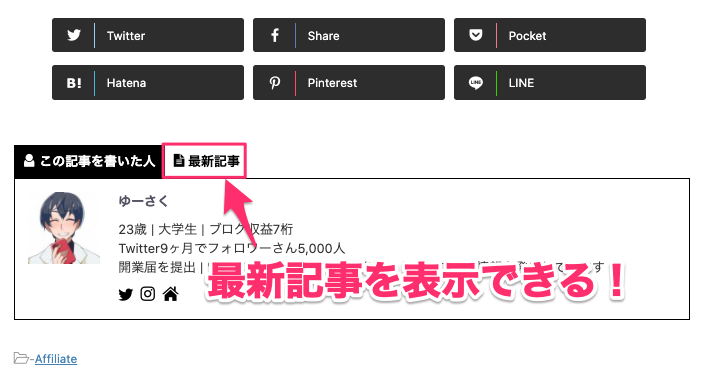
「この記事を書いた人」の横に「最新記事」を表示できます。

この記事を書いた人の横に「最新記事」を表示
「最新記事」を表示する設定をしておけば、読者が記事を読んでくれる可能性が上がるので、ぜひ設置しておきましょう!

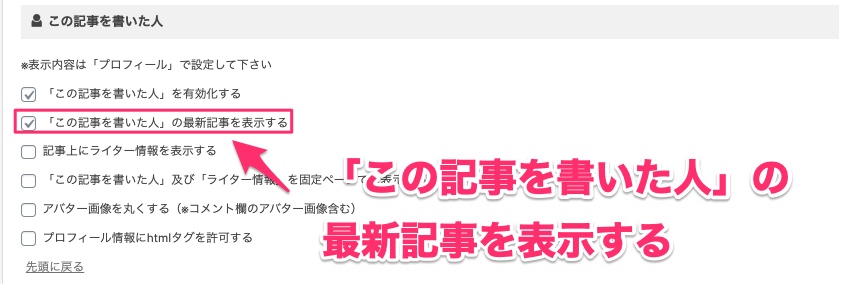
『AFFINGER管理』→『投稿・固定記事』→『この記事を書いた人』で『「この記事を書いた人」の最新記事を表示する』にチェックします。

「この記事を書いた人」の最新記事を表示するにチェック
これで「最新記事」が表示されます。
まとめ:アフィンガーでプロフィールを設置してSEO対策しよう!

今回は、アフィンガーでプロフィールカードを設置する手順を紹介しました。
手順は以下の3ステップでしたね。
プロフィールカードを設置する手順
- プロフィール情報の入力
- ウィジェットを設置する
- カスタマイズする
プロフィール情報は間接的にSEO対策になるので、まだ設置していない人はサクッと設置しておきましょう。
また、プロフィールに表示する「アイコン」がまだない人は、アイコンを作っておくのがおすすめです。
アイコンは、ココナラで1,000円くらいで作ることができます。
アイコンの作り方は、以下の記事で紹介しているので参考にしてみてください。
今回は以上です。
関連記事ブログアイコンを作る方法3つ【初心者こそプロに頼んで作るべき理由とは?】
関連記事【AFFINGER5】TOPページや記事装飾デザインカスタマイズまとめ【おしゃれ技あり】